css源码笔记(六)【爱创课堂专业前端培训】
复习:
雪碧图使用:
PS切图 à 应用
雪碧图又叫CSSSprite 或 CSS精灵
将页面中碎小的图片集中在一张比较大的图片进行加载,这样的目的是为了减少http请求,增加页面加载的速度
雪碧图的实现关键在于 background-position的调整
雪碧图分为标准的雪碧图和不标准的雪碧图
定位position
Static 静态定位(默认)
Relative 相对定位 相对于本身的移动,并没有脱离文档流,还占有原来的位置
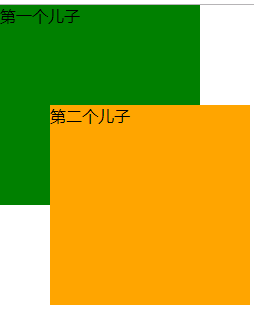
Absolute 绝对定位 和浮动一样,脱离了标准流;相对于祖先元素中第一个具有定位的元素来进行偏移
Fixed 固定定位 脱离了标准流,不管什么情况下,都是相对于页面进行定位
Sticky 粘性定位
提示:在实际使用过程中,使用相对定位还是绝对定位呢? 答案是 父元素使用相对定位 子元素使用绝对定位
配合定位的四个方向值
Top
Right
Bottom
Left
压盖效果
定位 relative position fixed sticky
浮动 left right
压盖顺序
z-index 没有单位,纯数字,数值越大,优先级越高(显示在上层)
当存在嵌套关系的情况下,根据父元素的z-index显示压盖顺序,子元素设置无效(相对于父元素的同级元素设置无效)
父子嵌套盒,都有z-index
父盒子的z-index决定压盖顺序;不管子盒子设置的z-index多大

一、 两种轮播图介绍
呼吸轮播图:京东
所有图片摞在一起
滚动轮播图:淘宝
所有图片并排显示
二、 CSS常用单位
em 相对单位:相对于父盒子字号的比值
rem 相对单位:相对于根元素(html)字号的比值
px 像素,是屏幕上显示数据的最基本的点。用于网页设计,直观方便,相对单位
像素是相对于显示器屏幕分辨率而言的。
譬如,windows的用户所使用的分辨率一般是96像素/英寸。而MAC的用户所使用的分辨率一般是72像素/英寸。
pt 是印刷行业常用单位,1pt = 1/72英寸。绝对单位
in 英寸,绝对单位
mm 绝对单位,毫米
cm 绝对单位,厘米
1in = 2.54cm = 25.4 mm = 72pt = 6pc
deg 度
turn 圈
1turn = 360deg
四、hack
hacker黑客
因为浏览器的兼容性问题,我们针对不同的浏览器书写不同html或者css代码,以便达到不同浏览器查看效果相同。
html hack 和css hack
4.1 html hack
IE浏览器兼容有很大问题,给我们提供了很多端口,书写hack。
1
2 内容部分
3
针对不同的浏览器在同一个html文件里,去写不同的html结构。
IE浏览器有很多兼容性问题,给我们提供了一些接口。
表示Hack符里面的内容只在IE9及以下的浏览器内显示,IE10及以上或者高级浏览器会认为这是注释。
if是如果,lte是less than or equal,小于或者等于,IE浏览器,9代表版本。
lte : less than or equal , 表示小于或等于。
lt : less than , 表示小于。
gt : greater than , 表示大于。
gte:表示大于或者等于
应用:可以针对低版本浏览器书写特定的代码。
针对某一个特定的 IE版本有特殊写法:
1
2
只有IE6浏览器可以显示,高级浏览器或者IE高版本都认为是注释
3
1
只给IE6浏览器加说明 代码,
4
5
我是IE6
6
1
4.2 css hack
css hack :值的hack 和选择器hack
Ø css值的hack
/* IE 6 */
.selector { _color: blue; }
.selector { -color: blue; }
Hack符:-、_
在属性名的前面加下划线或横线。
表示这个属性只有IE6认识,其他的都不认识这个属性。
1 .box{
2 width: 200px;
3 height: 200px;
4 background: orange;
5 color:#000;
6 -color:#fff; //只有IE6显示文字颜色为白色。
7 }

/* IE 6/7 */
Hack符:! $ & * ( ) = % + @ , . / ` [ ] # ~ ? : < > |
表示这个属性只有IE6/7认识,其他的都不认识这个属性。
/* IE 8/9 */
.selector { color: blue�/; }
Hack符:�/。
需要写在属性值的后面。
只在IE8、9里认识。
/* IE 6/7/8/9/10 */
.selector { color: blue9; }
Hack符:9.
需要写在属性值的后面,分号前。
Ø css选择器hack
/* IE 6 and below */
这种选择器只在IE6里加载,其他的浏览器认为你的选择器是错的。
高级浏览器认为html已经是根标签,*不是他的祖先元素。
1 * html .box{
2 width: 200px;
3 height: 200px;
4 background: orange;
5 color:#000;
6 }
7

/* IE 7 and below */
.selector, {}
这种选择器只在IE7及以下版本里加载,其他的浏览器认为你的选择器是错的。
1 .box,{
2 width: 200px;
3 height: 200px;
4 background: orange;
5 color:#000;
6 }
/* 除了IE 6 */
html > body .selector {}
子级选择器:只选择儿子级,后代其他级别不选。
IE6不认识子级选择器。
除了IE6都能正常加载。
1 html > body .box{
2 width: 200px;
3 height: 200px;
4 background: orange;
5 color:#000;
6 }
五、IE6的兼容
5.1 选择器的兼容
IE6不兼容交集选择器里的类选择器连写。
div.box 可以兼容
div.box.cl 不兼容
解决办法:
使用标签和一个类的交集。
其他的7种选择器完美的兼容:
标签、id、类、交集(div.box)、后代、并集、通配符
1 div.box.cl{
2 width: 200px;
3 height: 200px;
4 background: orange;
5 }
6 div.box {
7 background-color: red;
8 }
9 //高级浏览器中.box.cl权重比.box高渲染为橘色
10 //IE6中.box 和.box.cl权重相同,css书写后面的层叠掉前面的颜色渲染为红色。
5.2 盒模型的兼容
Ø 如果不写DTD,IE6里的盒子是内减的,其他浏览器是外扩。
解决方法:
必须写DTD。

Ø 如果盒子高度小于默认字号,不会正常显示。高度会是默认的字号。
解决方法:
单独给IE6浏览器,强制给个很小的字号。
1 .box{
2 width: 200px;
3 height:3px;
4 background: orange;
5 -font-size:3px;
6 }
5.3 浮动的兼容
Ø 不浮动的盒子不会钻到底下

情况:一个盒子浮动,一个盒子不浮动,在IE6里,不浮动的盒子不会钻到浮动盒子的下面占领它原来的标准流位置。
解决办法:制作压盖效果用定位。同一级的盒子要浮动都浮动,要不浮动都不浮动。
Ø 3px bug
情况:一个浮动,一个不浮动,IE6里两个盒子之间会出现3px的间距。
解决方法:(不允许这么写)。
必须解决:给左边的浮动盒子加一个-3px的右margin。
只给IE6浏览器加,注意Hack符。
1 .box1{
2 width: 200px;
3 height: 200px;
4 background: pink;
5 -margin-right:-3px; //且只有ie6认识。
6 }

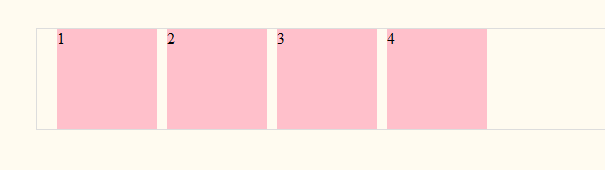
Ø 双倍margin问题
情况:一些元素浮动,有一个与浮动方向相同的方向的margin,第一个元素会出现双倍边距的问题。
1 .box p{
2 float: left;
3 margin-left:10px;
4 width: 100px;
5 height: 100px;
6 background: pink;
7 }

解决办法:①用父亲的padding去挤
1 .box{
2 width: 590px;
3 height: 100px;
4 border:1px solid #ddd;
5 margin:100px auto;
6 padding-left:10px;
7 }
8 .box p.first{
9 margin-left: 0;
10 }
②给第一个浮动的元素margin减半(只有IE6添加)
1 .box p.first{
2 -margin-left: 5px;
3 }
标签:
相关文章
-
无相关信息
