学习笔记:Angular学习-----01Angular CLI安装与项目创建
程序开发
2023-09-04 21:53:34
学习笔记:Angular学习-01Angular CLI安装与项目创建
node.JS安装
nodejs的安装比较简单,安装过程见下面的链接,其中有nodejs的下载地址及如何安装,以及淘宝镜像。
https://blog.csdn.net/Z_X_L_/article/details/97136122
Augular cli的安装
键盘windows+R进入cmd界面,输入一下命令进行安装
npm install -g @angular/cli
如果安装了淘宝镜像的就输入下面的命令。用淘宝镜像下载会快一些。
cnpm install -g @angular/cli
安装完成后输入下面指令验证是否安装成功
ng version

Angular项目创建
安装Angular CLI成功后,仍然在cmd界面,输入下面指令进行项目创建
ng new 项目名称
当项目所需文件都创建好后就可以在cmd界面按CTRL+C终止创建,然后cd进入新创建的项目的目录,输入下面指令安装项目所需依赖
cnpm install
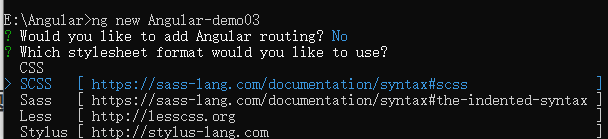
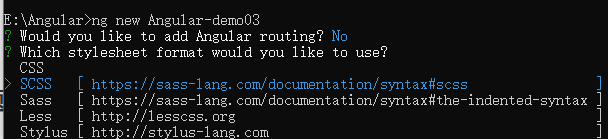
选择添加或不添加路由,Style选择为CSS或者SCSS,或者你想选其他的
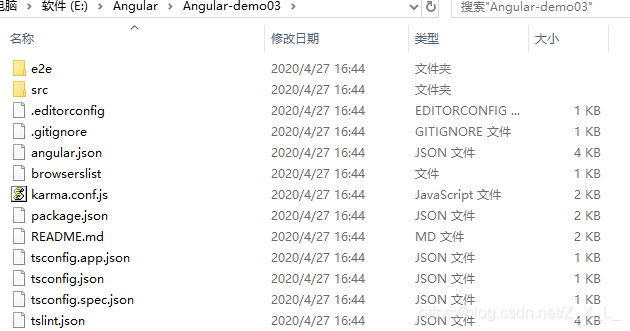
当项目的文件夹中包含下面这些文件时,即可跳至图3步骤,执行CTRL+C终止创建项目的行为,然后通过命令进入项目的目录,通过cnpm install安装项目依赖。如图4。
图2
图3
图4
项目创建完成后同样cd进入项目的目录下,运行下面命令启动项目
//运行Angular项目
ng serve
//或者
ng serve --open
标签:
上一篇:
箭头函数ES6语法设置
下一篇:
相关文章
-
无相关信息
