分布式架构 前后端交互优化 上篇
程序开发
2023-09-09 11:36:39
分布式架构 前后端交互优化 上篇
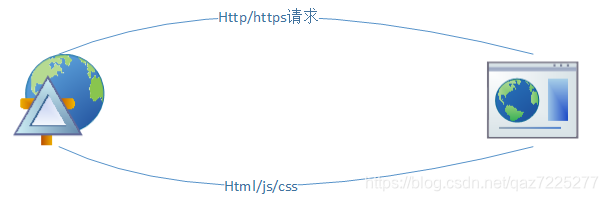
传统前后端交互结构如下:

如图所示前后端耦合一起,交互方式http+jsp+js,静态资源和业务代码统一存放同工程,同台服务器部署,服务器接收到浏览器的请求后,进行业务处理返回页面,页面渲染,最终返回给浏览器
用户流量增加后存在以下问题
由于传统交互结构不能满足用户体验,需要重新定义前后端交互方式
采用前后端分离方式 (h5+http json) 交互可提高用户体验
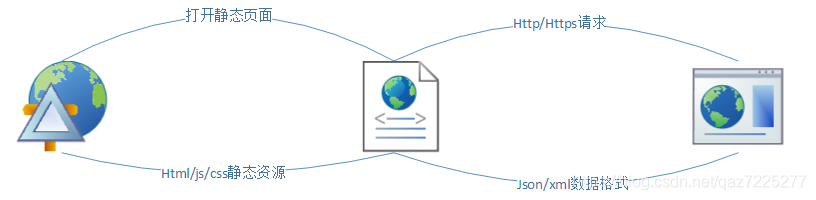
结构视图如下:

如图所示,前后端分离优势如下:
很多互联网公司为了提高页面渲染速度,从传统前后端交互脱离 变为 前后端分离交互方式,可见这是一种趋势。
前后端分离交互步骤如下
交互性能优化思路
优化说明如下
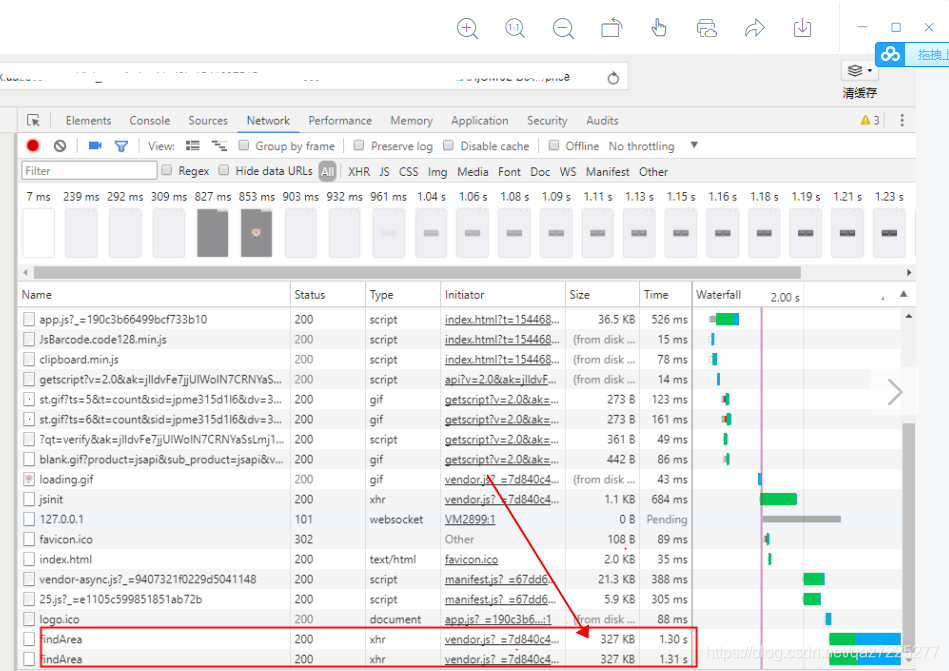
以下针对服务端数据返回压缩优化进行实例讲解

以上视图是未优化场景下,获取省市区数据,尽管页面第一次获取成功后缓存本地cache,但由于数据量大,请求时效长达 1.3s,大小 327KB,通过分析可发现此请求接口存在性能问题,正常接口均在50-300ms之内,大小在50KB以内,需要进行优化
优化思路
优化步骤
结果分析
Web缓存优化、HTTP请求加速、多请求优化、页面渲染优化等见下篇文章
标签:
相关文章
-
无相关信息
