ajax封装成独立模块,编写独立的Ajax / XHR JavaScript微库

无论您是使用网站还是应用程序,您都必须面对处理Ajax请求的任务,无论是获取新文档的内容还是获取更新的JSON数据。您一定会使用某种形式的库来掩盖XHR实现的混乱。
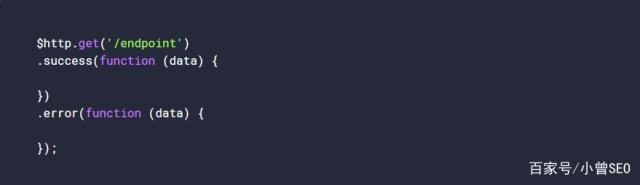
有一吨库,还有一些不错的XHR模块可以让你制作简单的XHR。每天使用AngularJS我喜欢使用XHR的语法,而不是他们的$http方法:

Angular使它非常简单,美观可读,请注意速记.get()方法。它还附带其他方法,例如.post(),.put()并且
.delete()可以完成您需要的大部分操作。
我想采用这种糖语法方法并编写最简单的跨浏览器XHR模块,所以我将带您通过Atomic.js,这就是结果。
XMLHttpRequest和ActiveXObject
当他们第一次提出通过ActiveXObject实现的Ajax技术时,这一切都开始了(有趣的是)。然后通过XMLHttpRequest(XHR)形成了标准化方法,该方法在几年后形成,现在是我们使用Ajax技术与服务器通信的方式。
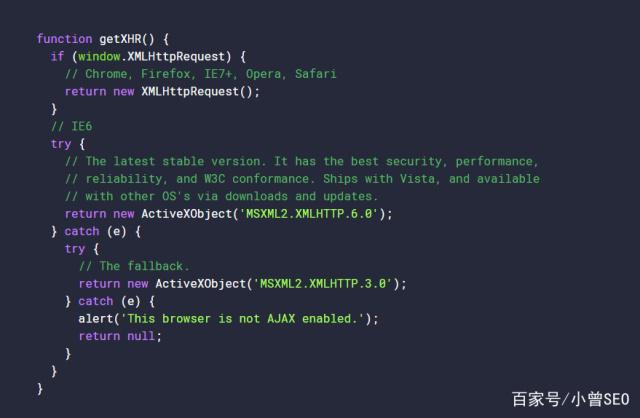
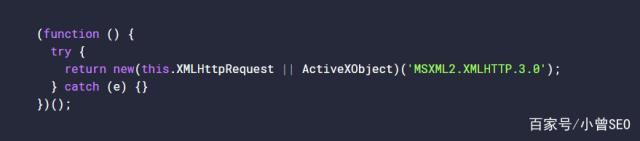
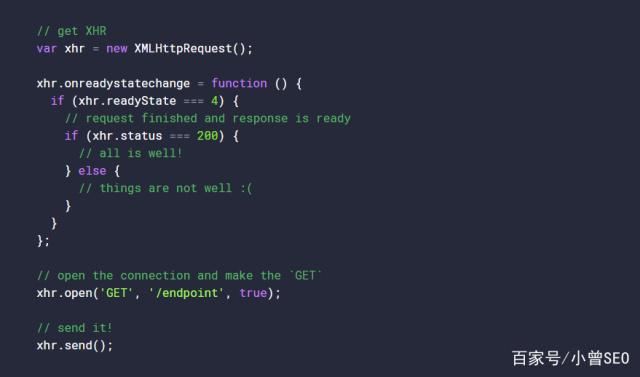
在网络上,您可以找到这样的脚本,用于“跨浏览器”的Ajax(源代码):

首先,如果你从未见过我称之为“原始Ajax”的东西,在所有的库和包装器下面,你可能想知道到底发生了什么。这确实是一个丑陋的景象。
因此,除用于浏览简单的解决方案,我偶然发现了一个GitHub的要点从杰德·施密特,其中一个惊人的谈话慢慢地在一个非常简洁的支持XHR实例重构杰德的初始刺伤。
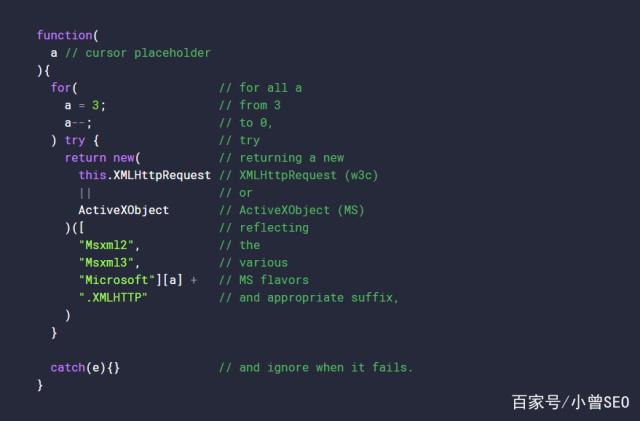
什么开始(注释版本):

结束了一个非常小的版本:

我不了解你,但这很神奇 - 我喜欢它。它根据浏览器中可用的Object进行构造函数内的条件调用。显然你不需要上面实现的循环Jed,你可以只使用上面的参数,它适用于IE5.5 +。太棒了。
所以我想我会从这个伟大的实现开始作为atomic.js的基础。
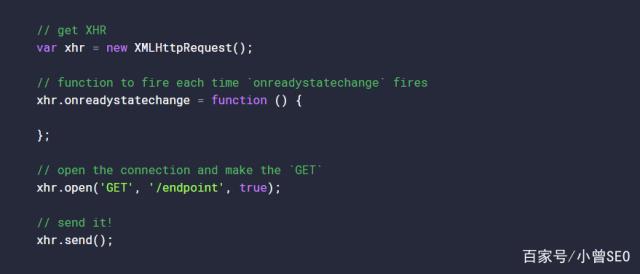
以上所有内容都为我提供了一个受支持的实例,但是没有与服务器进行实际通信,XHR还有更多的信息。以下是使用GET方法并在此示例中简化后续步骤的方法:

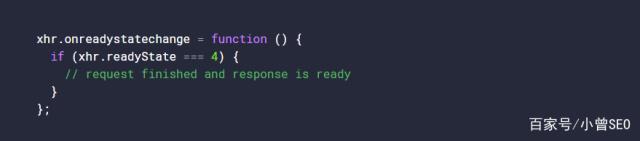
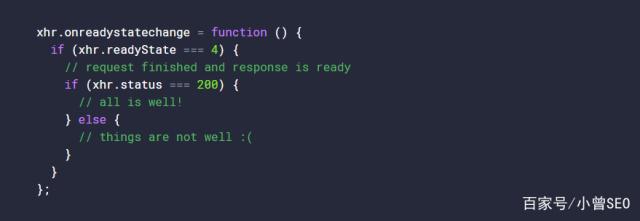
在内部onreadystatechange,我们需要注意readyState我们需要的东西。这是readyStates列表及其含义:
0:请求未初始化1:服务器连接已建立2:请求已收到3:处理请求4:请求已完成且响应已准备就绪所以,我们需要检查它是否正常,我们寻找4:

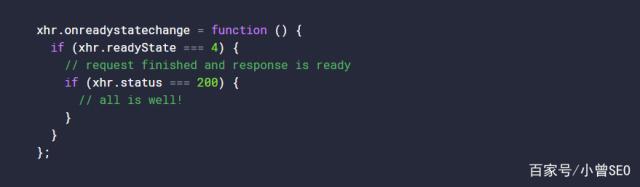
我们希望接下来获得200状态代码,这意味着一切都没问题。任何其他东西可能是错误的,或从服务器中丢失或未经过身份验证。但为简单起见,我们都很好:

那么什么时候失败呢?我们可以放一个else函数:

现在都在一起了:

这几乎是使用XHR的基础知识!
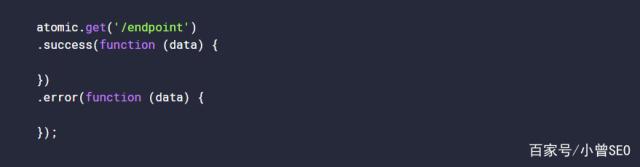
保持重写非常复杂,这就是为什么我想把它包装在一个模块中以便简单重用。喜欢Angular语法,我想过做这样的事情:

看起来熟悉?;)
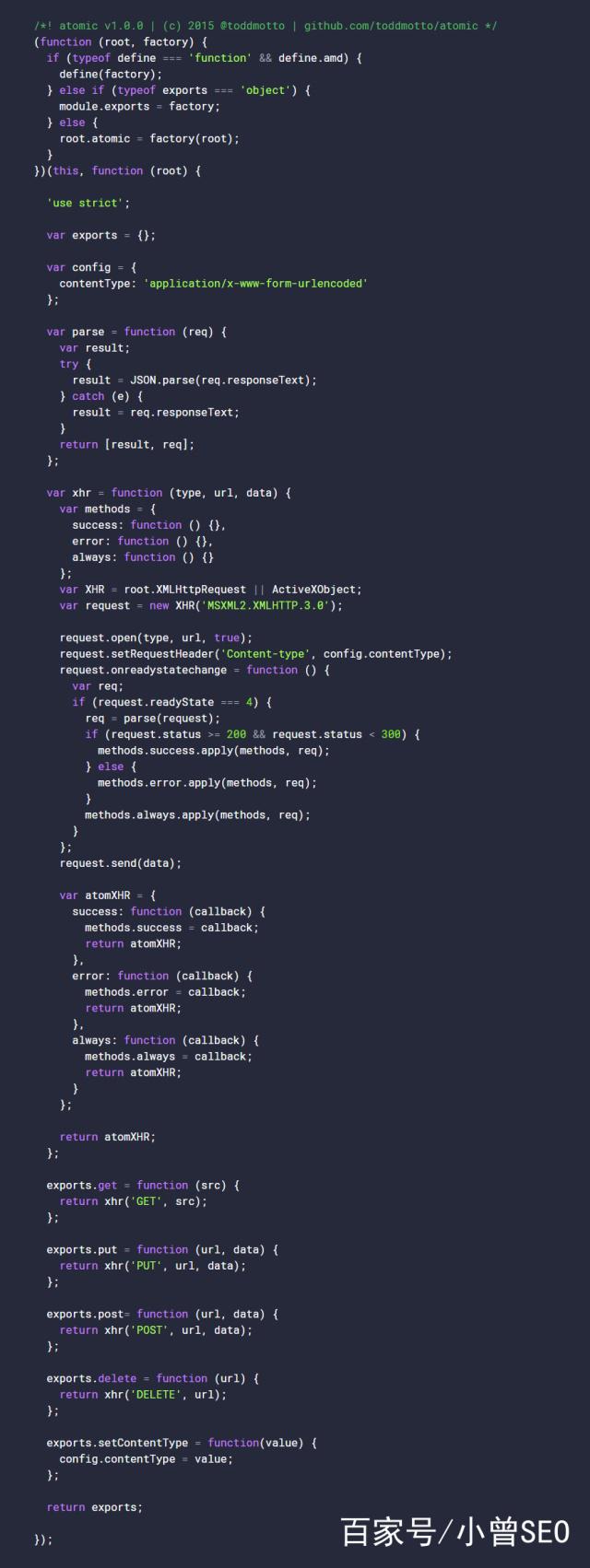
因此,根据我们已经获得的内容,我为模块创建了一些链式方法,在可用时添加一些自动JSON解析,最后得到以下内容(即atomic.js v1.0.0):

使用atomic.js就像任何其他库一样简单,除了它有一个非常易读的语法,它不到1KB,并且在功能上远远超过它的重量。
举报/反馈
标签:
相关文章
-
无相关信息
