前端相关学习导读及HBuilder安装
1 学习方法
1.1 前端要怎么学?
前端位于整个项目首要要开发的内容,直接和用户打交道,实现页面的展现和交互功能,所以在分类上俗称为前端。随着软件技术的日趋成熟,前端内容也呈现爆炸式的增长,和革命性的变革,前端借鉴后端的发展经验,也开始应用分层体系,也开始术有专攻,解决一个专项的问题,也开始变得庞大和臃肿。从简单单一功能向框架过渡。今天的前端技术已经变得不简单,不亚于后端开发,甚至难度超越了后端开发。

但从整体来看(前端占软件开发总量的百分之十左右,地位可见一斑);从技术的含金量来看(如:业务功能是核心,远超UI的作用;分布式缓存redis的作用远超vue前端),从职业的发展路径来看(通向架构师之路,大都由后端工程师晋升的,前端几乎没有);从薪资的天花板来看(随着年头的拉长,后端工程师的薪资是前端的几倍),后端优势远大于前端。所以对于大家而言,千万不要把重心放在前端技术上,会用,会查,会改才是正确的定位!
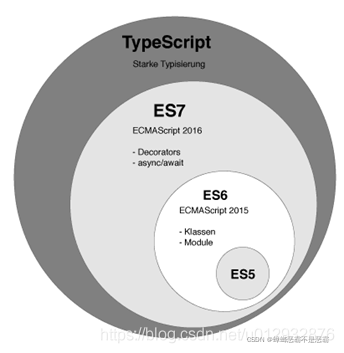
1.2 前端技术栈


目前市场主流是ES6标准,但TypeScript可能会成为趋势,如Vue 3.0选用的语言则为TypeScript。TypeScript将带来JavaScript的华丽转身,迈入强语言行列,所以其发展趋势不容小觑。
Vue Element Admin 是通过Vue框架结合饿了吗的ElementUI,并在其基础上实现了后台管理的基本功能,企业在其基础上,直接二次开发,添加业务,实现敏捷编程。

2 HBuilderX
2.1 介绍
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。 HBuilder的编写用到了Java、C、Web和Ruby,本身主体是由Java编写。
它基于Eclipse,所以顺其自然地兼容了Eclipse的插件,用过Eclipse的开发者使用HBuilder会非常顺手。形成HBuilderX开发前端内容,Eclipse/Idea开发后端内容的格局。

特点:快,是HBuilder的最大优势,通过完整的语法提示和代码块模板等,大幅提升HTML、js、css的开发效率。
2.2 安装
官网:https://www.dcloud.io/hbuilderx.html
安装app版本,整体下来近600m。

2.3 主题

2.4 字体
默认字体i和l分不清,换成Verdana字体。

2.5 备注字体颜色
默认灰色看不清晰,可以换成黑色,直接编辑Default.xml,修改下面3行的颜色,重新启动HBuilderX即可。

2.6 项目结构

2.7 jQuery语法支持
HBuilderX对javascript、html、css、vue支持很好,这些无需选择默认支持,同时也对jQuery有很好的支持,但需要单独选择。

标签:
相关文章
-
无相关信息
