vscode 推荐插件汇总(提高代码效率)
前言
由于个人喜欢使用vscode,所以总结一些实用的插件
汉化 Chinese
新手必备 安装完之后重新打开就是汉语了

云同步
IDE软件环境配置的配置以往是开发人员更换电脑后必须要做的事情,或者需要使用多台电脑工作室时往往每台电脑都要设置一遍。重复的工作量,是一件让人头疼又无可奈何的事情。
Settings Sync完美的帮我们解决了这一痛点。该插件的优先是一台电脑配置好之后,其它的几台电脑都不用配置。新机器登录一下就搞定了,再也不用折腾环境了。
即可以使用GitHub Gist同步多台计算机上的设置,代码段,主题,文件图标,启动,键绑定,工作区和扩展。

提示类型
提示类型就是各种代码只能提示
HTML Snippets 智能提示HTML标签,以及标签含义

HTML CSS Support 智能提示CSS类名以及id

JavaScript(ES6) code snippets ES6语法智能提示,快速输入

jQuery Code Snippets jQuery代码智能提示

TypeScript Hero TS开发提示工具
TS是趋势,建议学起来

Code Runner
随着学习的语言越来越多,我们需要一个可以运行多语言的IDE,VS Code就是不二之选
在code runner插件中支持40多种语言,这堪称是VS Code最大的优点,安装了code runner后你只需要点击右上角的▶就可以运行程序,怎么样,简单吧。

优化代码类型
Bracket Pair Colorizer 给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色,给你的生活添加一点颜色

Auto Close Tag 自动闭合HTML/XML标签 像我这种懒人写组件标签感觉很烦,这组件就很舒服

Auto Rename Tag 自动完成另一侧标签的同步修改

open in browser 支持右键打开文件 这个是新手必用吧 快捷键 Alt + b

Path Intellisense 自动提示路径,快速导入文件。

视觉类
Material Icon Theme 好看的文件图标。 视觉挺重要的

Source Code Pro 好看的字体

Beautify 代码格式化

Power Mode 酷炫的输入动效

规范类
Document This js代码规范注释

Code Spell Checker 英语拼写检测,对于js命名很有用哦 背单词吧

vscode-fileheader 作者个人信息注释,自动保存最后代码书写时间

ESLint js语法检测,痛并快乐着。

codelf 程序员命名神器,支持多种语言。

koroFileHeader (快捷代码注释插件)

Project Manager 多个项目管理插件。

框架(工作中常用)
首先当然是vue 和 react
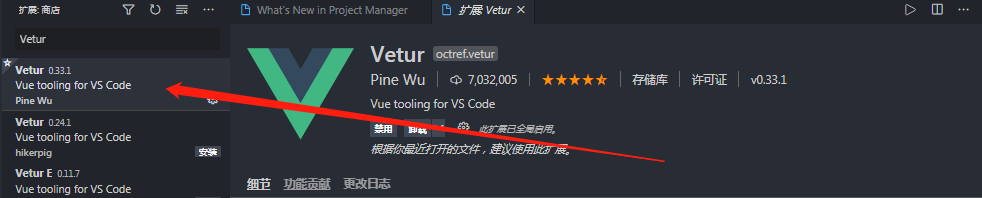
Vetur Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger

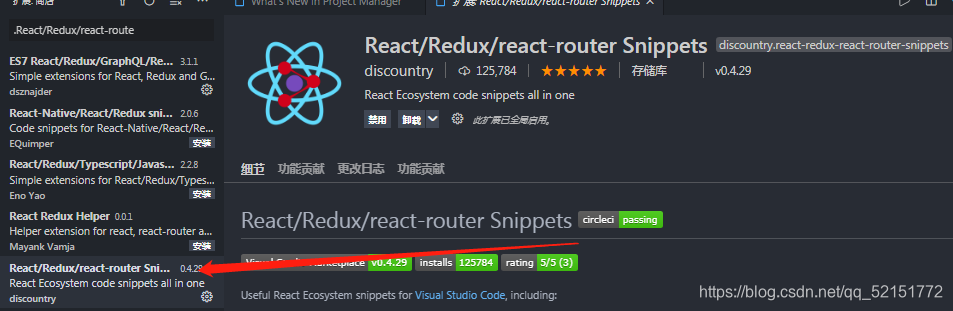
.React/Redux/react-router Snippets react智能提示。

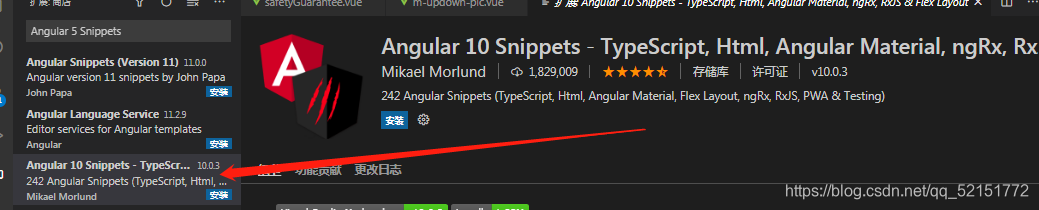
Angular 10 Snippets angular智能提示。

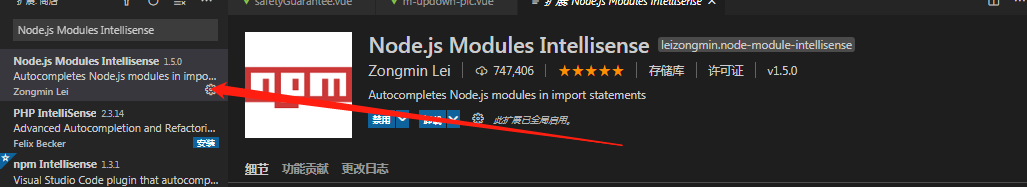
Node.js Modules Intellisense node.js智能提示。

Element UI Snippets element UI提示

MarkDown
Markdown Preview Enhanced (可以用markdown语法编辑,预览)

Markdown Table Formatter (markDown 格式化插件)

工具类
px to rem (px转换rem工具)

Remote - SSH (连接服务器管理文件)

标签:
相关文章
-
无相关信息
