Angular 小白学习入门
程序开发
2023-09-10 16:07:33
环境搭建
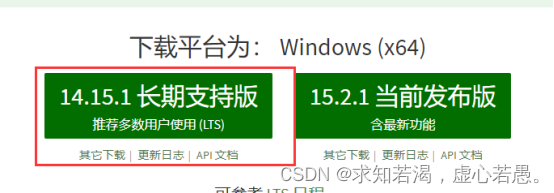
1.安装nodejs
Node.js 长期支持版本

2.cnpm 使用淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
3.使用npm/cnpm 命令安装angular/cli (只需要安装一次)
npm install -g @angular/cli 或者 cnpm install -g @angular/cli
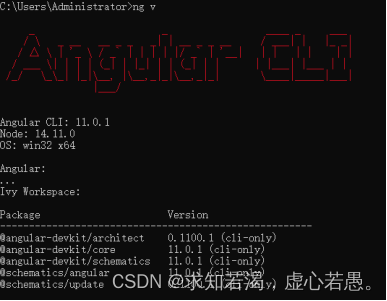
4.输入 :ng v 验证脚手架验证成功

创建项目
1.创建项目 ng new 项目名称
ng new angulardeom01
......是否增加路由,选择使用样式......
cd angulardeom01
cnpm install 安装依赖
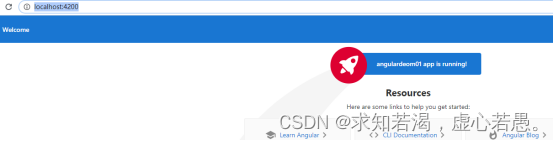
ng serve --open 运行项目

2. 如果要跳过 npm i 安装
ng new angulardeom --ship-install
开发工具
- WebStorm
- Visual Studio Code
Visual Studio Code - Code Editing. Redefined
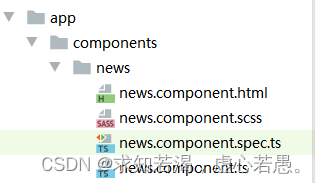
Angular项目的目录结构

自定义组件
Angular
创建组件
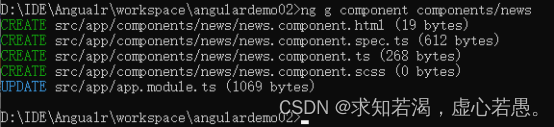
ng g component components/news
自定义模板
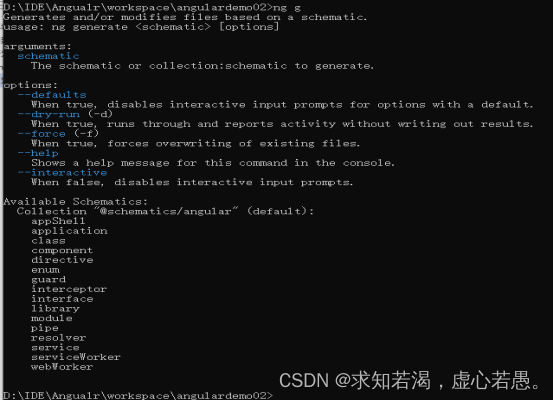
创建什么:ng g 提示

创建组件:在components 下面创建news组件
ng g component components/news


标签:
上一篇:
Vue中的路由跳转 push和replace区别
下一篇:
相关文章
-
无相关信息
