重学前端——前端发展史
程序开发
2023-09-05 23:18:06
前端发展史:从青铜到黄金时代
1. 前端的史前记忆:“青铜时代”
那时候,谷歌刚刚基于 Ajax 发布的 Gmail 也没多久,虽然这项伟大的技术标志着 Web 1.0(静态网页)到 Web 2.0(动态网页)的迈进,但在国内依然少有人懂,如果当时谁可以对这项技术侃侃而谈,那简直就是大神的级别了。
2. 进入发展期的前端:“白银时代”
前端逐步从后端分离了出来,它的代码也变得复杂了起来,还需要保存数据、处理数据、生成视图等等。
3. 从前端到“全端”:“黄金时代”
随着移动时代的到来,前端也开启了自己的“黄金时代”,它的职责变得更加重要,有了独立的发布权限,技术也变得更加复杂。
一些传统软件开发和互联网服务端的方法论逐步移植到前端开发中,并形成了前端自己的工程体系,诸如持续集成、前后端分离、线上监控……
架构方面,前端架构的任务也从简单的解决兼容和风格问题,逐步过渡到提倡组件化和 UI 架构模式,最后形成了新一代的前端框架 React、Vue 和 Angular,他们也在竞争和互相学习中成长。
前端学习规划
关于前端工程师成长,我认为需要两个视角。
- 立足标准,系统性总结和整理前端知识,建立自己的认知和方法论;
- 放眼团队,从业务和工程角度思考前端团队的价值和发展需要。只有这样做,才能够持续发展,在高速发展的技术和工程浪潮中稳稳立足。
除此之外,前端工程师也是开发工程师的一员,除了前端自身的领域知识和工程特点外,你还需要了解程序员通用的编程能力和架构能力。
所以,想要成为优秀的前端工程师,我觉得你需要通过系统地学习和总结获取知识,通过练习获取编程能力,通过工作经验来获取架构和工程能力。
学习路径与学习方法
首先是 0 基础入门的同学,你可以读几本经典的前端教材,比如《JavaScript 高级程序设计》《精通 CSS》等书籍,去阅读一些参考性质的网站也是不错的选项,比如MDN。
如果你至少已经有了 1 年以上的工作经验,希望在技术上有一定突破。我希望达到三个目标:
- 摸索出适合自己的前端学习方法;
- 建立起前端技术的知识架构;
- 理解前端技术背后的核心思想。
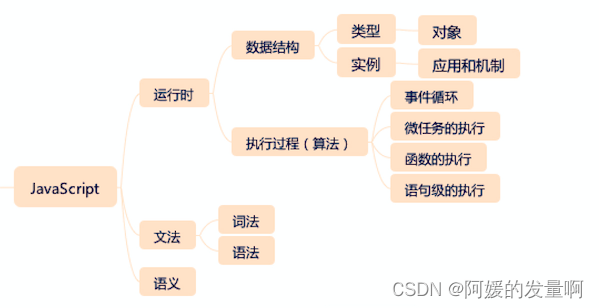
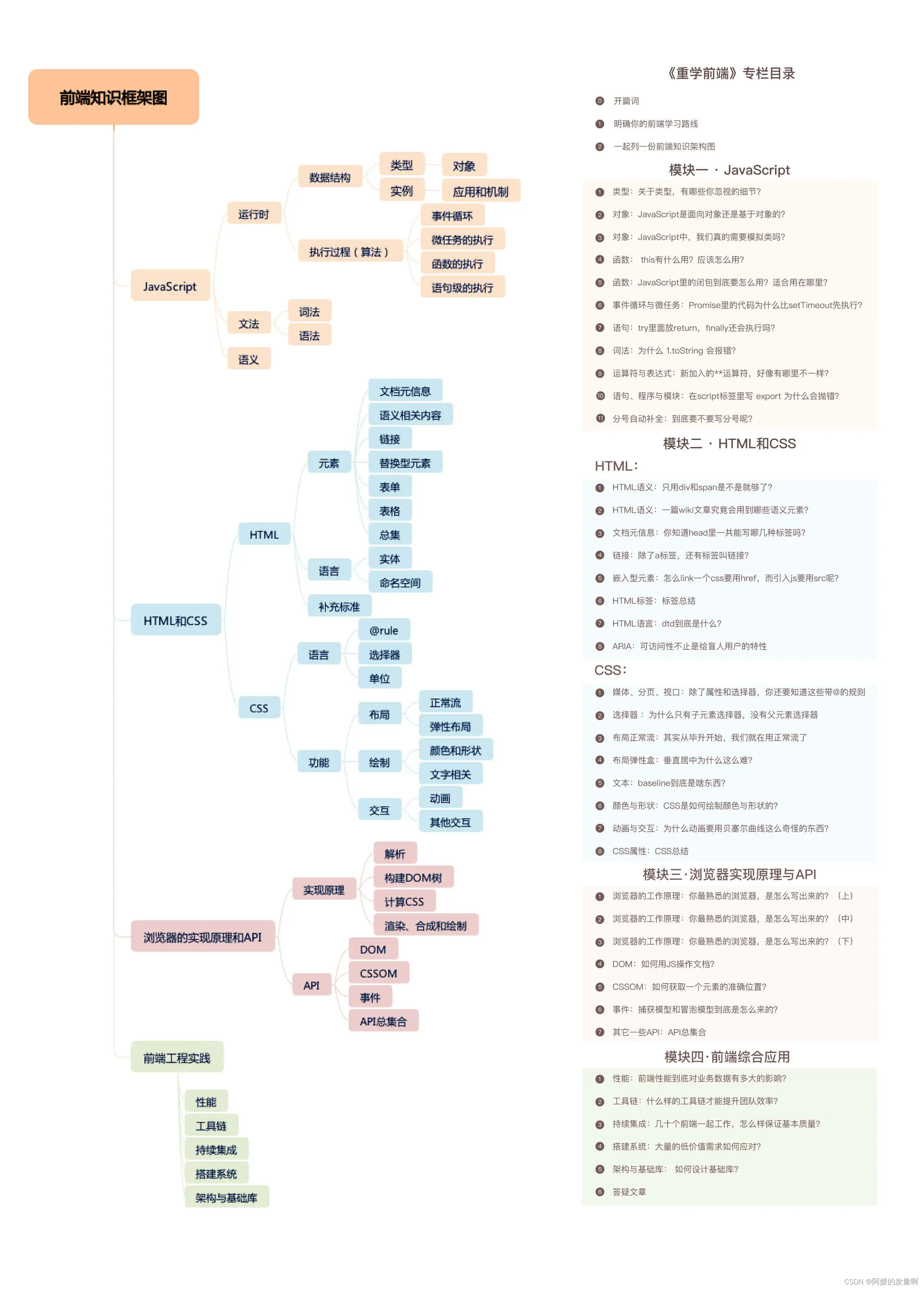
JavaScript

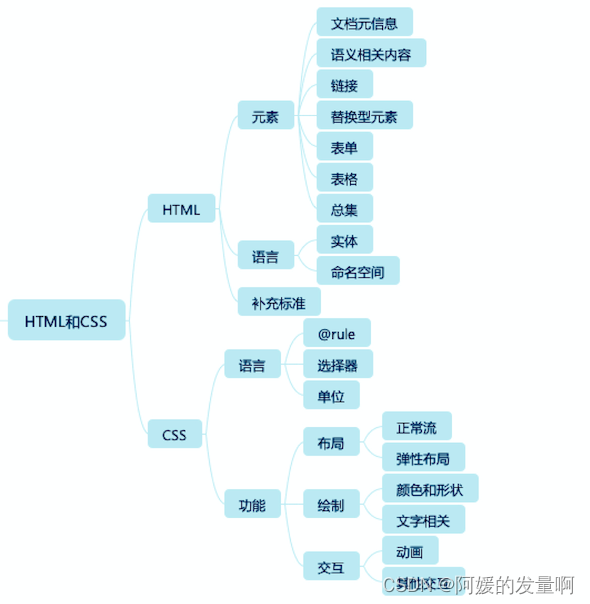
HTML和CSS

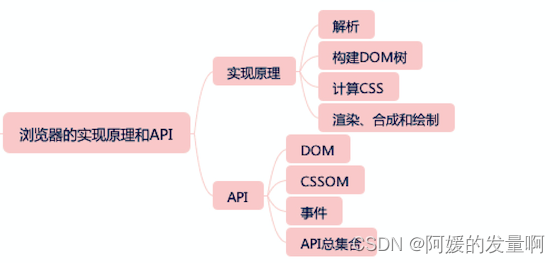
浏览器的实现原理和 API

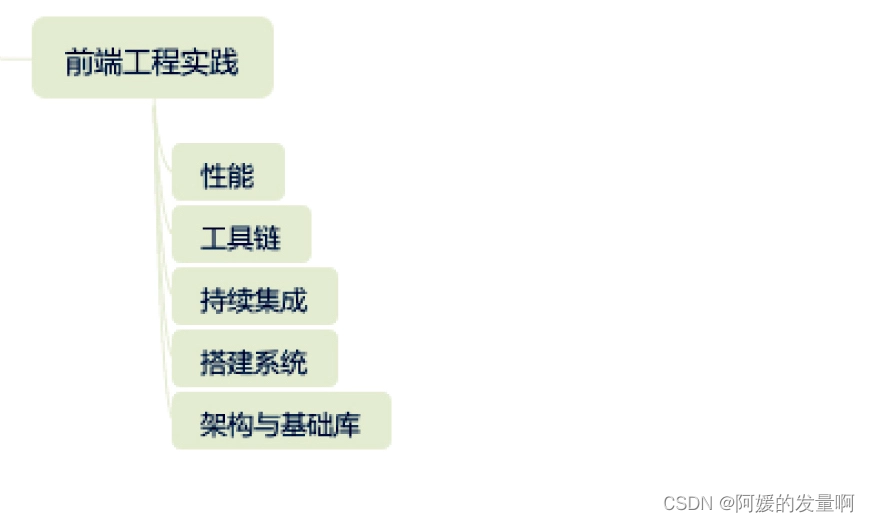
前端工程实践

前端知识框架图

标签:
上一篇:
js怎样获取鼠标在页面点击时的位置信息 坐标信息
下一篇:
相关文章
-
无相关信息
