Ionic angularjs跨平台学习笔记-目录结构分析篇
上一篇的学习笔记记录了Ionic+angularjs跨平台开发的前期准备,就是安装相应的环境:https://blog.csdn.net/Ruan_Number3/article/details/89138026
今天记录一个Ionic项目生成后,项目的目录结构以及与原生开发Android的巨大区别,因为这两个本来就完全不一样,但又有着相似的执行流程结构。
目录结构分析
先看一张图

上图是Ionic项目的最外层目录结构
e2e:端对端测试文件
node_modules:项目所需要的依赖包,相当于Android开发的lib或者是modules
src:开发工作目录,页面,样式,脚本和图片都放在这个目录下。这个目录跟Android开发的src目录也是差不多的。
package.json:配置项目的元素数据和管理项目所需要的依赖。这个就相当于Android开发的build.gradle啦,很好理解
tsconfig.json:TypeScript项目的跟目录,指定用来编译这个项目的根文件和编译选项。
tslint.json:格式化和校验typescript
ionic.config.json/ionic.starter.json:ionic配置文件
config.xml:打包成app的配置文件
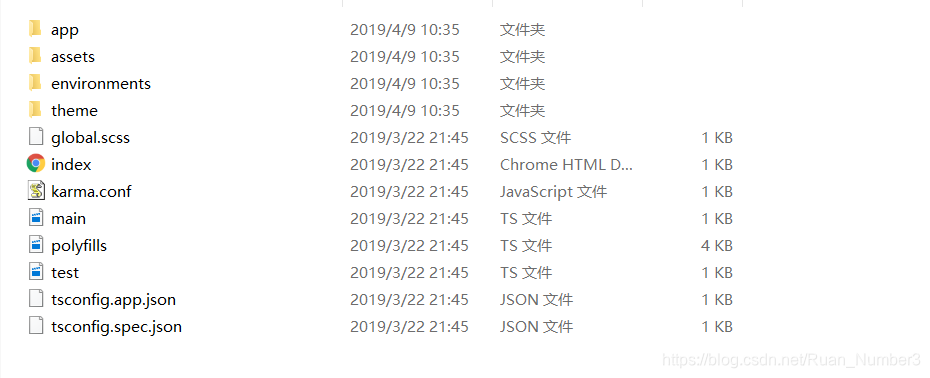
src下面的文件分析

app:应用根目录(组件、页面、服务、模块)
assets:资源目录(静态文件(图片,js框架))
theme:主题文件,里面有一个scss文件,设置主题信息
global.scss:全局css文件
index.html:index入口文件
main.ts:主入口文件
karma.conf.js/test.js:测试相关的配置文件
polyfills.ts:这个文件包含Angular需要的填充,并在应用程序之前加载
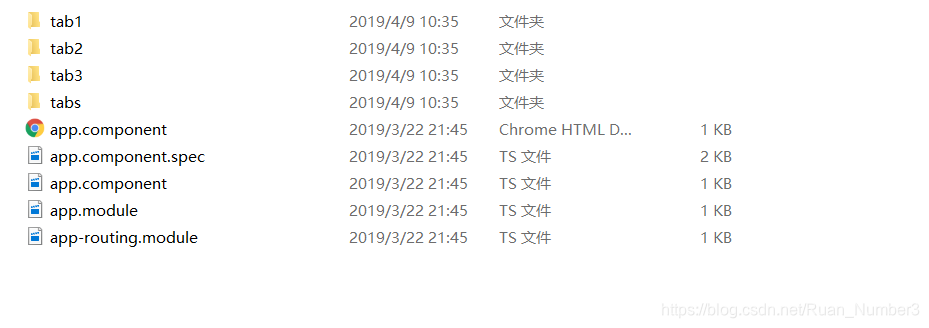
app下面文件分析

tab1/tab2/tab3/tab4:tab切换页面,可以通过 ionic g xx 去自动生成一个页面和自动配置路由
app-routing.module:路由配置文件
app.component.html:根组件
app.component.spec.ts:根组件
app.component.ts:根组件
app.module.ts:根模块
tab下面的目录分析
tab.page.html:用于展示界面,一看后缀就可以知道,相当于Android开发的Activity
tab.page.scss:用于写界面的样式,相当于Android开发xml布局文件
tab.page.ts:用于编写界面的逻辑
目录结构熟悉之后,就是开始代码编写,以及了解ionic的执行流程了。这些都放到下一篇去讲。加油!坚持就是胜利。
标签:
相关文章
-
无相关信息
