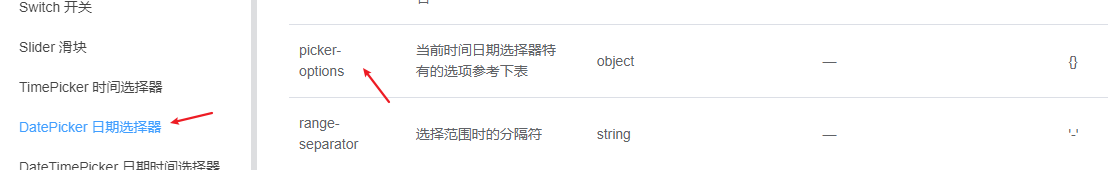
element-ui 日期组件 限制可选日期
程序开发
2023-09-24 07:36:04


通过这个属性 来控制
有几种方法
1.data里面直接定义 pickerOptions1 这个对象
data(){return {pickerOptions1: {disabledDate: (time) => {return time.getTime() < new Date(this.value1).getTime();可选的时间 小于 this.value1}},}
}
2.通过定义 一个函数 来接收 接口返回的时间 从而定义 可选时间
data(){return {pickerOptions: {},}
}//定义的函数
getdisabled(date) {this.pickerOptions= Object.assign({},this.pickerOptions,{disabledDate(time){return time.getTime() < date; //如果date格式是2020-7-23或者2020/7/23。这里还是需要转成时间戳。把date改成new Date(date).getTime()}})},
let date=1593743599769;
this.getdisabled(date)
效果如下:

或者在某个日期范围之内 的函数写法
情景1:设置选择今天以及今天之前的日期
data () {return {pickeroptions: {disabledDate: (time)=> {return time.getTime() > Date.now() - 8.64e6}}}
}
情景2:设置选择今天以及今天以后的日期
data () {return {pickeroptions: {disabledDate: (time)=> {return time.getTime() < Date.now() - 8.64e7}}}
}
情景3:设置选择今天之前的日期(不包含今天)
data () {return {pickerOptions: {disabledDate: (time)=> {return time.getTime() > Date.now() - 8.64e7}}}
}
情景4:设置选择今天之后的日期(不包含今天)
data () {return {pickeroptions: {disabledDate: (time)=> {return time.getTime() < Date.now() - 8.64e6}}}
}
情景5:设置选择三个月之前到今天的日期(含当天)(可灵活设置前多久的日期到今天日期,修改函数里three数据即可实现。90代表90天,更换可灵活设置区间)
data (){return {pickerOptions: {disabledDate:(time)=> {let curDate = (new Date()).getTime();let three = 90 * 24 * 3600 * 1000;let threeMonths = curDate - three;return time.getTime() > Date.now() - 8.64e6 || time.getTime() < threeMonths;}}, }
}
二、可选两个日期的组件
情景6:选择日期区间为今天和今天之前的日期。(直接参考情景1,直接按照单一输入框即可判断。代码如下。参考前面单选框情景可实现第一类型中的所有情景,代码一致即可。后续代码不赘述了。)
data () {return {pickeroptions: {disabledDate: (time)=> {return time.getTime() > Date.now() - 8.64e6}}}
}
注意:type="daterange"类型的直接按照单一的输入框为准就行。只不过初始化绑定字段由字符串变为数组形式即可。
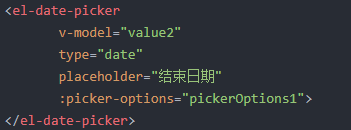
三、两个输入框,两个组件拼接。type="date"类型。
情景7:限制结束日期不能早于开始日期
data(){return {pickerOptions0: {disabledDate: (time) => {if (this.value2 != "") {return time.getTime() > Date.now() || time.getTime() > this.value2;} else {return time.getTime() > Date.now();}}},pickerOptions1: {disabledDate: (time) => {return time.getTime() < this.value1 || time.getTime() > Date.now();}},}
}
标签:
上一篇:
angularjs html页面无法调用js脚本错误
下一篇:
相关文章
-
无相关信息
