elementui的form表单元素默认居中的问题得解决
程序开发
2023-09-09 21:16:16
在利用elementui写表单的时候, 由于表单中涉及多种form元素,刚开始是用的纯html利用cdn的方式引入的elementui页面整体观感如下:

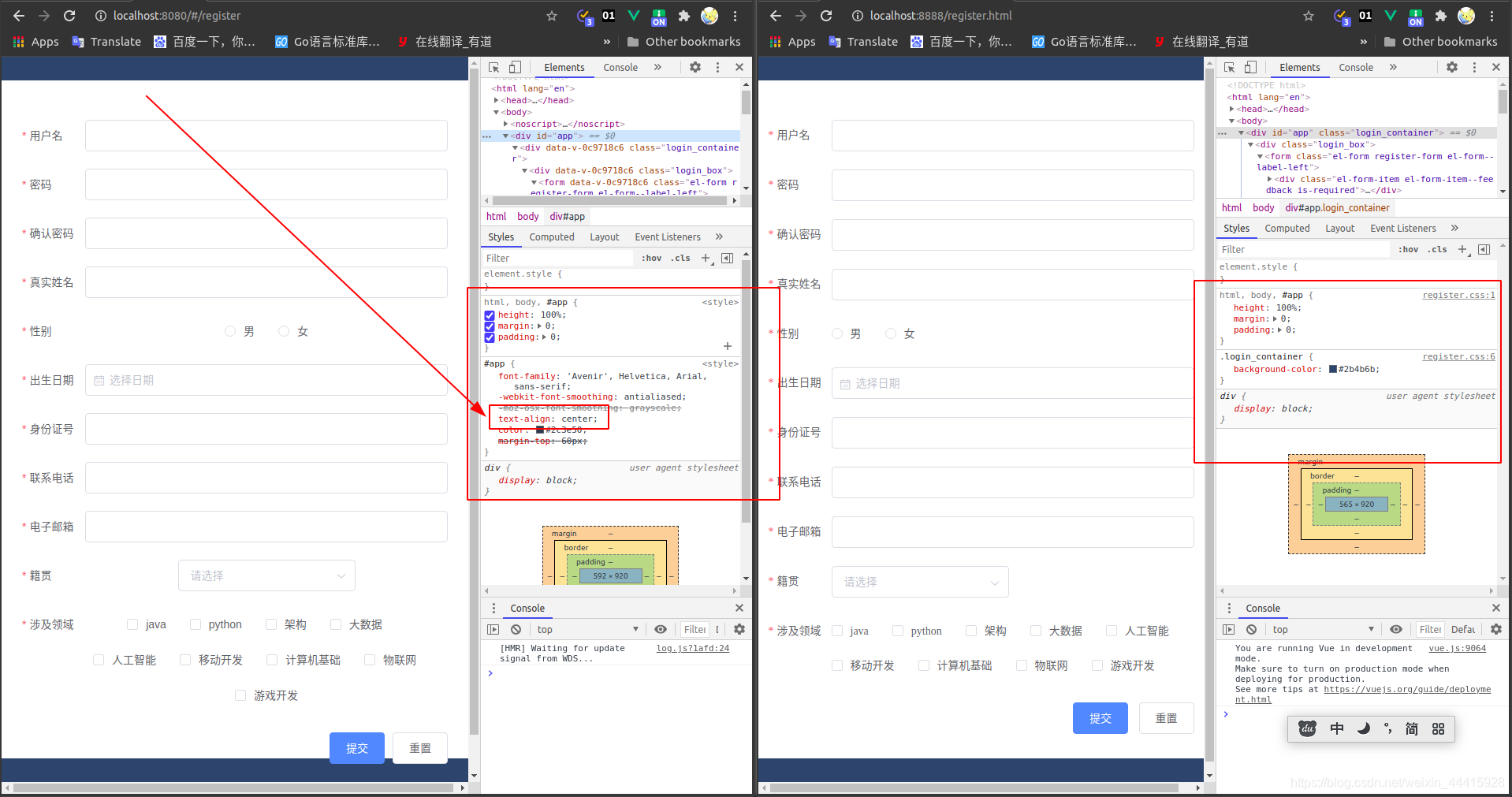
后来由于路由跳转的原因, 还是选择了vue-cli 来构建项目, 当把之前写好的代码复原到vue-li项目中的时候,出现了错位情况,如下:

估计是因为elementui的版本不一致, 可能是vue-cli中elementui版本默认表单元素是居中的。

对比发现vue-cli版本中的elementui默认是有text-align="center"的, 所以都是居中的, 我们只要改成自己想要的模样就行。

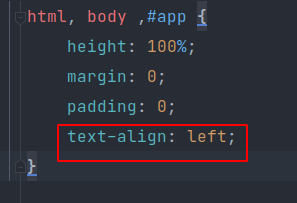
加一个text-align="left"即可。
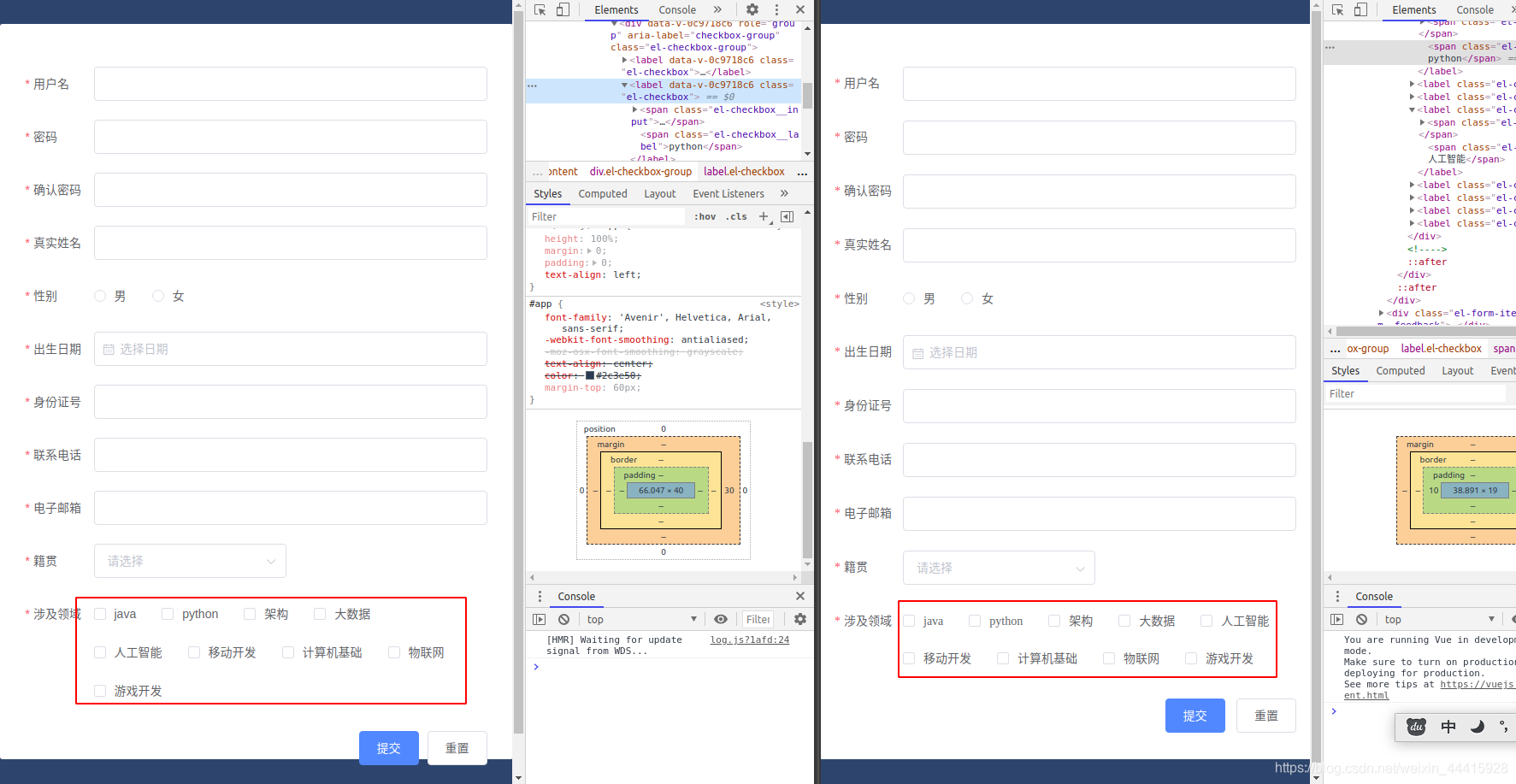
理想和现实总是有差距的,居中问题解决了, 但是多选框还是有瑕疵如下:

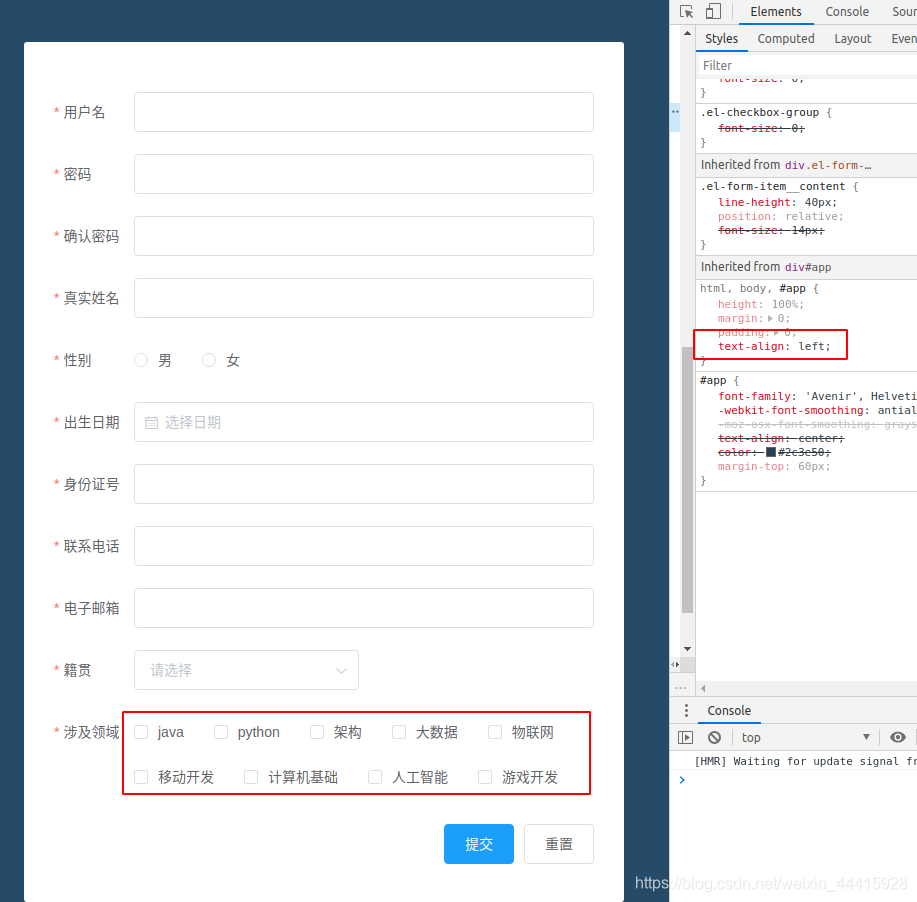
经仔细观察, 发现字体不一样, vue-cli自己指定了字体, 该字体宽度较大,所以还是错行了。解决办法: 换字体或者把选项长度短的往前放

标签:
上一篇:
Vue脚手架及Vue路由
下一篇:
相关文章
-
无相关信息
