品优购项目笔记day03——(angularJS分层,angular控制器继承,代码生成器的使用,模板管理与规格管理)
一.angularJS分层
原因
将controller层service层与前端代码放在一起,重用性太低,并且不方便后期的维护
于是分层

分层详情
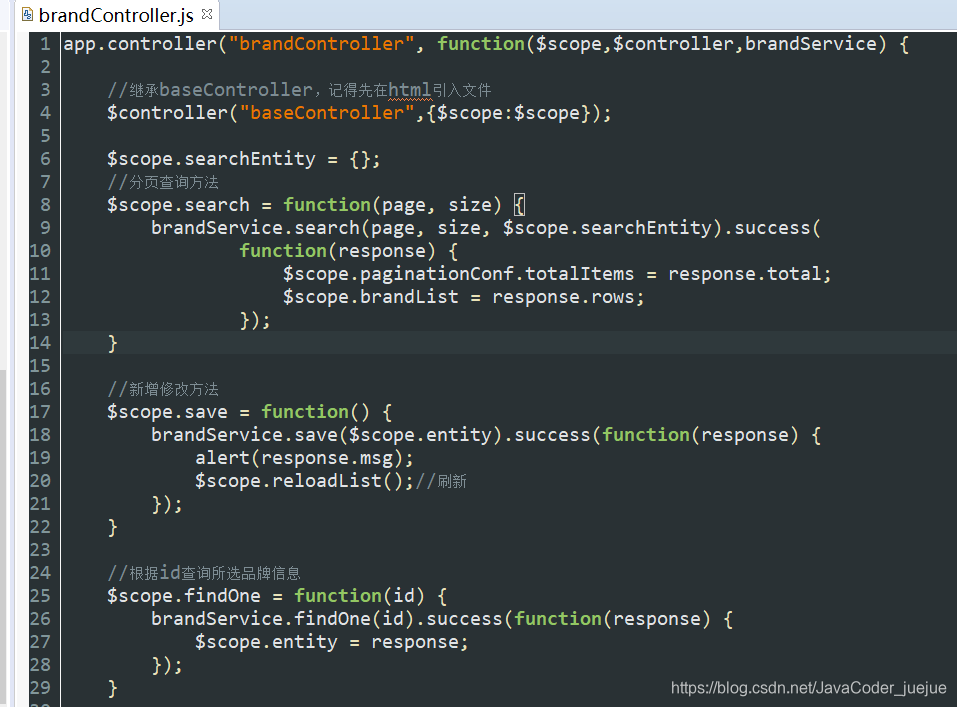
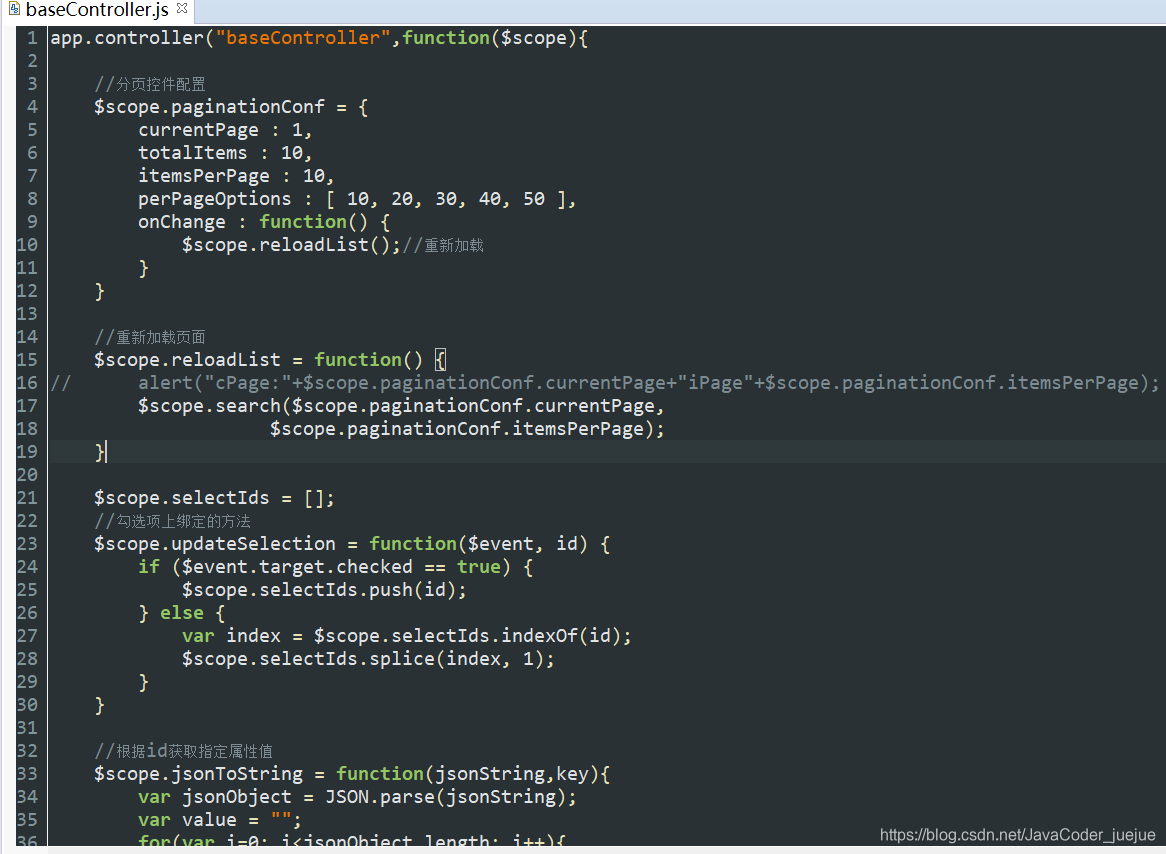
1.controller层,调用service层方法并与前端交互

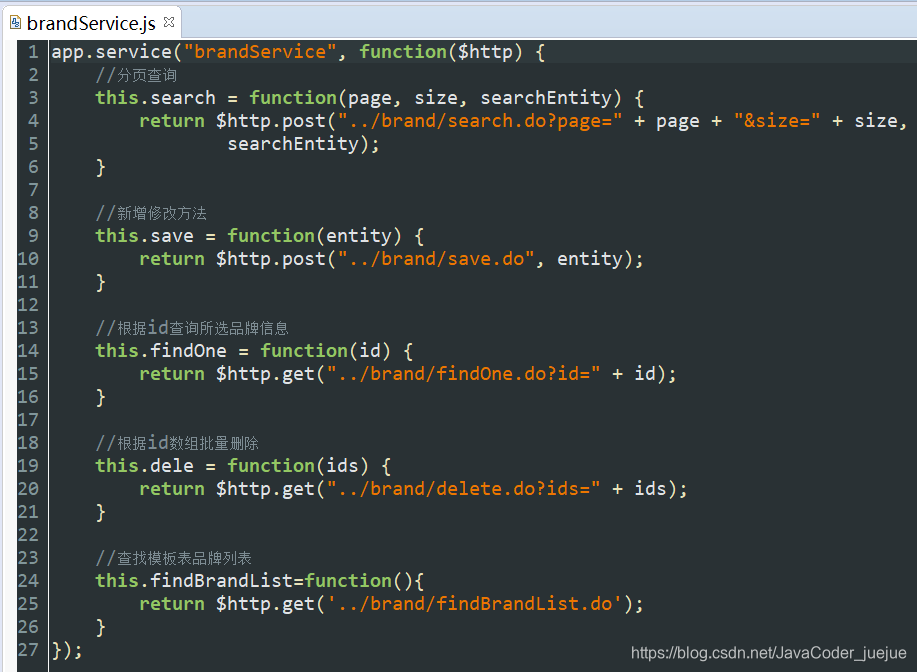
2.service层,调用后端controller层方法
3.分页与不分页的切换,只需改变引入文件即可


二.angular控制器继承
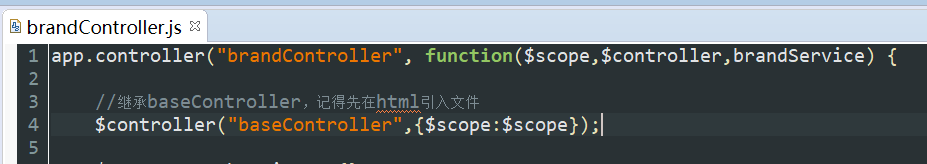
1.将通用代码放在baseController然后要用到里面方法的controller继承就好

对应controller实现继承

三.代码生成器的使用
1.运行heima_code_util.exe 即可看到数据库连接窗口

2.选择模板为SSM+dubbox+angularJS(服务层+WEB层)

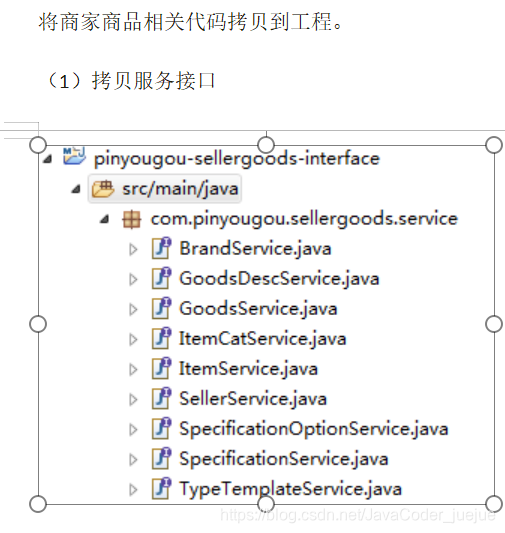
将商家商品相关代码拷贝到工程。



执行maven命令install ,将最新的品优购代码安装到本地仓库
四.规格管理
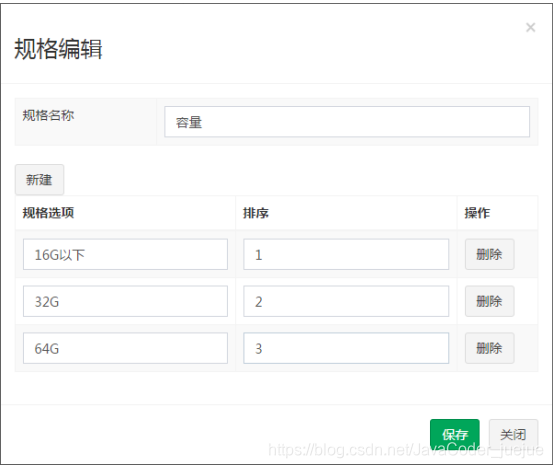
规格编辑框效果如下

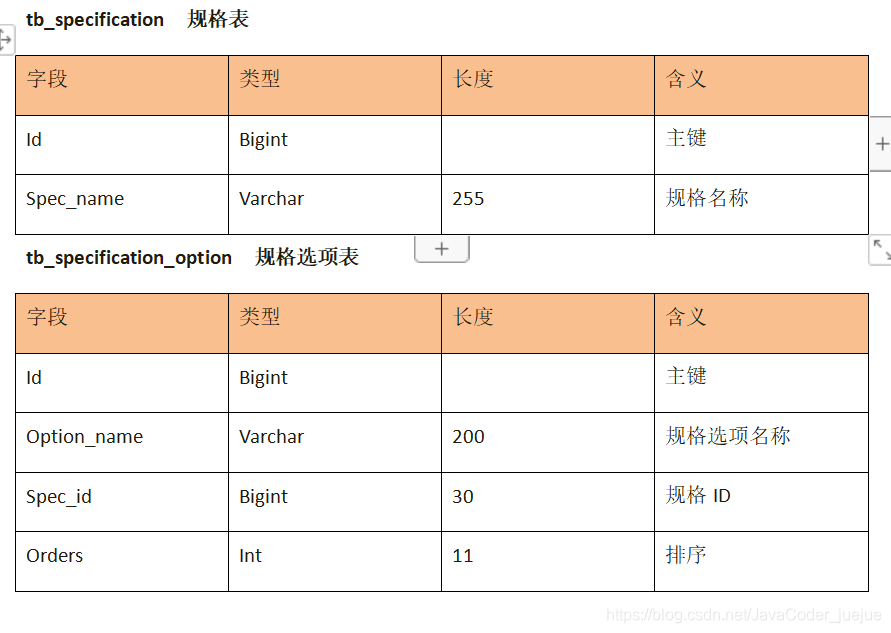
表结构:并无外键关联,在后台代码中预处理后进行数据操作

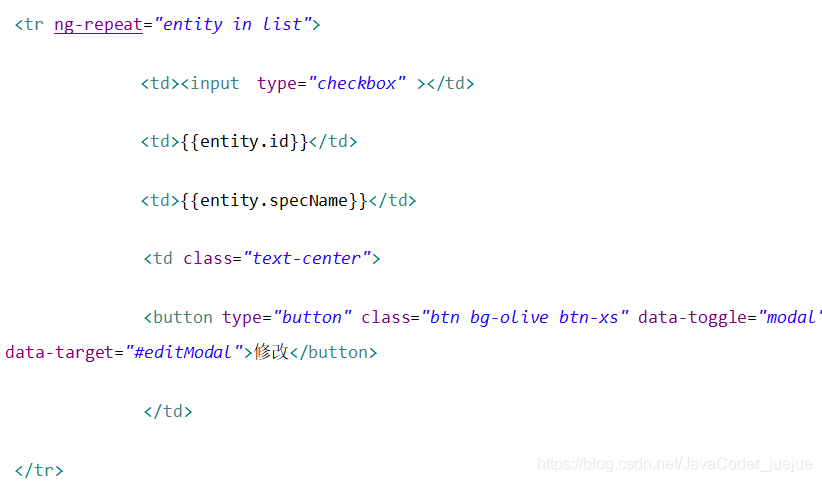
1.规格列表实现
引入相关js,body里引入模块与controller,放置分页组件,最后循环表格行即可

2.新增规格
2.1新增规格选项表格行
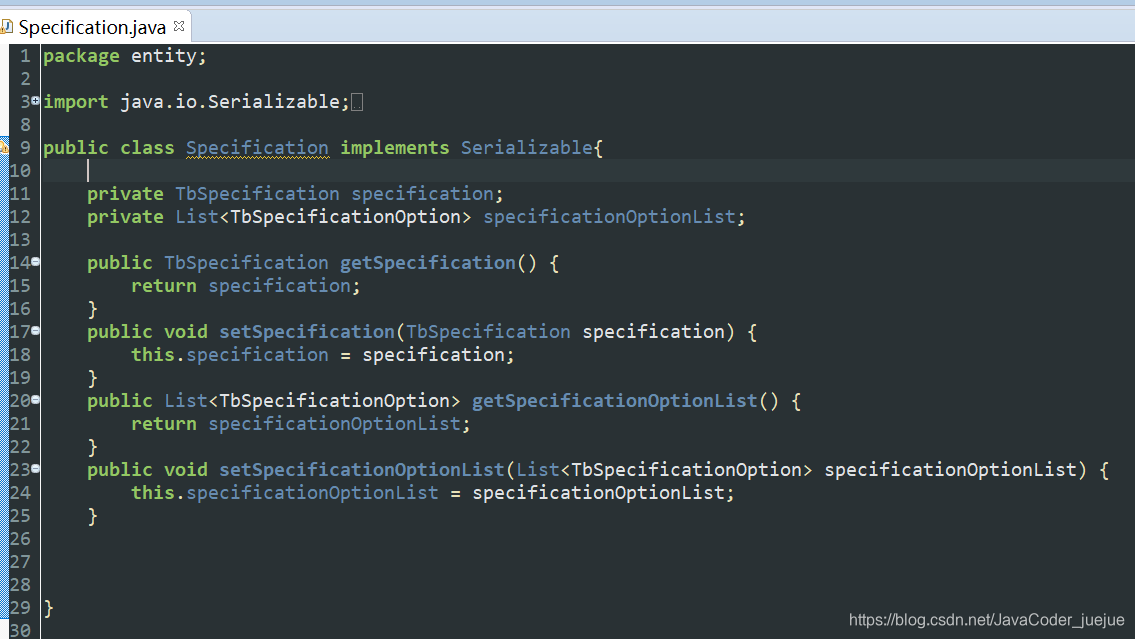
先定义复合实体,记得都实现serializable接口

然后调用数组里的push方法,点击新建往数组里push个{}

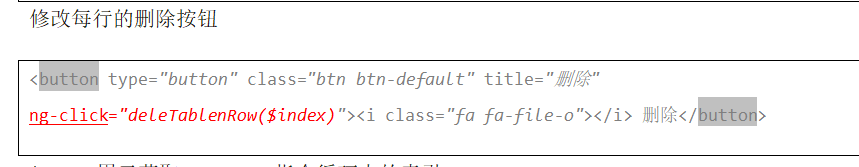
2.2删除表格行

然后调用方法时传$index可获得当前表格行索引

2.3保存
因为要预处理,要知道规格表id,如下

3.修改
先查询后保存
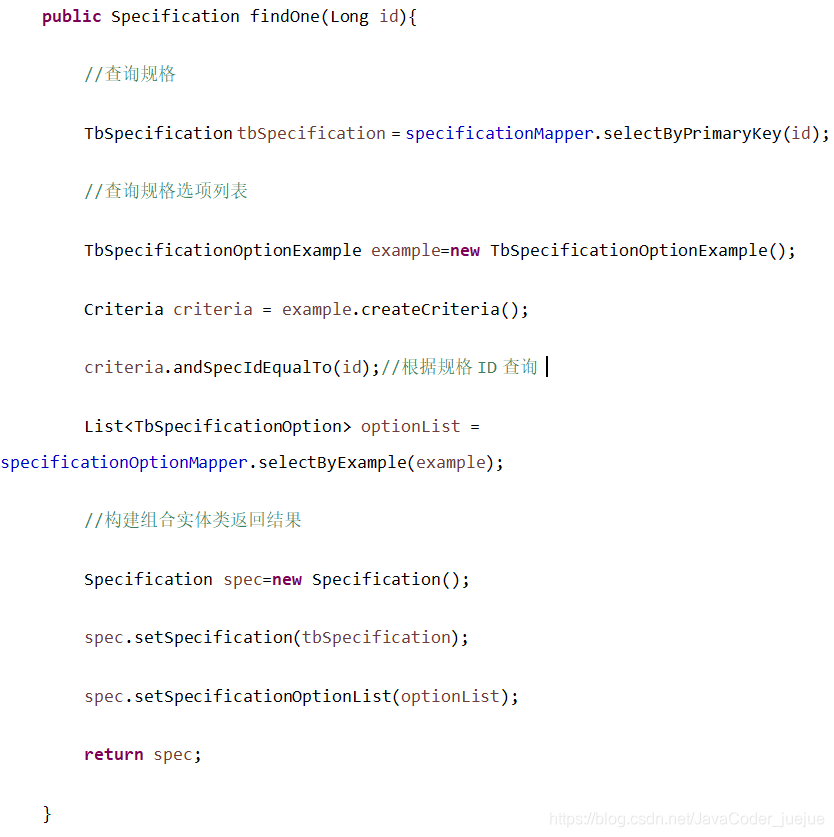
3.1查询

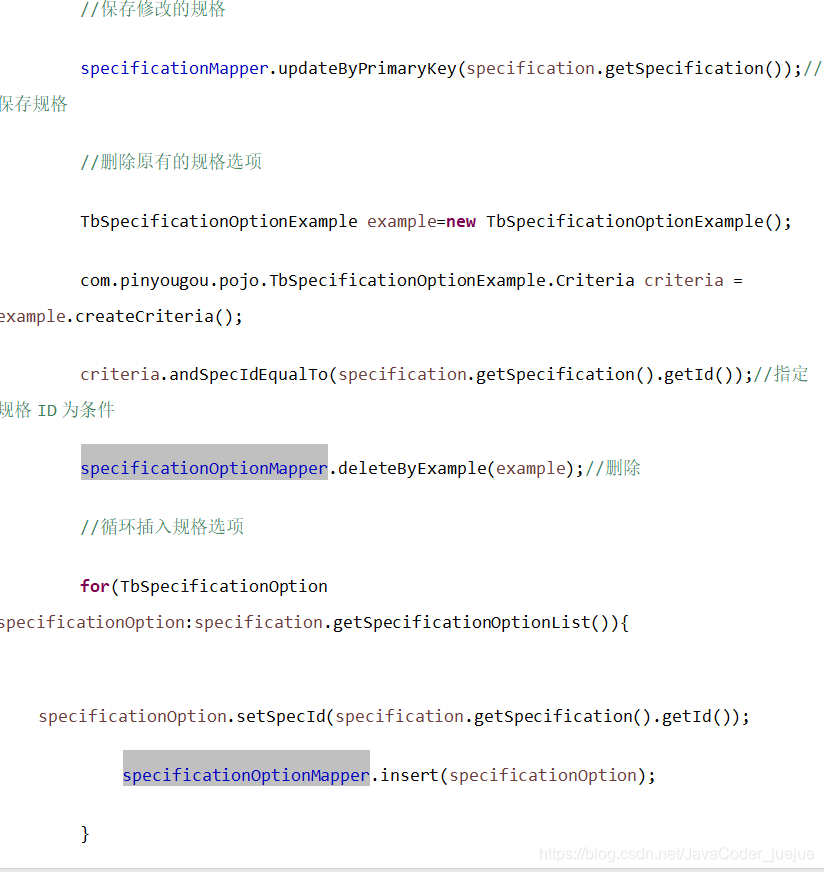
3.2保存
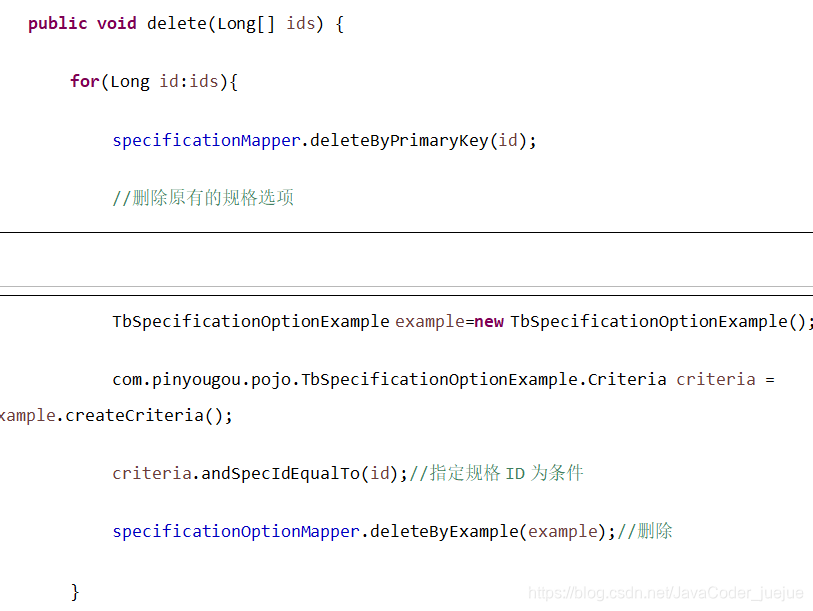
保存时为了避免麻烦直接先删除该规格下的所有规格选项然后重新保存

3.删除规格并删除相关所有规格选项

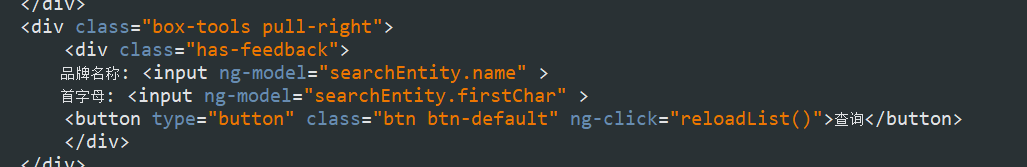
4.查询
输入框绑定实体属性,查询调用reloadList()

五.模板管理
模板用来干嘛

1.模板列表
引入相关js,body里引入模块与controller,放置分页组件,最后循环表格行即可
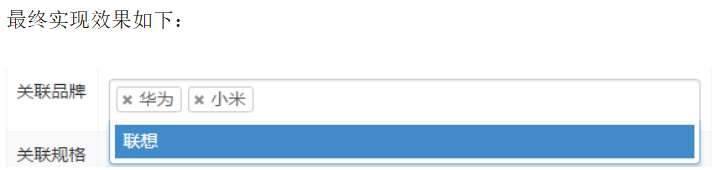
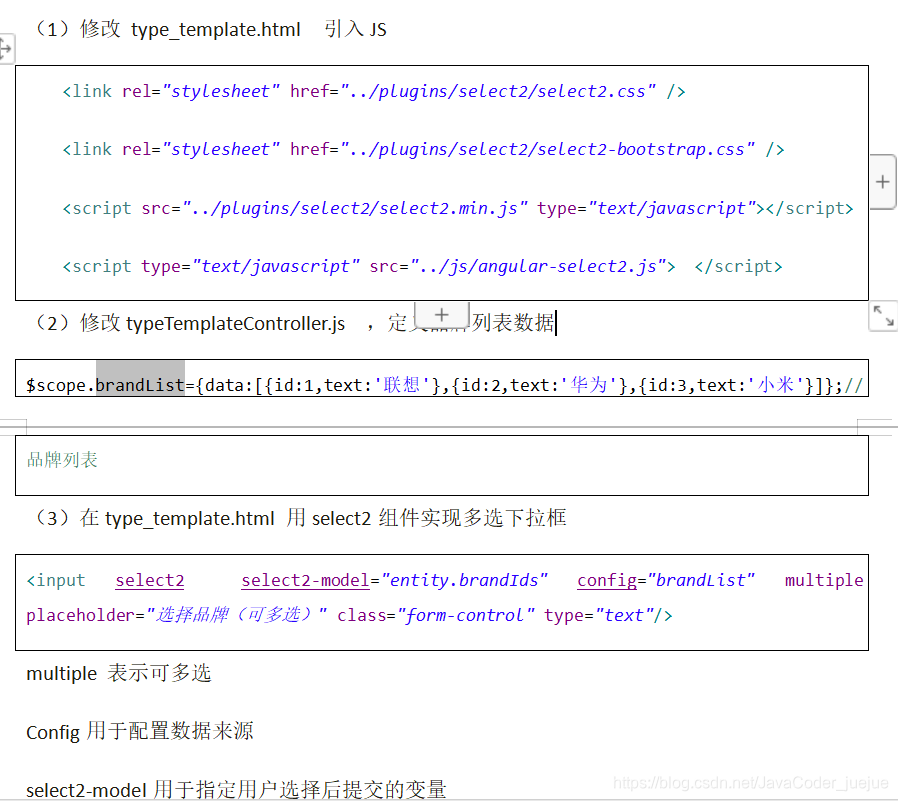
2.select2下拉列表的实现


所以后台返回数据改为此形式即可

其余的模板的增删改查操作与前面规格相同
标签:
相关文章
-
无相关信息
