forEach的使用 使用forEach循环改变原数组的值
程序开发
2023-09-07 09:47:35
forEach的使用
forEach(function(element, index, array) { /* … */ }, thisArg)
// callbackFn 为数组中每个元素执行的函数。// 函数调用时带有以下参数:
// element数组中正在处理的当前元素。
// index数组中正在处理的当前元素的索引。
// array forEach() 方法正在操作的数组。// thisArg 可选参数。当执行回调函数 callbackFn 时,用作 this 的值。对于forEach调用时 官方是这样说的
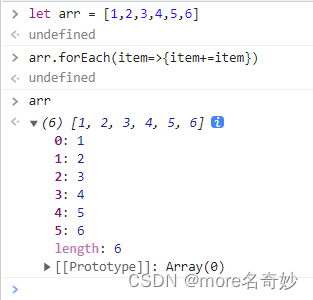
 那到底能不能改变呢
那到底能不能改变呢

基本类型我们当次循环拿到的element,只是forEach给我们在另一个地方复制创建新元素,是和原数组这个元素没有联系的,所以不直接去改变element。

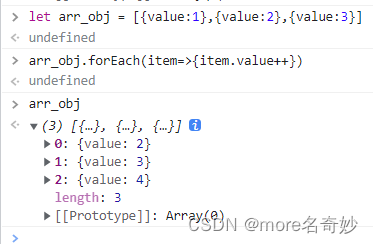
可以直接在forEach调用中修改原数组 或者修改callbackFn的第三个参数,原理是一样的。

这也就是官方那句话

JavaScript是有基本数据类型与引用数据类型之分的。对于基本数据类型:它们在栈内存中直接存储变量与值。而Object对象的真正的数据是保存在堆内存,栈内只保存了对象的变量以及对应的堆的地址,所以操作Object其实就是直接操作了原数组对象本身。

这样的话操作item就会修改到原数组
好了本篇文章就到这里了,喜欢的话可以关注我,会持续更新的,有错误欢迎大家指出,大家可以在我这里互相讨论学习,一起进步。
青山不改 绿水长流 我们下篇文章见😋
标签:
上一篇:
angular6学习(八):数据绑定
下一篇:
相关文章
-
无相关信息
