Vue-axios post 跨域问题
程序开发
2023-09-09 23:44:57
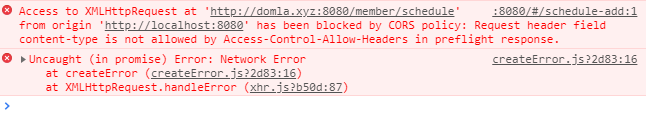
问题描述

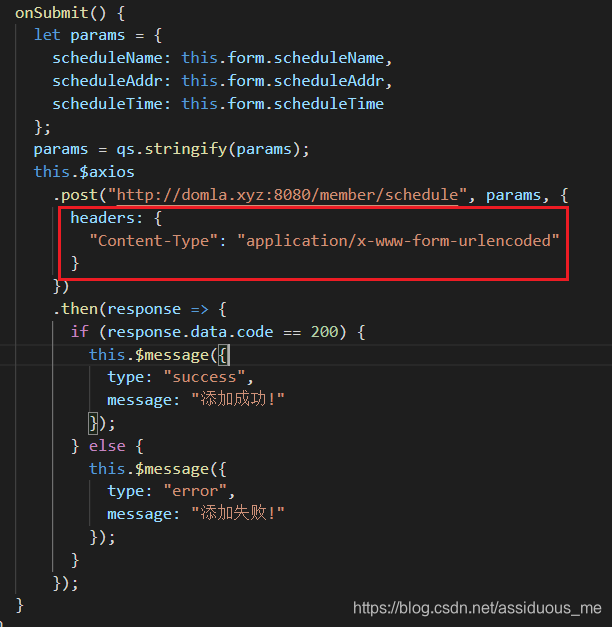
问题解决方案

headers: {"Content-Type": "application/x-www-form-urlencoded"}添加上述?代码即可!
!!! 还有个重点问题,关于提交表单,要使用qs
1. 添加qs 插件 npm install qs --save-dev
2. 使用


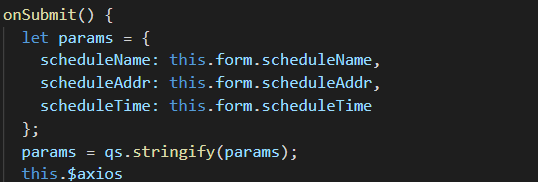
3. 代码
标签:
上一篇:
Java中 filter()函数的用法
下一篇:
相关文章
-
无相关信息
