Demo-写一个单元格可编辑的table
Angular学习笔记39:Demo-写一个单元格可编辑的table
写一个单元格可编辑的table的Demo
需求分析
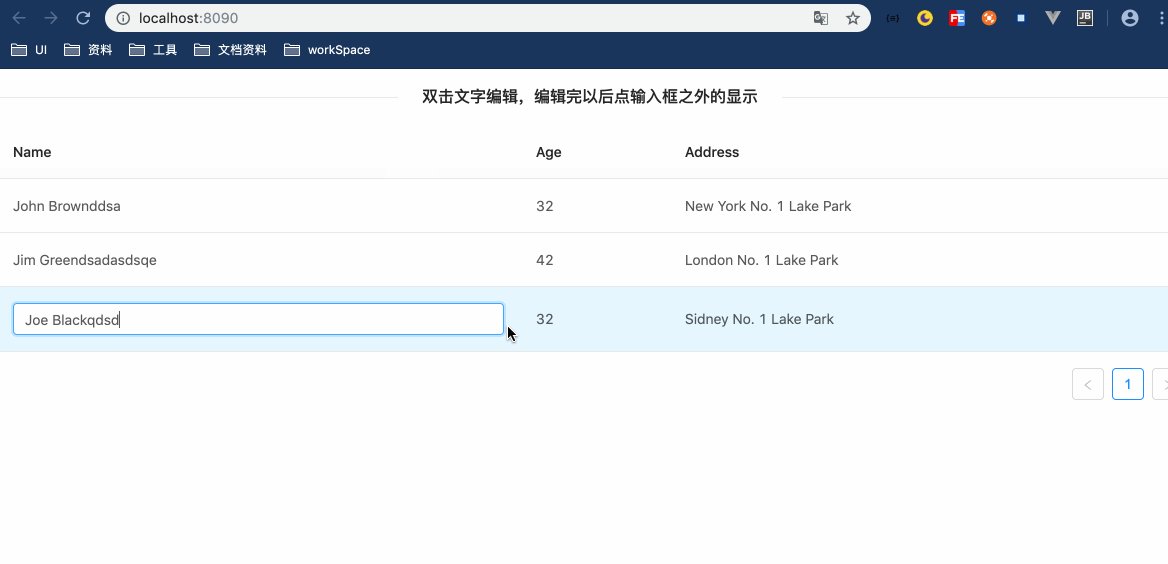
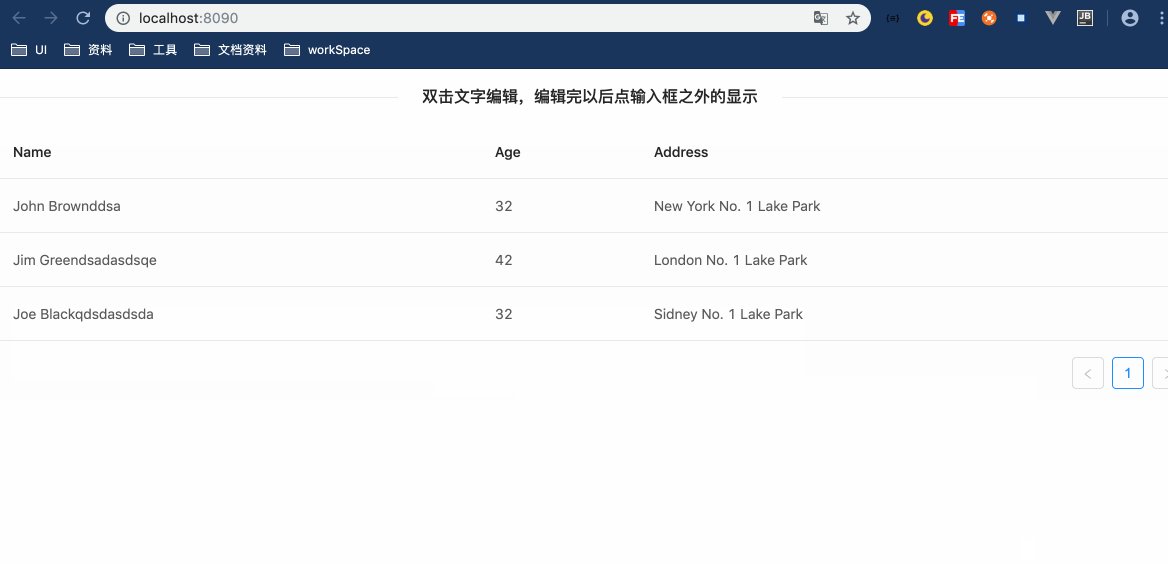
现在需要做一个table,其中的单元格式可以编辑的,当用户点击单元格的input的时候,就可以编辑了,然后点击input之外的地方,就将这个input置为disabled。从而不可编辑。
先新建一个组件
wujiayudeMacBook-Pro:demo-test wjy$ ng g c editTable
CREATE src/app/edit-table/edit-table.component.less (0 bytes)
CREATE src/app/edit-table/edit-table.component.html (29 bytes)
CREATE src/app/edit-table/edit-table.component.spec.ts (650 bytes)
CREATE src/app/edit-table/edit-table.component.ts (285 bytes)
UPDATE src/app/app.module.ts (1527 bytes)
利用ng-Zorro写一个table
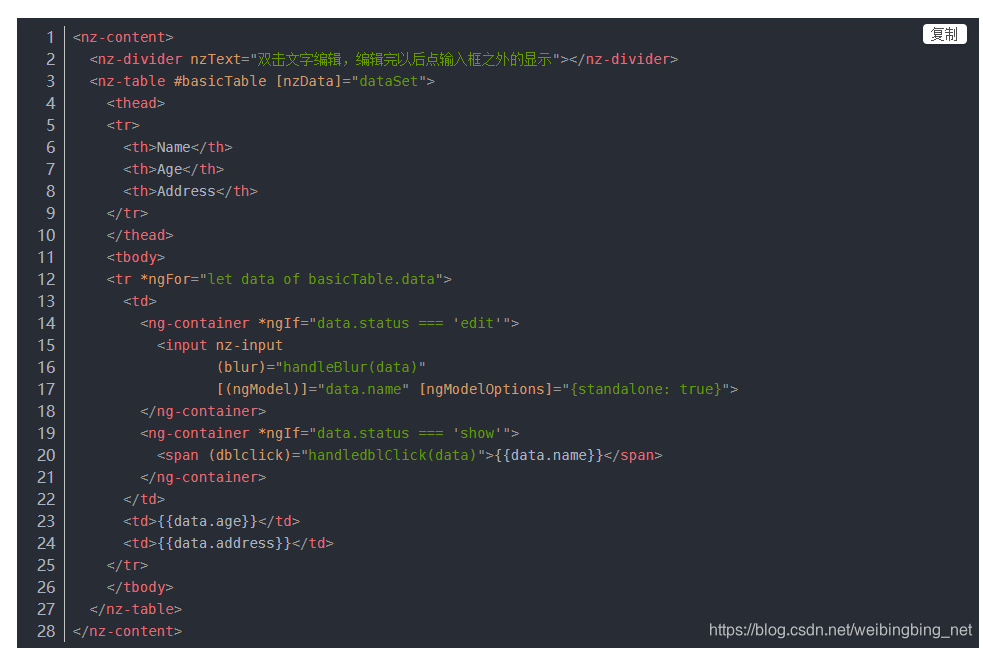
修改editTable组件的模板文件
在这个模板中,name这一列,通过每一个status来判断这个单元格的状态是编辑或者是显示,当status === ‘edit’时,单元格为input,让用户输入自己需要输入的值,输入完以后,增加一个失去焦点的事件,通过这个事件,让当status为’show’,从而让用户看到自己输入的值。
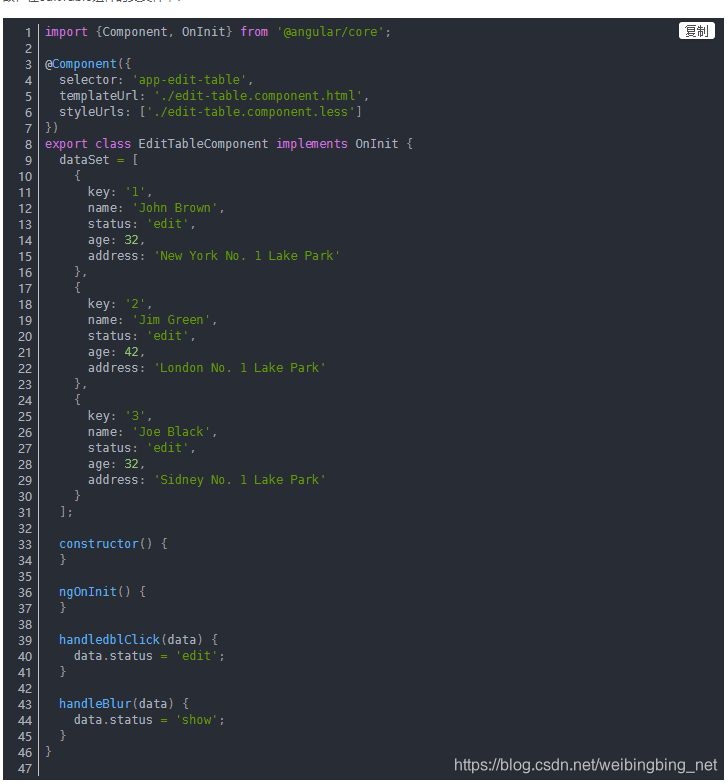
故,在editTable组件的类文件中:

这其中,dataSet是table 的数据,由于这里不是从远程服务器拿的数据,所以直接写成了死数据,但是不影响整个demo的演示。
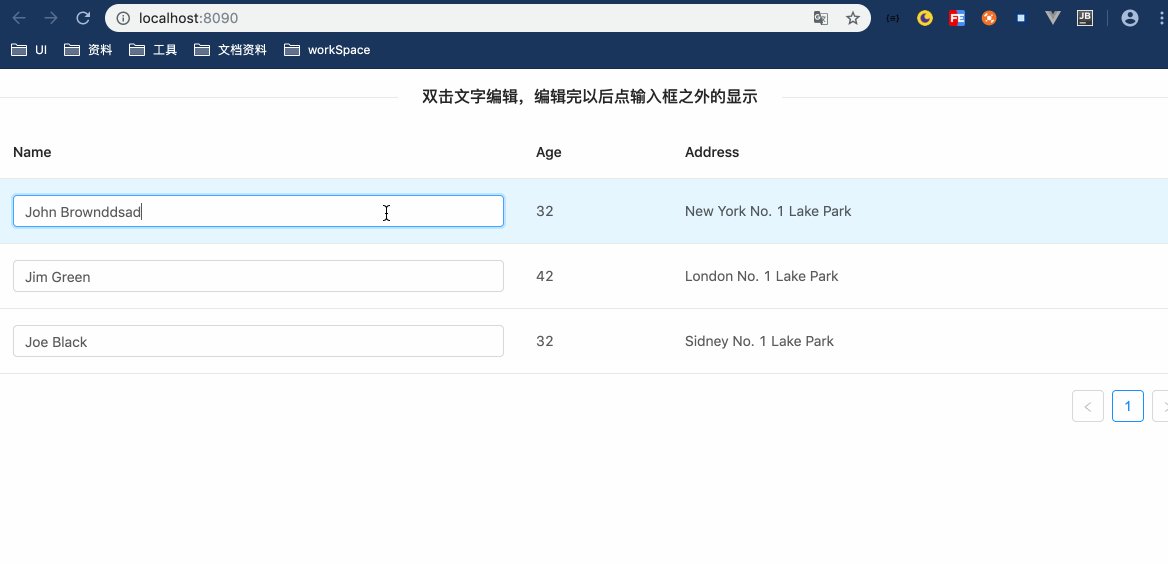
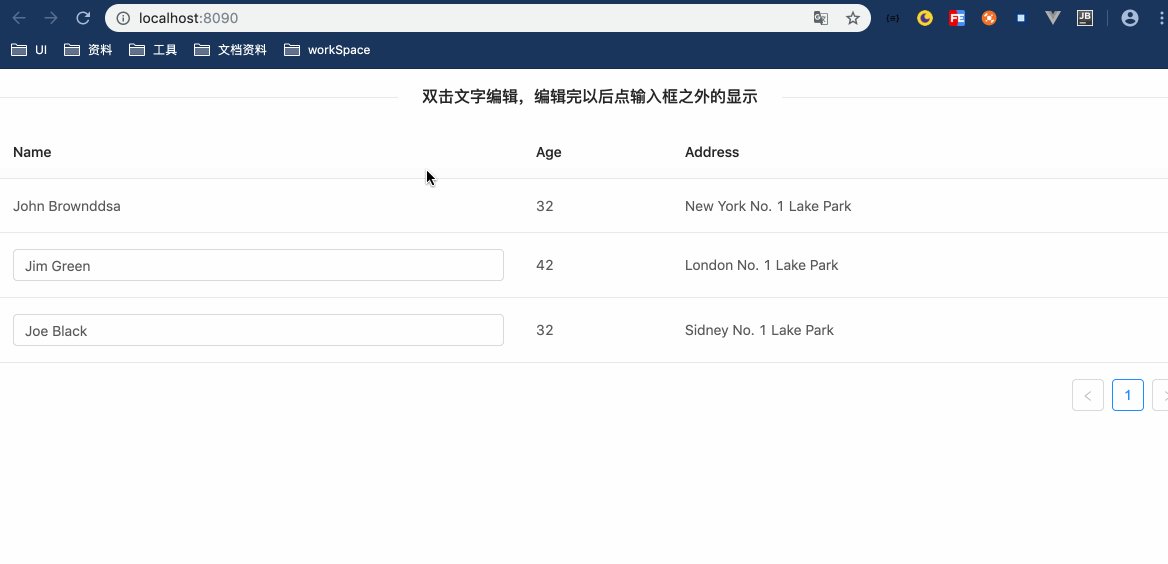
此时保存数据,运行会看到如下:
已上传到GitHub
在目录:src/app/edit-table
标签:
相关文章
-
无相关信息
