一文详解【webpack】打包原理
系列文章目录
webpack是什么,入口,出口,loader,简单打包,自动打包,
加载器(css ,less,url,处理高级语法)
文章目录
前言
译webpack 打包 原理+案例。webpack 是一个流行的前端包管理工具,可以解决当前web开发中所面临的各种困境
提示:以下是本篇文章正文内容,下面案例可供参考
一、webpack是什么?
我们主要开发的就是web程序,而浏览器对高级语法的支持不是很好,所以需要工具进行语法转换webpack中文网
入口
入口起点(entry point)指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始。进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。

出口(output)
output 属性告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为 ./dist。基本上,整个应用程序结构,都会被编译到你指定的输出路径的文件夹中。你可以通过在配置中指定一个 output 字段,来配置这些处理过程:
webpack.config.js

loader
loader 让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)。loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
高层面,在 webpack 的配置中 loader 有两个目标:
webpack.config.js

二.最简单的打包
- 打包命令使用 webpack
npm install -D webpack
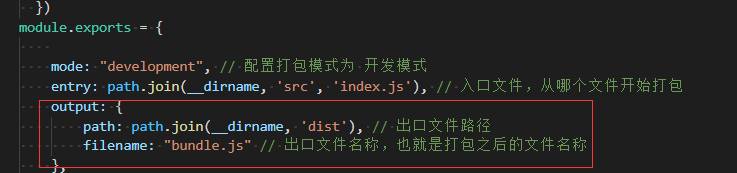
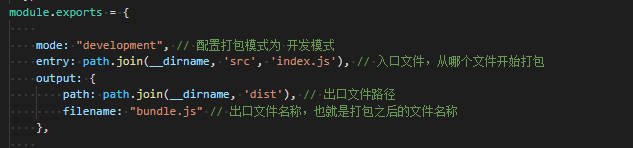
- 修改创建好的webpack.config.js
mode: "development", // 配置打包模式为 开发模式
-
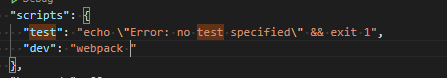
修改 package.json 文件添加生产环境的打包命令

-
将 js 代码打包到 bundle.js 中,而不是html 文件中

3.执行以dev为名的命令、
npm run dev
三.自动打包
npm i -D webpack-dev-sever
npm run dev
当代码执行到这里时,虽然可以自动打包了,但是有一个缺陷,那就是localhost:8080 对应的是网站根目录,index.html 在 src 目录下,访问起来比较麻烦
- 执行命令继续安装另一个一个插件
npm i -D html-webpack-plugin
-
在webpackconfig.js 中添加代码

-
执行
重新运行: npm run dev
再次访问:http://localhost:8080/,就会运行index.html
但是跟目录下并没有 index.html ,因为其仍然创建在内存中
版本问题的话还需执行: npm i loader-utils -D 命令 。这样就会实现修改js和html内容,在8080端口浏览器实现实时生成样式啦
小结:
webpack-dev-server :
- 当代码修改后会自动重新打包,同时在内存生成一个bundle.js 而不用重复dist目录下的bundle.js
- 访问 bundle.js 的路径为:loalhost:8080/bundle.js
html-webpack-plugin:
- 根据配置,将某个路径下的html文件自动拷贝到项目的某个目录下面。(比如:根目录)
四.加载器(css,less,url,高级语法)
webpack 默认只能打包 .js 文件,其他静态文件,如 .css,图片等默认不能处理,如果不加载对应的加载器,则会报错

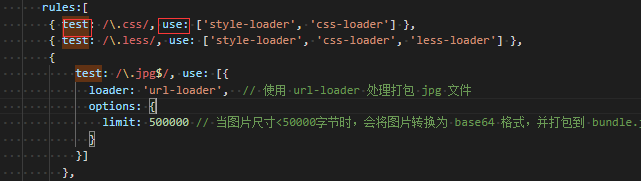
1.css加载器
src 目录下新建 css 目录,新建 index.cs
* {margin: 0;padding: 0;
}
ul li {font-size:20px;
}
npm install -D css-loader style-loader

2. less加载器
npm install -D less-loader less

3. url加载器
npm install -D url-loader
url-loader 功能类似于 file-loader, 但是在文件大小(单位为字节)低于指定的限制时,可以返回一个 DataURL 如果图片尺寸<指定的尺寸时,返回的是 base64 格式,否则返回的还是一个图片路径。
npm run dev
4.处理高级语法
npm install -D babel-loader @babel/core @babel/preset-env
npm install -D @babel/plugin-proposal-class-properties

五.总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了webpack的使用,而webpack提供了大量能使我们快速便捷地处理数据的插件和方法。
标签:
相关文章
-
无相关信息
