前端周刊第67期:Bun、htmx、Lodash、NakedJSX、Croner
周刊同步发表于微信公众号“写代码的宝哥”,欢迎各位小伙伴前来关注 😄!
快讯

文章




发布



资源



工具


库

时光机

资料来源:JavaScript Weekly#652[38]、Frontend Focus#606[39]。
References
Bun: https://bun.sh/1.0
[2]Deno: https://deno.land/
[3]How Dropbox Reduced the Size of Its JavaScript Bundles by 33%: https://dropbox.tech/frontend/how-we-reduced-the-size-of-our-javascript-bundles-by-33-percent
[4]htmx is Part of the GitHub Accelerator: https://htmx.org/posts/2023-06-06-htmx-github-accelerator/
[5]GitHub 开源加速器计划: https://accelerator.github.com/
[6]You Might Not Need Lodash or Underscore: https://github.com/you-dont-need/You-Dont-Need-Lodash-Underscore#readme
[7]You Might Not Need jQuery: https://youmightnotneedjquery.com/
[8]JSX Without React: https://chriscoyier.net/2023/08/07/jsx-without-react/
[9]NakedJSX: https://nakedjsx.org/
[10]You’ve Got Options for Removing Event Listeners: https://www.macarthur.me/posts/options-for-removing-event-listeners
[11]10 Web development trends in 2023: https://www.robinwieruch.de/web-development-trends/
[12]Prepare Your Firefox Desktop Extension for the Upcoming Android Release: https://blog.mozilla.org/addons/2023/08/10/prepare-your-firefox-desktop-extension-for-the-upcoming-android-release/
[13]How to Make Lists Accessible: https://blog.pope.tech/2022/09/01/accessible-lists-and-tables/
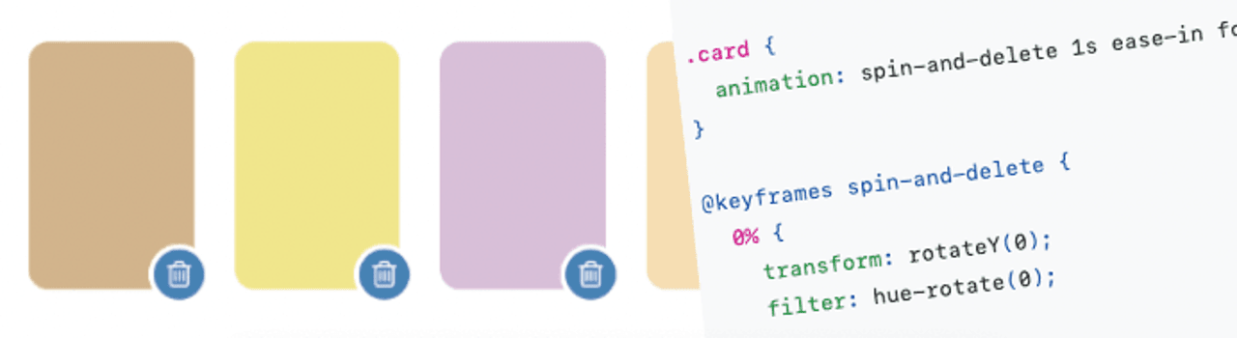
[14]Four New CSS Features for Smooth Entry and Exit Animations: https://developer.chrome.com/blog/entry-exit-animations/
[15]An Overview of CSS Sizing Units: https://www.sitepoint.com/css-sizing-units/
[16]Croner 7.0: Cron for JavaScript and TypeScript: https://github.com/hexagon/croner
[17]Fresh 1.4: https://deno.com/blog/fresh-1.4
[18]Deno 驱动的 Web 框架: https://fresh.deno.dev/
[19]Electron 26.0: https://www.electronjs.org/blog/electron-26-0
[20]NodeBB 3.3: https://nodebb.org/
[21]Playwright 1.37.0: https://github.com/microsoft/playwright/releases/tag/v1.37.0
[22]Angular 16.2: https://github.com/angular/angular/releases/tag/16.2.0
[23]jest-dom 6.0: https://github.com/testing-library/jest-dom
[24]Discover three.js: A Complete Guide to Creating 3D Web Experiences: https://discoverthreejs.com/
[25]Over 100 Algorithms and Data Structures Demonstrated in JS: https://github.com/trekhleb/javascript-algorithms
[26]CSS Tip: https://css-tip.com/
[27]Iconbuddy: https://iconbuddy.app/
[28]LangUI: https://www.langui.dev/
[29]Primo: https://primocms.org/
[30]OddContrast: https://www.oddcontrast.com/
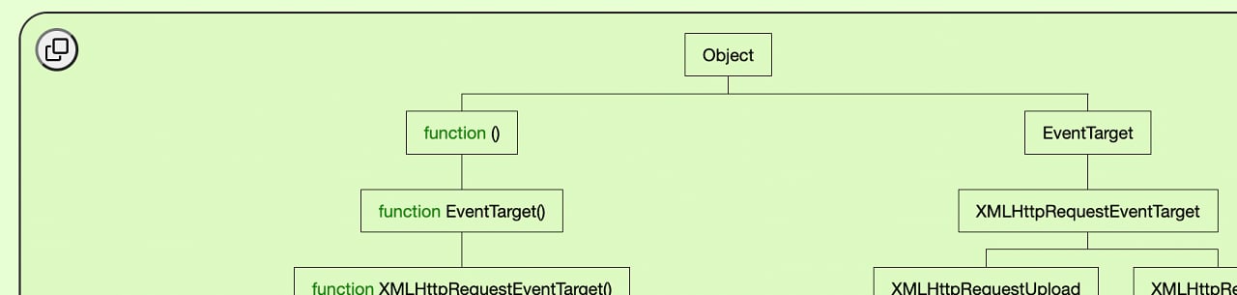
[31]Proto Tree: A Way to Observe the JS Prototype Chain: https://weizmangal.com/ProtoTree/?filters=XMLHttpRequest
[32]twentyhq/favicon: https://github.com/twentyhq/favicon
[33]https://favicon.twenty.com/apple.com: https://favicon.twenty.com/apple.com
[34]deno_python: Python Interpreter Bindings for Deno: https://github.com/denosaurs/deno_python
[35]Linkify 4.1: Link Up URLs, Email Addresses, and More in Plain Text: https://linkify.js.org
[36]Barba.js: For Smooth Visual Transitions Between Pages: https://barba.js.org/
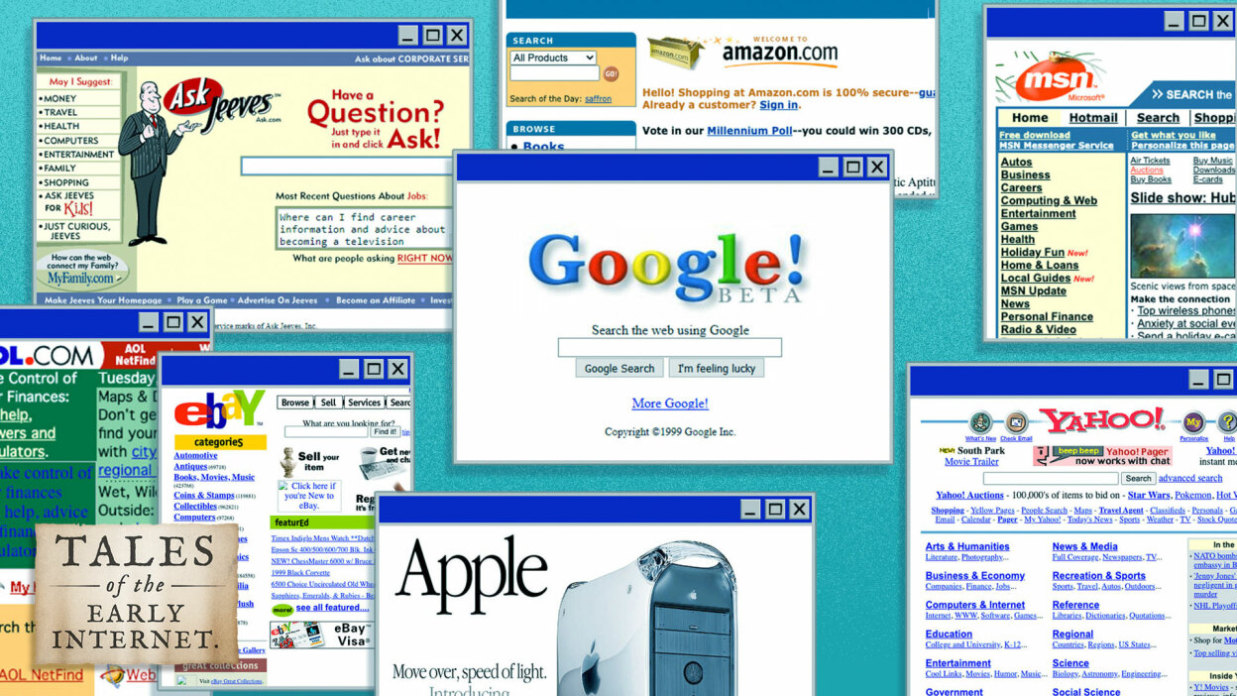
[37]感受下 1999 年 Apple、Google 和 Amazon 站点长什么样子: https://mashable.com/article/90s-web-design
[38]JavaScript Weekly#652: https://javascriptweekly.com/issues/652
[39]Frontend Focus#606: https://frontendfoc.us/issues/606
本文由 mdnice 多平台发布
标签:
相关文章
-
无相关信息
