html滚轮怎么设置,HTML编程,如何设置滚动条的位置?
程序开发
2023-09-03 14:31:25
回答:
Axure添加滚动条步骤如下:
1、第一步,新建一个“垂直线”,命名为“滚动条”,这里设置为“隐藏”状态;“动态面板”命名为“框架”;“动态面板”的state1内容组合下,命名为"内容"。

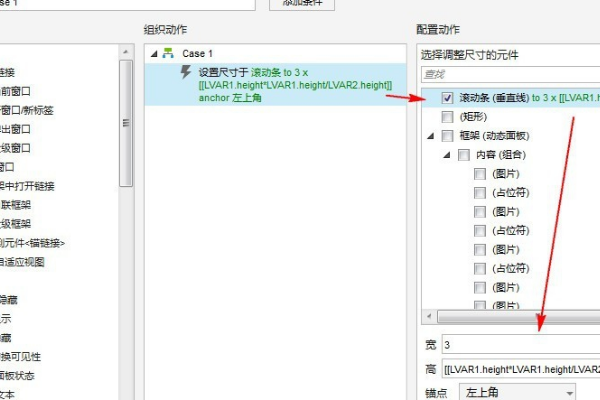
2、第二步,设置“滚动条”的“载入时”的交互动作:设置“滚动条”的大小。

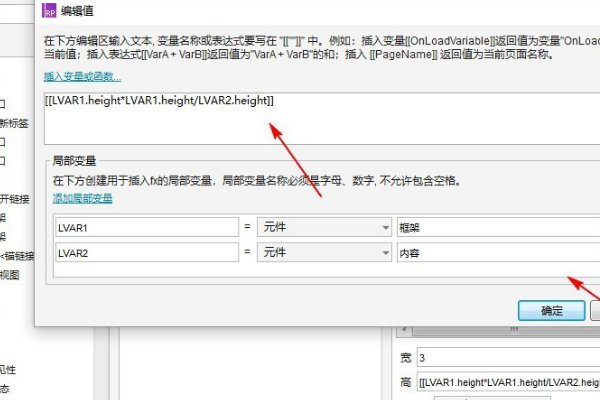
3、第三步,设置“元件:框架”为局部变量LVAR1;设置“元件:内容”为局部变量LVAR2;所以“滚动条”的高为[[LVAR1.height*LVAR1.height/LVAR2.height]];设置“滚动条”的宽为3。

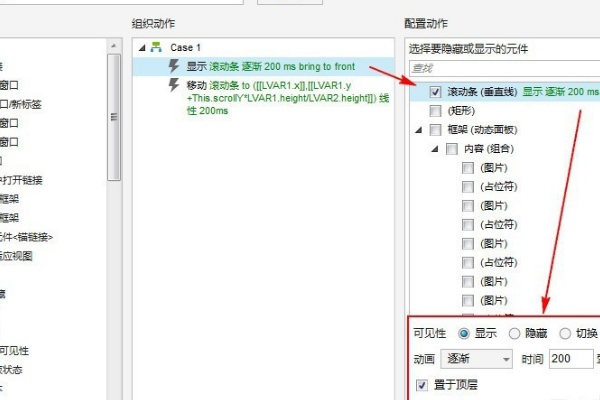
4、第四步,设置“框架”的“滚动时”的交互动作。

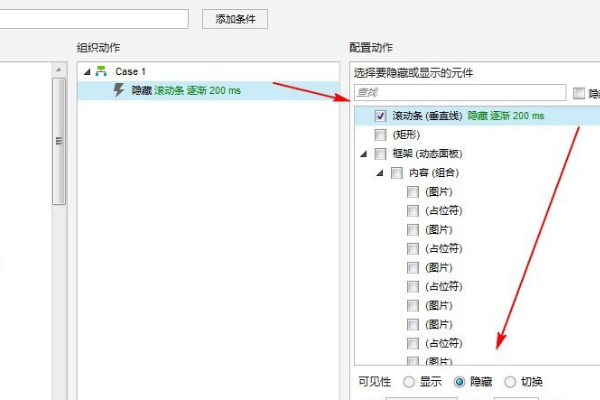
5、第五步,动作1:显示“滚动条”,动画:逐渐,时间:200毫秒。

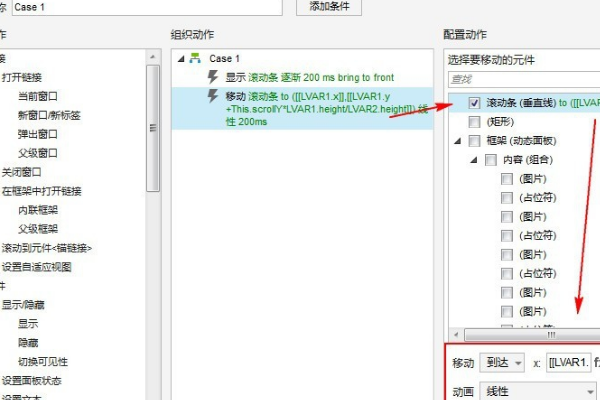
6、第六步,动作2:移动“滚动条”,到达指定位置,动画:线性,时间:200毫秒。

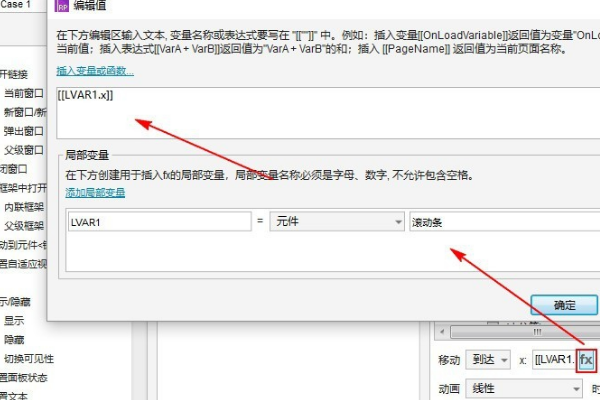
7、第七步,设置“元件:滚动条”为局部变量LVAR1;所以X的值为[[LVAR1.x]];

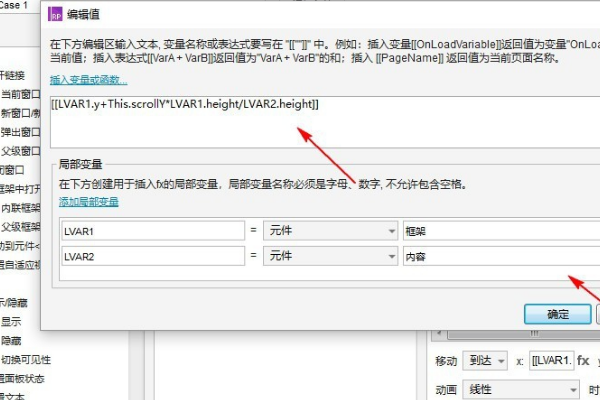
8、第八步,设置“元件:框架”为局部变量LVAR1;设置“元件:内容”为局部变量LVAR2;所以Y的值为[[LVAR1.y+This.scrollY*LVAR1.height/LVAR2.height]];滚动的时候,显示滚动条;页面内容滚动式,滚动条随着下移;鼠标移出后,滚动条逐渐消失。

这样就设置好了滚动条。
标签:
相关文章
-
无相关信息
