如何调试webpack源码
程序开发
2023-09-04 14:58:32
如何调试webpack源码
webpack是运行在node.js环境下的。我想大家对于如何调试node脚本已经得心应手了。如果还不太熟悉的小伙伴,我相信,如果你按照以下步骤边学边实践,一定可以学会的。
1.如何调试node脚本
我们使用chrom浏览器进行调试。以下是相关示例和调试步骤。
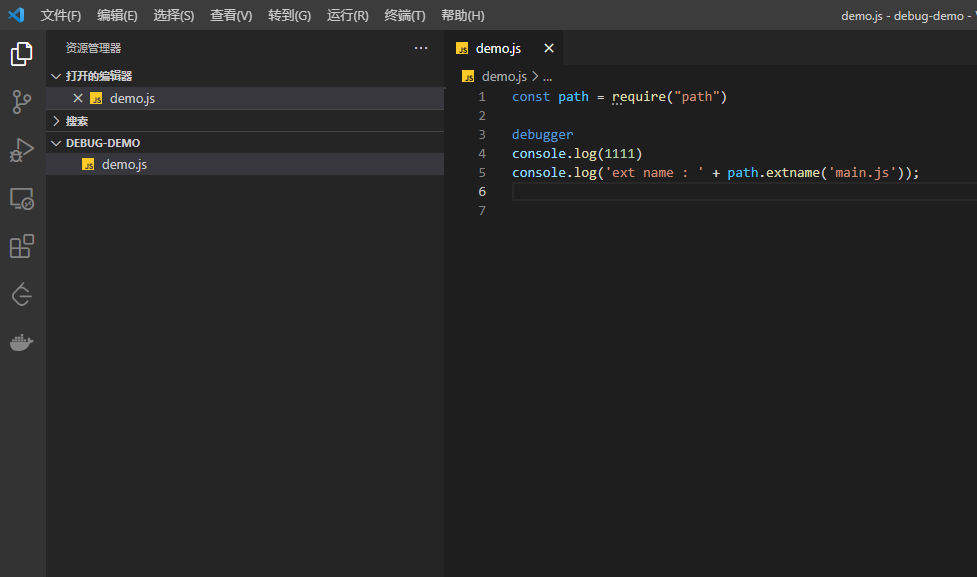
第一步:先写一个脚本

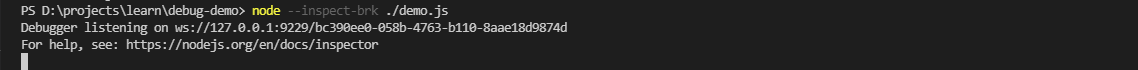
第二步:在终端中输入执行命令
当使用 --inspect-brk 开关符启动检查器时,一个 Node.js 进程开始侦听调试客户端。默认情况下侦听 127.0.0.1:9229 的域名和端口号;每个进程都有一个唯一的 uuid标示符。
node --inspect-brk ./demo.js

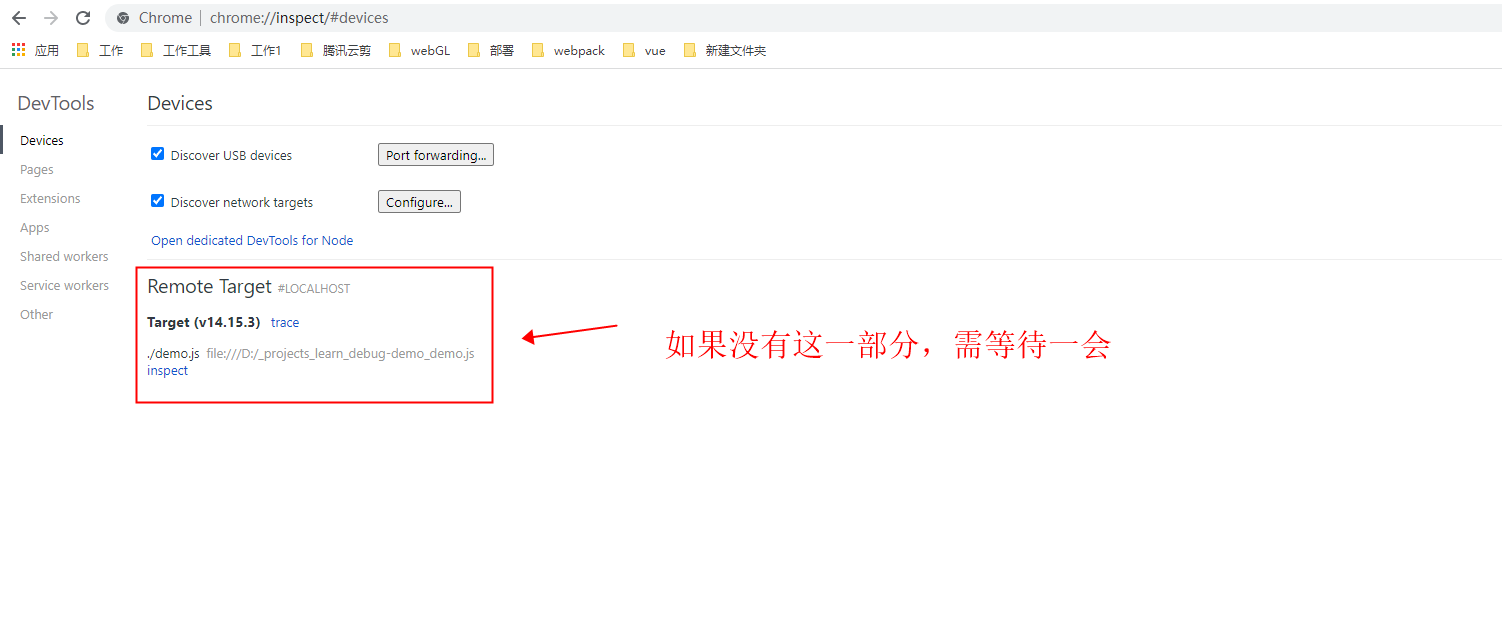
第三步:在chrom浏览器地址栏中输入chrome://inspect,回车,进入以下页面

第四步:点击Remote Target中的inspct,进入调试页面

2.如何调试webpack源码
第一步:初始化配置文件
//快速生成符合项目要求的 webpack 配置文件
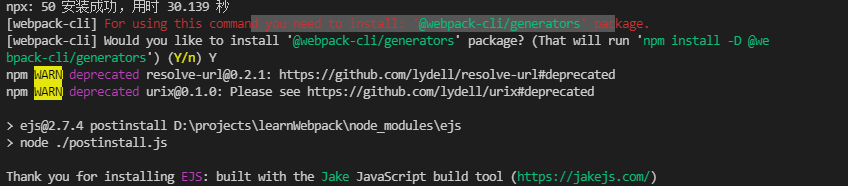
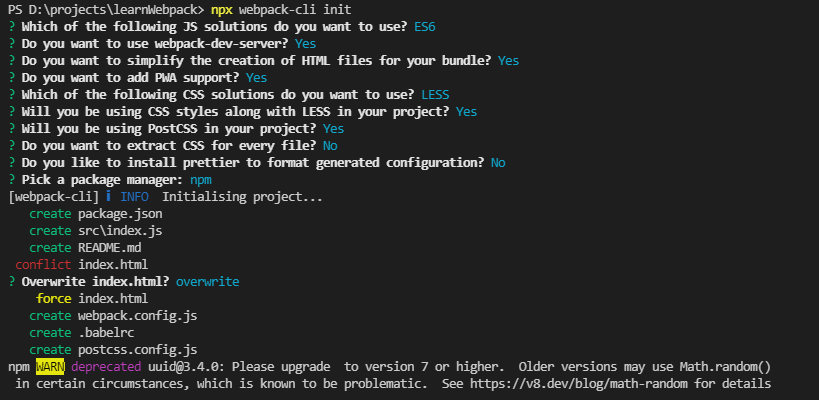
npx webpack-cli init
使用该命令,如果未安装@webpack-cli/generators,会提示你进行安装

安装完成,继续输入改命令。

第二步:输入打包命令,进行打包。
npm run build

第四步:在scripts中配置指令,直接使用node_modules/webpack/bin/webpack.js进行打包和调试。
"debug":"node --inspect-bar ./node_modules/webpack/bin/webpack.js --config webpack.config"

找到webpack.js,添加debugger

输入npm run debug,在chrom浏览器地址栏中输入chrome://inspect,进行调试

标签:
上一篇:
angular前端启动内存溢出
下一篇:
相关文章
-
无相关信息
