❖❖Angular2概念--架构概览
**
❖❖Angular2概念–架构概览
**
架构概览 Architecture Overview
Angular 是一个用 HTML 和 JavaScript 或者一个可以编译成 JavaScript 的语言(例如 Dart 或者 TypeScript ),来构建客户端应用的框架。
该框架包括一系列库,有些是核心库,有些是可选库。
我们是这样写 Angular 应用的:用 Angular 扩展语法编写 HTML 模板, 用组件类管理这些模板,用服务添加应用逻辑, 用模块打包发布组件与服务。
然后,我们通过引导根模块来启动该应用。 Angular 在浏览器中接管、展现应用的内容,并根据我们提供的操作指令响应用户的交互。

具体参见
模块 Modules
Angular 应用是模块化的,并且 Angular 有自己的模块系统,它被称为 Angular 模块或 NgModules。
Angular 模块很重要。
每个 Angular 应用至少有一个模块(根模块),习惯上命名为AppModule。
根模块在一些小型应用中可能是唯一的模块,大多数应用会有很多特性模块,每个模块都是一个内聚的代码块专注于某个应用领域、工作流或紧密相关的功能。

Angular 模块(无论是根模块还是特性模块)都是一个带有@NgModule装饰器的类。
NgModule是一个装饰器函数,它接收一个用来描述模块属性的元数据对象。其中最重要的属性是:
Angular 模块库 Angular libraries
Angular 提供了一组 JavaScript 模块。可以把它们看做库模块。
每个 Angular 库的名字都带有@angular前缀。

组件 Components
组件负责控制屏幕上的一小块区域,我们称之为视图。

例如,下列视图都是由组件控制的:
元数据 Metadata
元数据告诉 Angular 如何处理一个类。
这种架构处理方式是:你向代码中添加元数据,以便 Angular 知道该怎么做。


回头看看HeroListComponent就会明白:它只是一个类。 一点框架的痕迹也没有,里面完全没有出现 “Angular” 的字样。
实际上,HeroListComponent真的只是一个类。直到我们告诉 Angular 它是一个组件。
要告诉 Angular HeroListComponent是个组件,只要把元数据附加到这个类。
模板 Templates
我们通过组件的自带的模板来定义组件视图。模板以 HTML 形式存在,告诉 Angular 如何渲染组件。
模板除了可以使用像h2和
这样的典型的 HTML 元素,还能使用其它元素。 例如,像*ngFor、{{hero.name}}、(click)、[hero]和这样的代码使用了 Angular 的模板语法。
多数情况下,模板看起来很像标准 HTML,当然也有一点不同的地方。

数据绑定 Data binding
如果没有框架,我们就得自己把数据值推送到 HTML 控件中,并把用户的反馈转换成动作和值更新。 如果手工写代码来实现这些推/拉逻辑,肯定会枯燥乏味、容易出错,读起来简直是噩梦 —— 写过 jQuery 的程序员大概都对此深有体会。
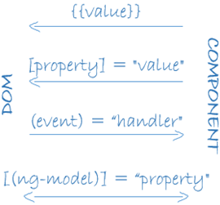
Angular 支持数据绑定,一种让模板的各部分与组件的各部分相互合作的机制。 我们往模板 HTML 中添加绑定标记,来告诉 Angular 如何把二者联系起来。As the diagram shows, there are four forms of data binding syntax. Each form has a direction — to the DOM, from the DOM, or in both directions.如图所示,数据绑定的语法有四种形式。每种形式都有一个方向 —— 绑定到 DOM 、绑定自 DOM 以及双向绑定。

{{hero.name}}
在双向绑定中,数据属性值通过属性绑定从组件流到输入框。用户的修改通过事件绑定流回组件,把属性值设置为最新的值。
Angular 在每个 JavaScript 事件循环中处理所有的数据绑定,它会从组件树的根部开始,递归处理全部子组件。
数据绑定在模板与对应组件的交互中扮演了重要的角色。
数据绑定在父组件与子组件的通讯中也同样重要。
指令 (directive) Directives
Angular 模板是动态的。当 Angular 渲染它们时,它会根据指令提供的操作对 DOM 进行转换。
组件是一个带模板的指令;@Component装饰器实际上就是一个@Directive装饰器,只是扩展了一些面向模板的特性。
还有两种其它类型的指令:结构型指令和属性 (attribute) 型指令。
它们往往像属性 (attribute) 一样出现在元素标签中, 偶尔会以名字的形式出现,但多数时候还是作为赋值目标或绑定目标出现。
结构型指令通过在 DOM 中添加、移除和替换元素来修改布局。
属性型 指令修改一个现有元素的外观或行为。 在模板中,它们看起来就像是标准的 HTML 属性,故名。
ngModel指令就是属性型指令的一个例子,它实现了双向数据绑定。 ngModel修改现有元素(一般是<input>)的行为:设置其显示属性值,并响应 change 事件。
Angular 还有少量指令,它们或者修改结构布局(例如 ngSwitch), 或者修改 DOM 元素和组件的各个方面(例如 ngStyle和 ngClass)。
服务 Services
服务是一个广义范畴,包括:值、函数,或应用所需的特性。
几乎任何东西都可以是一个服务。 典型的服务是一个类,具有专注的、明确的用途。它应该做一件特定的事情,并把它做好。
例如:
- 日志服务
- 数据服务
- 消息总线
- 税款计算器
- 应用程序配置
服务没有什么特别属于 Angular 的特性。 Angular 对于服务也没有什么定义。 它甚至都没有定义服务的基类,也没有地方注册一个服务。
即便如此,服务仍然是任何 Angular 应用的基础。组件就是最大的服务消费者。
服务无处不在。
组件类应保持精简。组件本身不从服务器获得数据、不进行验证输入,也不直接往控制台写日志。 它们把这些任务委托给服务。
组件的任务就是提供用户体验,仅此而已。它介于视图(由模板渲染)和应用逻辑(通常包括模型的某些概念)之间。 设计良好的组件为数据绑定提供属性和方法,把其它琐事都委托给服务。
Angular 不会强制要求我们遵循这些原则。 即使我们花 3000 行代码写了一个“厨房洗碗槽”组件,它也不会抱怨什么。
Angular 帮助我们遵循这些原则 —— 它让我们能轻易地把应用逻辑拆分到服务,并通过依赖注入来在组件中使用这些服务。
依赖注入 Dependency injection
“依赖注入”是提供类的新实例的一种方式,还负责处理好类所需的全部依赖。大多数依赖都是服务。 Angular 使用依赖注入来提供新组件以及组件所需的服务。
Angular 通过查看构造函数的参数类型得知组件需要哪些服务。 例如,HeroListComponent组件的构造函数需要一个HeroService服务:
constructor(private service: HeroService) { }通常会把提供商添加到根模块上,以便在任何地方都使用服务的同一个实例。
或者,也可以在@Component元数据中的providers属性中把它注册在组件层。
需要记住的关于依赖注入的要点是:
总结 Wrap up
这里是一个简短的、按字母排序的列表,列出了其它重要的 Angular 特性和服务。 它们大多数已经(或即将)包括在这份开发文档中:
动画:用 Angular 的动画库让组件动起来,而不需要对动画技术或 CSS 有深入的了解。
变更检测:变更检测文档会告诉你 Angular 是如何决定组件的属性值变化,什么时候该更新到屏幕, 以及它是如何利用区域 (zone) 来拦截异步活动并执行变更检测策略。
事件:事件文档会告诉你如何使用组件和服务触发支持发布和订阅的事件。
表单:通过基于 HTML 的验证和脏检查机制支持复杂的数据输入场景。
HTTP:通过 HTTP 客户端,可以与服务器通讯,以获得数据、保存数据和触发服务端动作。
生命周期钩子:通过实现生命周期钩子接口,可以切入组件生命中的几个关键点:从创建到销毁。
管道:在模板中使用管道转换成用于显示的值,以增强用户体验。例如,currency管道表达式:
price | currency:’USD’:true
它把价格“42.33”显示为$42.33。
路由器:在应用程序客户端的页面间导航,并且不离开浏览器。
测试:使用 Angular 测试平台,在你的应用部件与 Angular 框架交互时进行单元测试。
标签:
相关文章
-
无相关信息
