Vue Element UI input输入框focus()无法获取焦点
程序开发
2023-09-03 06:57:55
在做后台管理系统的时候需要实现,点击出现input框让后进行修改。

原来的我的代码写成这样。
this.$nextTick(() => {this.$refs.Textinp.focus();
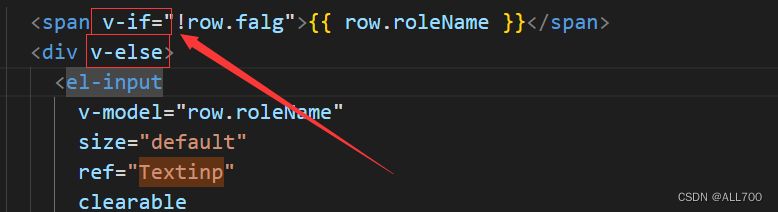
});后来我发现,无法获取焦点是因为我使用了show来隐藏input框,导致页面有很多id为Textinp的输入框,把v-show改成v-if就可以解决这个问题

标签:
上一篇:
复习Redux
下一篇:
如何获取ul下的第一个li
相关文章
-
无相关信息
