android 混合ionic,ionic4 vue cordova开发混合应用
摘要
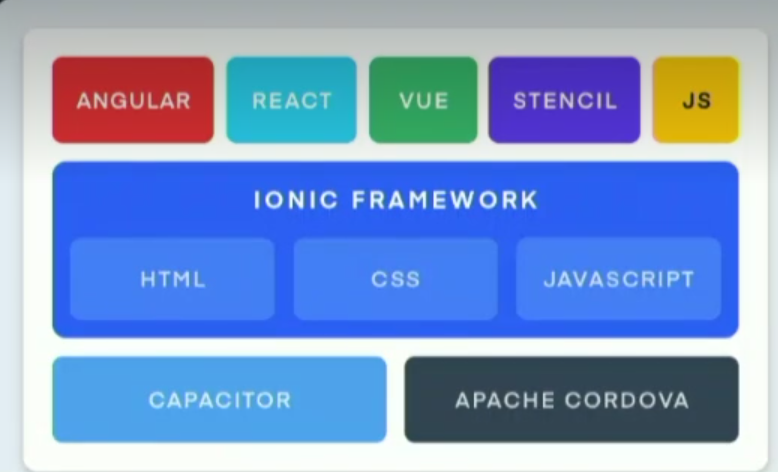
ionic是可以让我们使用web开发即使来移动应用的框架。ionic4之前,ionic只能和angular搭配使用,ionic4后把ionic抽离成四个版本,@ionic/core,@ionic/angular,@ionic/react,@ionic/vue来满足更多开发者的需求,但是@ionic/vue和@ionic/react还处于内部测试阶段。如果你熟悉angular可以直接使用@ionic/angular开发,但如果你熟悉使用react或vue并且也想使用ionic,可以使用@ionic/core版本,本文就以@ionic/core + vue 来说明这两者如何结合使用。除此之外ionic还引入cordova和capacitor来对把我们代码打包成安卓或ios应用。。https://ionicframework.com

使用ionic来搭建我们环境
安装ionic脚手架
npm install -g ionic
安装androd stuiod来编译android代码
https://ionicframework.com/docs/installation/android
安装xcode来编译ios代码
https://ionicframework.com/docs/installation/ios
初始化项目 用提供的模版为来测试环境是否已经安装成功
ionic start myApp blank
在android studio上启动
https://ionicframework.com/docs/building/android
1, ionic cordova prepare android
2, ionic cordova run android -l

在xcode上启动
1,ionic cordova prepare ios
2, ionic cordova run ios -l

自己来搭建环境
代码可见 https://github.com/gdutjiweijin/webapp
适应vue-cli脚手架来搭建vue基础基础代码
1, npm install --global vue-cli
2, vue init webpack webapp
3, cd webapp
4, yarn install
5, yarn run dev
引入ionic@core
在index.html上加入
在main.js加入
Vue.config.ignoredElements = [/^ion-/];
初始化cordova项目
1,cordova create cordovawebapp
2,cordova platform add android
3,cordova platform add ios
把我们代码放入到cordova目录
1)打包我们项目代码 npm run build
2) 把dist目录代码拷贝到安卓对应目录上
cp -r dist/ ./cordovawebapp/platforms/android/app/src/main/assets/www/
3)把dist目录代码拷贝到ios对应目录上
cp -r dist/ ./cordovawebapp/platforms/ios/www/
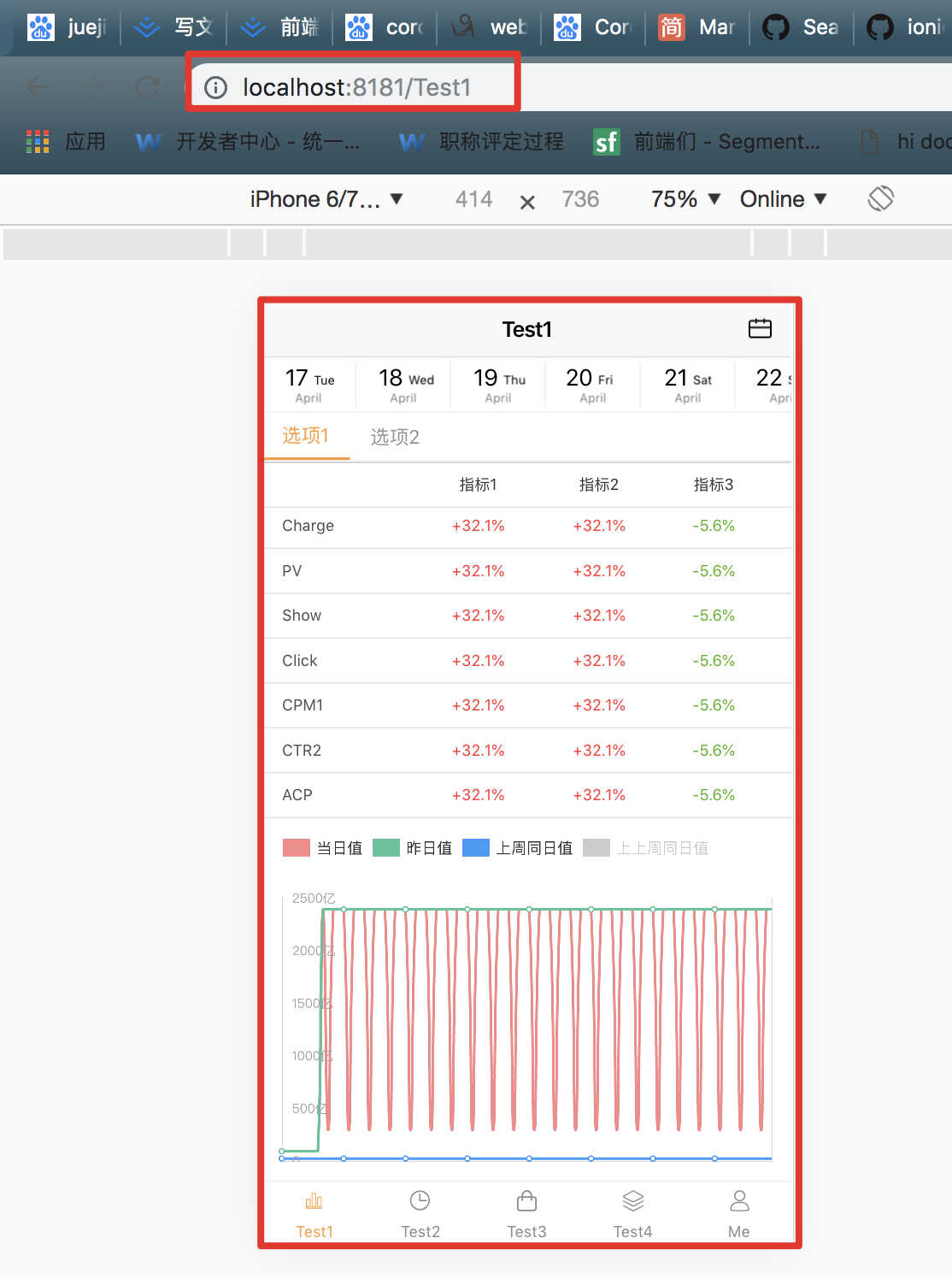
web

android

ios

标签:
相关文章
-
无相关信息
