angular中的一个坑
程序开发
2023-09-08 22:58:38
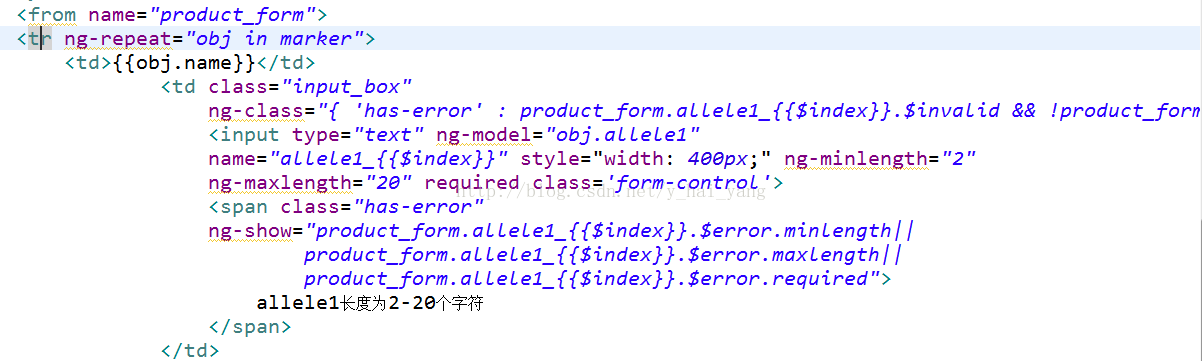
项目中用到ng-repeat循环一个列表,然后对列表里面的每个字段进行验证....应为要分别开来,所以from表单里面的每列都是动态生成的..通过$index如图
这里的那么是通过$index拼接一个字符串生成的....但在使用中有一个小坑....当验证出错时,,想显示下面的span标签..如果使用的是ng-messages或者ng-if里面的$index不能用{{}}
括起来,不然会报错.,但使用ng-show就完全没有这样的问题.
标签:
上一篇:
ASP.NET Zero--解决方案结构(层)
下一篇:
相关文章
-
无相关信息