Vue中的路由跳转 push和replace区别
程序开发
2023-09-10 16:07:02
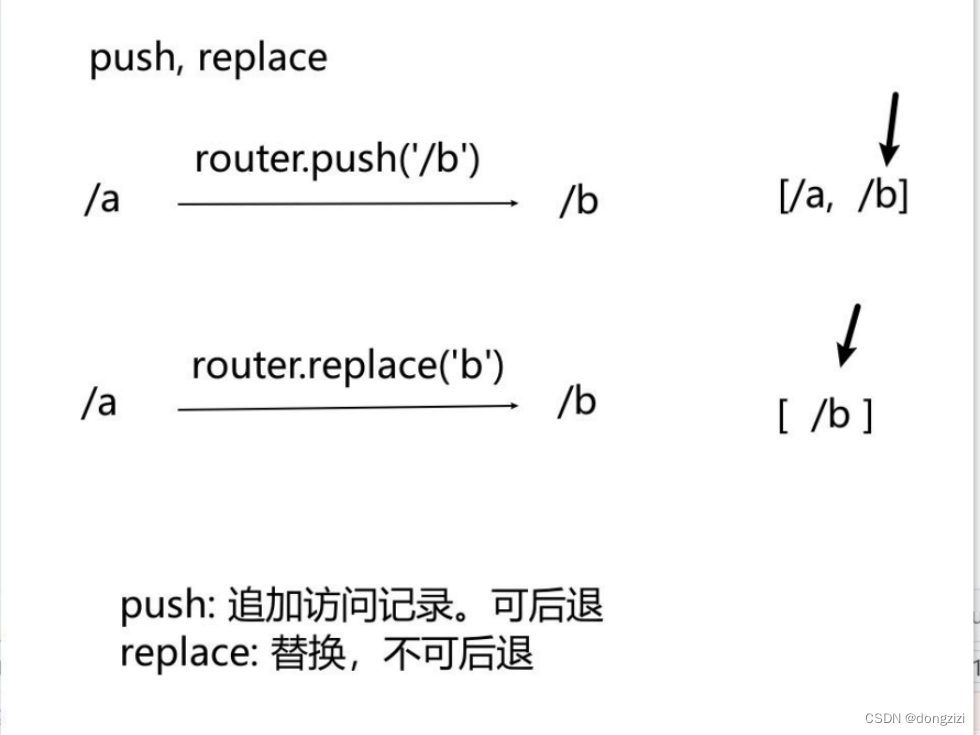
在Vue中,路由跳转时,可以使用push和replace两种方法。请看下列图:
1.push方法:
2.replace方法:
总结:
根据具体的需求,选择适合的方法。如果希望用户可以通过浏览器的回退按钮返回上一个路由,则使用push方法。如果希望跳转后不产生新的历史记录,或者希望替换当前的路由记录,则使用replace方法
标签:
上一篇:
前端相关学习导读及HBuilder安装
下一篇:
相关文章
-
无相关信息
