windows配置Angualr2步骤
程序开发
2023-09-15 12:09:53
环境:装有windows10系统PC一台
软件:Phpstorm
- 去node官网https://nodejs.org/en/ 下载最新的node和Angualr官网https://code.angularjs.org/下载最新的Angular版本
- 将下载好的两个文件解压
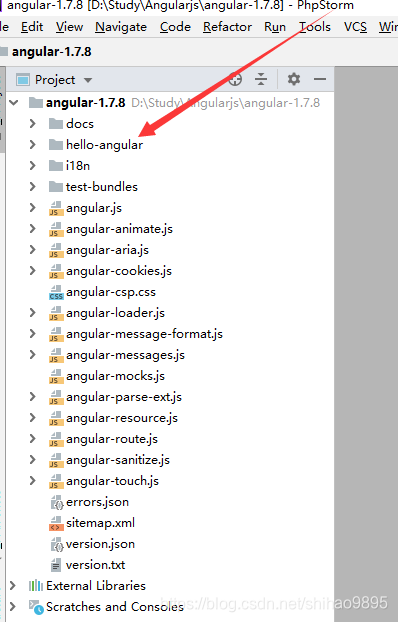
- 用Phpstorm打开Angular框架

打开Phpstorm中的Terminal

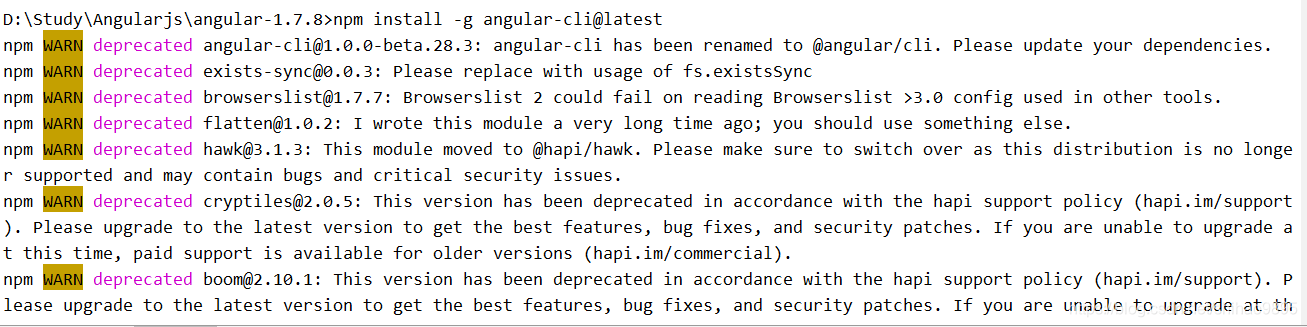
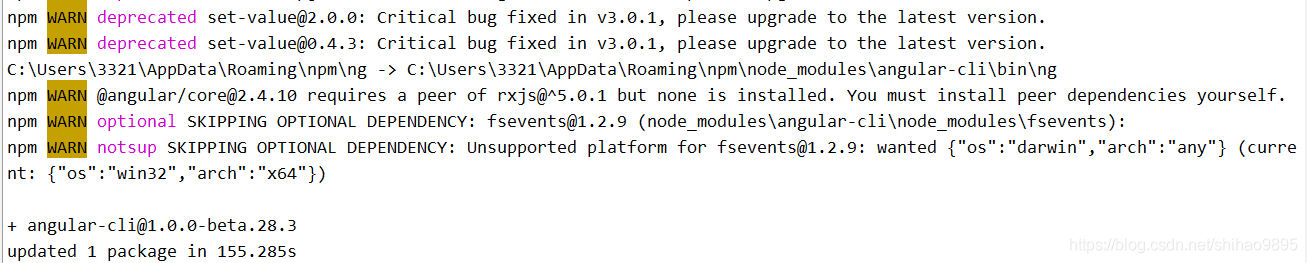
下载Angular CLI工具:在命令行输入npm install -g angular-cli@latest


等待安装完成。
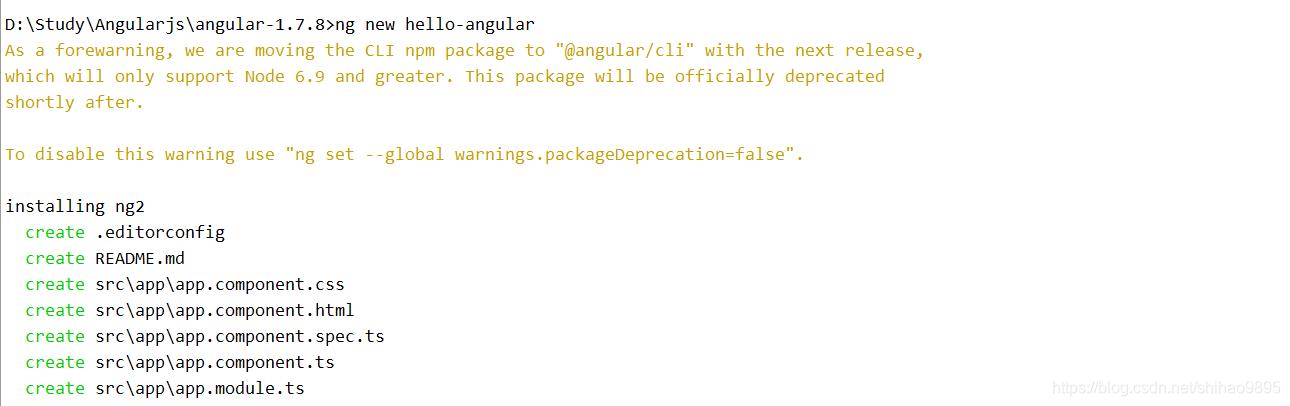
新建一个名为"hello-angular"的项目:在命令行输入ng new hello-angular

等待创建完成。点开/angular-1.7.8,就会发现多了一个hello-angular项目

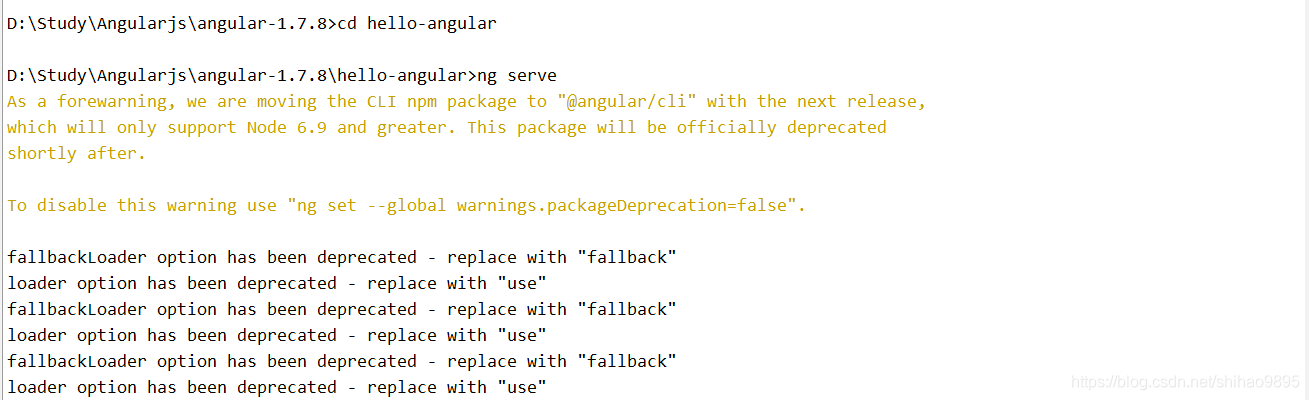
在命令行界面进入hello-angular文件夹: cd hello-angular
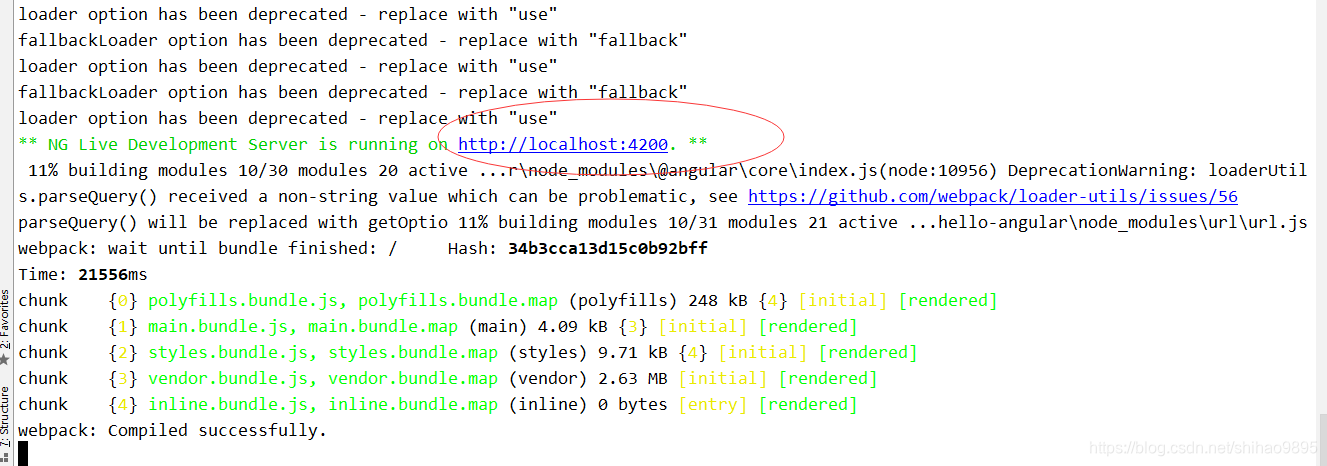
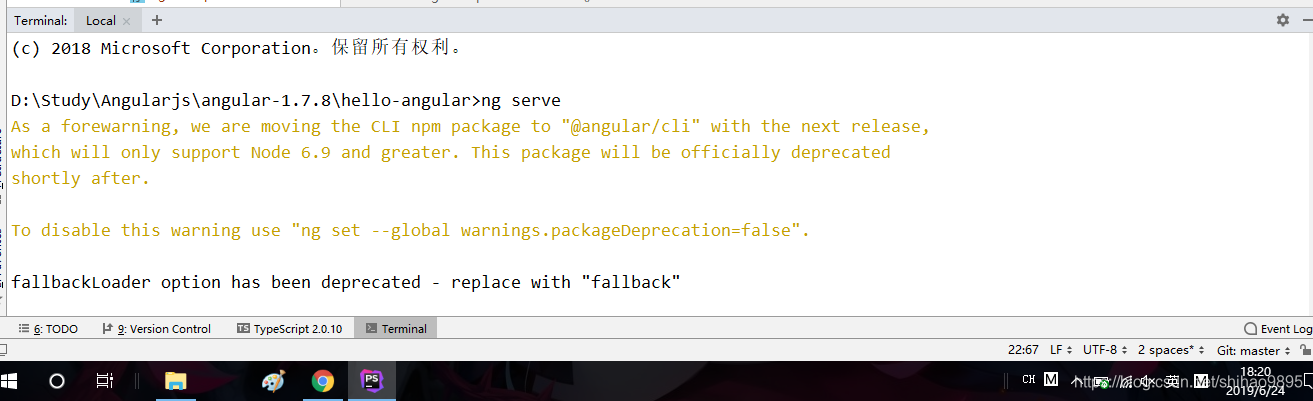
输入ng serve 查看hello-angular运行在哪个端口


注意:输入ng -serve 后,命令行会一直停在这个界面(webpack:Compiled successfully),这种现象是正常的。
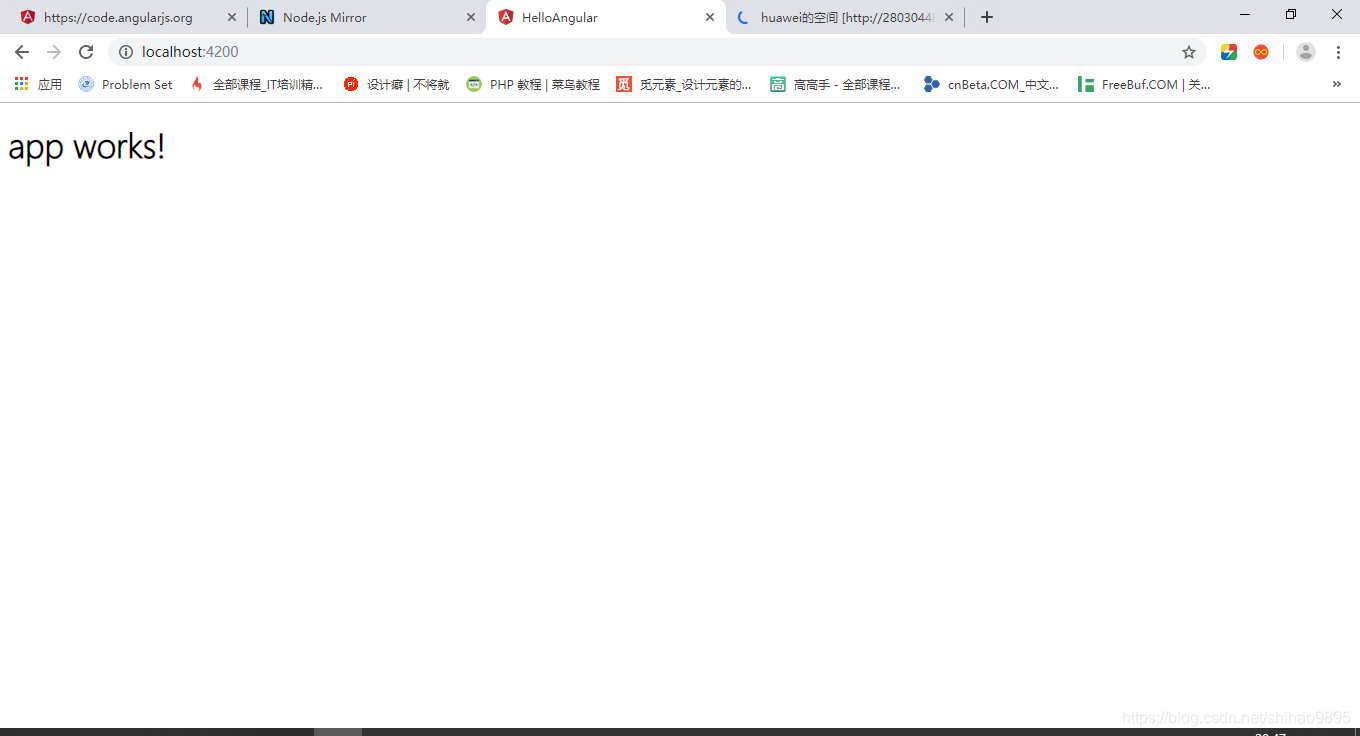
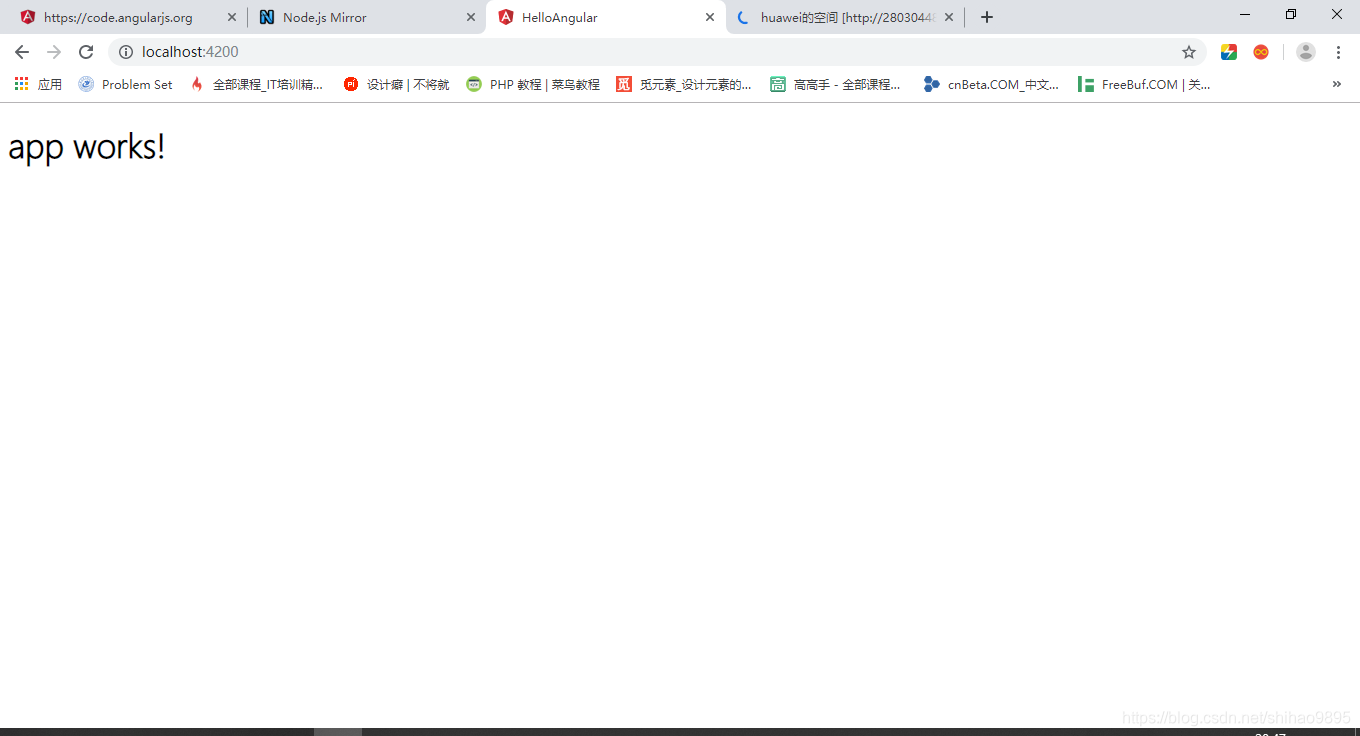
只要webpack compiled successfully,就可以在浏览器输入localhost:4200就行。

Q:我现在配置好了,但是下次打开就不行了。localhost拒绝了连接请求。这是什么问题?

A : 要重新配置网络服务

完成后,刷新页面即可。

标签:
上一篇:
angular - 安装 -1
下一篇:
相关文章
-
无相关信息
