angular-安装与使用以及遇到的问题
程序开发
2023-09-03 16:30:12
前提环境
1. 安装node.js:命令行内输入node -v检查
2. 安装npm/cnpmnpm install -g cnpm --registry=https://registry.npm.taobao.org
检测是否安装成功
node -v
npm -v

安装脚手架
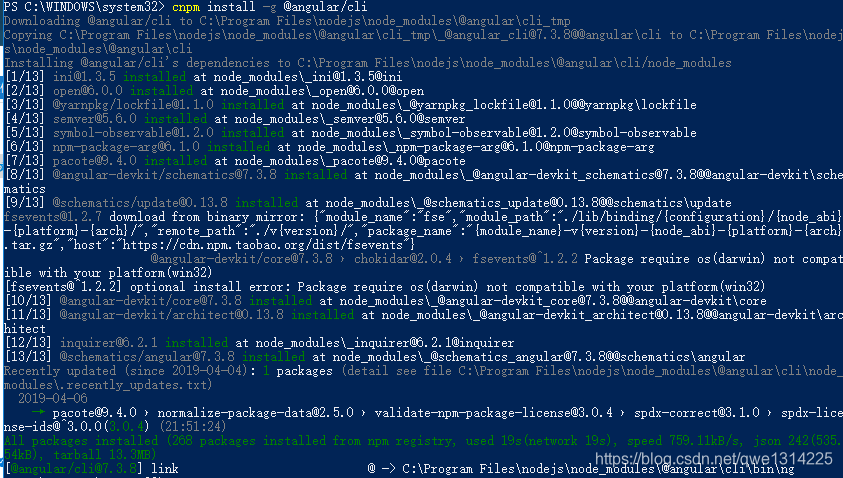
使用npm/cnpm命令安装angular/cli
推荐使用第二个 cnpm
npm install -g @angular/cli
或者
cnpm install -g @angular/cli

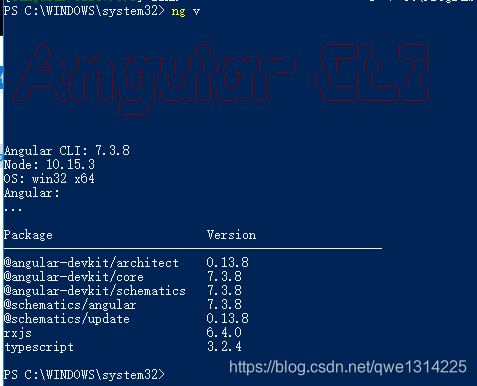
检测是否安装成功
ng v

创建项目
ng new 项目名称
创建项目不安装依赖
ng new 项目名称 --skip-install
安装依赖
进入项目中
cnpm install
运行项目
ng serve --open
终止指令
ctrl + c
遇到的问题
在公司电脑再次安装出现了问题
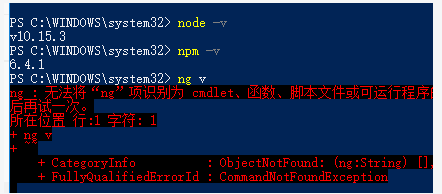
node,npm都能查看版本号,ng命令始终有问题,搞了半天!!!
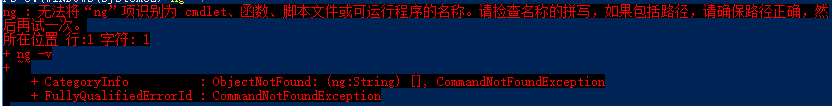
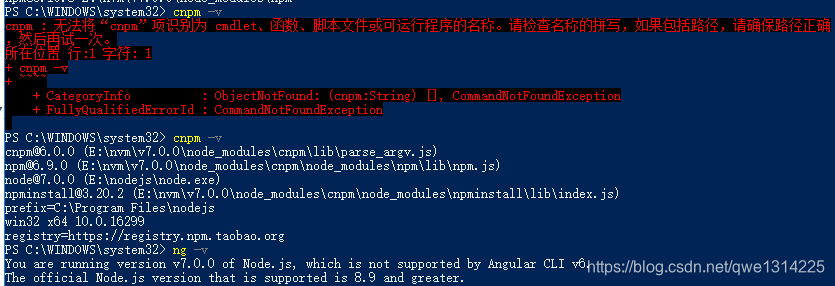
ng : 无法将“ng”项识别为 cmlet、函数、脚本或可运行程序···
ng : 无法将“ng”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然
后再试一次。
所在位置 行:1 字符: 1
+ ng -v
+ ~~+ CategoryInfo : ObjectNotFound: (ng:String) [], CommandNotFoundException+ FullyQualifiedErrorId : CommandNotFoundException

同时cnpm明明安装了却不能用
cnpm : 无法将“cnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确
,然后再试一次。
所在位置 行:1 字符: 1
+ cnpm -v
+ ~~~~+ CategoryInfo : ObjectNotFound: (cnpm:String) [], CommandNotFoundException+ FullyQualifiedErrorId : CommandNotFoundException
解决:
- 确保 nodejs能用 node -v ,npm -v 能有版本号出来

- 分析问题:命令行提示 ng命令不可用一般就是 没有配置环境变量里面去呀。

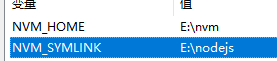
- 检查环境变量:第一个是安装的nvm管理nodejs版本;
- 第二个是自定义的nodejs安装路径;

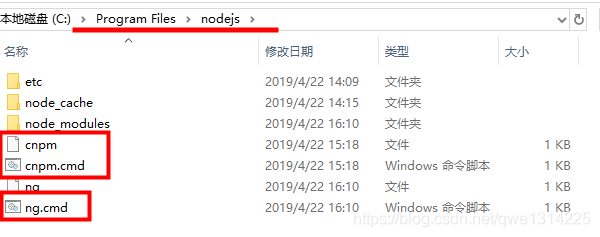
- 检查nodejs文件夹内无 cnpm.cmd与 ng.cmd文件,所以 ng命令,cnpm命令都用不了;
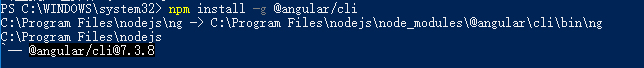
- 在执行命令 npm 安装angular/cli的时候会发现一个问题:ng指令的安装目录在C盘的nodejs文件夹内,而不是我们自定义的nodejs文件夹内;


- 看到这里 应该明白了吧!解决办法两个:a,安装nodejs选择默认安装路径,别修改(重装);
b,我都已经装了!环境变量也有了!你让我重装?不太可能,所以我们可以把c盘中的nodejs文件夹内 文件ctrl+a全复制,粘贴到 我自定义nodejs文件夹内,能覆盖就覆盖了;
最后结果如下

标签:
相关文章
-
无相关信息
