四、npm与包
一、包
1.1、什么是包?
Node.js 中的第三方模块又叫做包。
就像电脑和计算机指的是相同的东西,第三方模块和包指的是同一个概念,只不过叫法不同。
1.2、包的来源
不同于 Node.js 中的内置模块与自定义模块,包是由第三方个人或团队开发出来的,免费供所有人使用。
注意:Node.js 中的包都是免费且开源的,不需要付费即可免费下载使用。
1.3、为什么需要包?
由于 Node.js 的内置模块仅提供了一些底层的 API,导致在基于内置模块进行项目开发的时,效率很低。
包是基于内置模块封装出来的,提供了更高级、更方便的 API,极大的提高了开发效率。
包和内置模块之间的关系,类似于 jQuery 和 浏览器内置 API 之间的关系。
1.4、从哪里下载包?
国外有一家 IT 公司,叫做 npm, Inc. 这家公司旗下有一个非常著名的网站: https://www.npmjs.com/ ,它是全球最 大的包共享平台,你可以从这个网站上搜索到任何你需要的包,只要你有足够的耐心!
到目前位置,全球约 1100 多万的开发人员,通过这个包共享平台,开发并共享了超过 120 多万个包 供我们使用。npm, Inc. 公司提供了一个地址为 https://registry.npmjs.org/ 的服务器,来对外共享所有的包,我们可以从这个服务器上下载自己所需要的包。
注意:
1.5、如何下载包?
npm, Inc. 公司提供了一个包管理工具,我们可以使用这个包管理工具,从 https://registry.npmjs.org/ 服务器把需要
的包下载到本地使用。
这个包管理工具的名字叫做 Node Package Manager(简称 npm 包管理工具),这个包管理工具随着 Node.js 的安
装包一起被安装到了用户的电脑上。
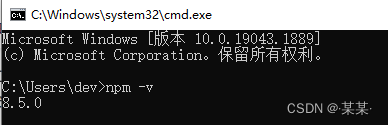
大家可以在终端中执行 npm -v 命令,来查看自己电脑上所安装的 npm 包管理工具的版本号:

二、npm
2.1、使用npm的好处
需求:格式化时间
传统做法
自定义一个js模块,手写格式化时间的方法,然后exports导出
高级做法
使用npm包管理工具,直接在项目中下载安装格式化时间的包moment,然后引入项目中使用
好处:使用npm可以直接下载别人开发共享过的工具使用,减少无意义的造轮子时间。
2.2、npm初次装包后的文件说明
初次装包完成后,在项目文件夹下多一个叫做 node_modules 的文件夹和 package-lock.json 的配置文件。
1、
node_modules 文件夹用来存放所有已安装到项目中的包。require() 导入第三方包时,就是从这个目录中查找并加载包。
2、package-lock.json 配置文件用来记录 node_modules 目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等。
注意:不要手动修改 node_modules 或 package-lock.json 文件中的任何代码,npm 包管理工具会自动维护它们。
2.3、包的语义化版本规范
包的版本号是以“点分十进制”形式进行定义的,总共有三位数字,例如
2.24.0
其中每一位数字所代表的的含义如下:
第1位数字:大版本
第2位数字:功能版本
第3位数字:Bug修复版本
版本号提升的规则:只要前面的版本号增长了,则后面的版本号归零。
2.4、包管理配置文件 - package.json
npm 规定,在项目根目录中,必须提供一个叫做 package.json 的包管理配置文件。用来记录与项目有关的一些配置信息。例如:
在项目根目录下,打开终端输入npm init -y,创建一个叫做package.json的配置文件,即可用来记录项目中安装了哪些包。
项目文件夹的名称一定要使用英文命名,不要使用中文,不能出现空格。
注意:
2.5、包的安装与卸载
当我们拿到一个剔除了 node_modules 的项目之后,需要先把所有的包下载到项目中,才能将项目运行起来。
直接运行npm install,一次性安装所有的依赖包
可以运行npm uninstall 具体的包名命令,来卸载指定的包。
npm uninstall 命令执行成功后,会把卸载的包,自动从 package.json 的 dependencies 中移除掉。
2.6、dependencies与devDependencies
开发时依赖:devDependencies
运行时依赖:dependencies
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到 devDependencies 节点中。
如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到 dependencies 节点中。
// 开发时依赖安装
npm i 包名 -D
或
npm i 包名 --save-dev// 运行时依赖安装
npm i 包名 -S
或
npm i 包名 --save
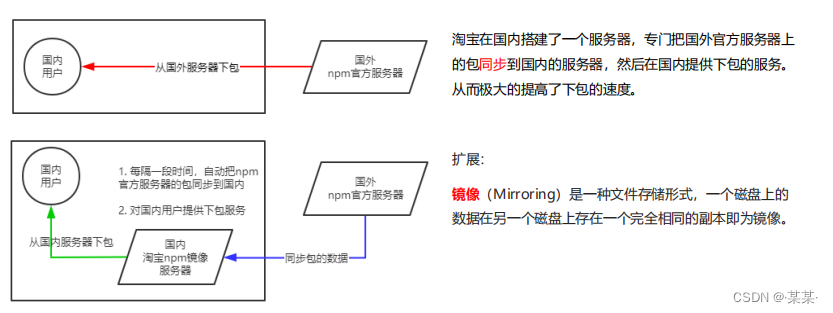
2.7、解决下包速度慢的问题
为什么下包速度慢?
在使用 npm 下包的时候,默认从国外的 https://registry.npmjs.org/ 服务器进行下载,此时,网络数据的传输需要经过漫长的海底光缆,因此下包速度会很慢。

解决方案:切换 npm 的下包镜像源(下包的镜像源,指的就是下包的服务器地址。)
// 查看当前下包的镜像源
npm config get registry// 将下包的镜像源切换成淘宝镜像源
npm config set registry=https://registry.npm.taobao.org/// 检测镜像源是否下载成功
npm config get registry
2.8、nrm
为了更方便的切换下包的镜像源,我们可以安装 nrm 这个工具,利用 nrm 的终端命令,可以快速查看和切换下包的镜像源。
// 通过npm全局安装nrm
npm i nrm -g// 查看所有可用的镜像源
nrm lsnpm ---------- https://registry.npmjs.org/yarn --------- https://registry.yarnpkg.com/tencent ------ https://mirrors.cloud.tencent.com/npm/cnpm --------- https://r.cnpmjs.org/taobao ------- https://registry.npmmirror.com/npmMirror ---- https://skimdb.npmjs.com/registry/cyb ---------- http://192.168.0.240/nexus/repository/npm-public/// 将下包的镜像源切换为taobao镜像
nrm use taobao
全局包会被安装到 C:Users用户目录AppDataRoamingnpmnode_modules 目录下。
三、自定义包开发及发布
3.1、规范的包结构
在自定义包的开发之前,我们先来了解下规范的包所组成的结构,需满足以下3点要求:
1、包必须以单独的目录而存在
2、包的顶级目录下要必须包含package.json这个包管理配置文件
3、package.json 中必须包含name,version,main这三个属性,分别代表包的名字、版本号、包的入口。
更多规范,请参考网站https://yarnpkg.com/zh-Hans/docs/package-json
3.2、初始化自己的包基本结构
1、新建 plm-tools 文件夹,作为包的根目录
2、在 plm-tools 文件夹中,新建如下三个文件:
3.3、发布自定义包
如上,当我们的自定义包开发完成之后就可以开始发布了
- 注册 npm 账号
① 访问 https://www.npmjs.com/ 网站,点击 sign up 按钮,进入注册用户界面
② 填写账号相关的信息:Full Name、Public Email、Username、Password
③ 点击 Create an Account 按钮,注册账号
④ 登录邮箱,点击验证链接,进行账号的验证- 登录 npm 账号
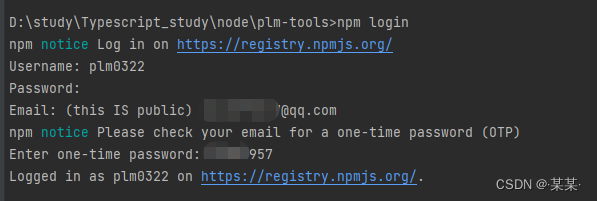
npm 账号注册完成后,可以在终端中执行npm login命令,依次输入用户名、密码、邮箱后,即可登录成功。
注意:在运行npm login命令之前,必须先把下包的服务器地址切换为npm 的官方服务器。否则会导致发布包失败!
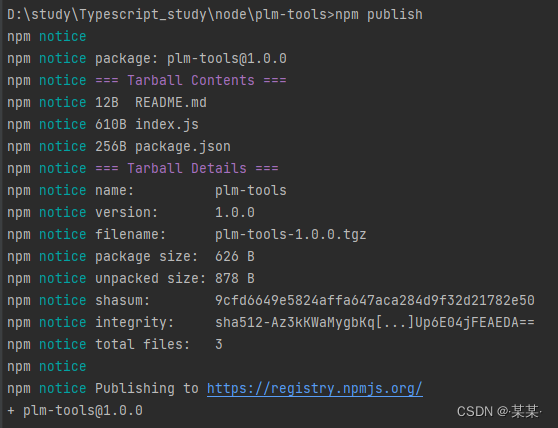
- 把包发布到 npm 上
将终端切换到包的根目录之后,运行npm publish命令,即可将包发布到 npm 上(注意:包名不能雷同)。
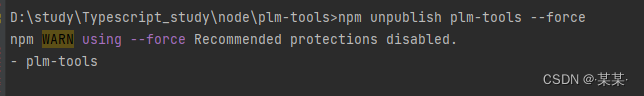
- 删除已发布的包
运行npm unpublish 包名 --force命令,即可从 npm 删除已发布的包。
注意:
① npm unpublish 命令只能删除 72 小时以内发布的包
② npm unpublish 删除的包,在24 小时内不允许重复发布
③ 发布包的时候要慎重,尽量不要往 npm 上发布没有意义的包!
标签:
相关文章
-
无相关信息