js获取用户当前地理位置(省、市、经纬度)
程序开发
2023-09-07 08:38:29
在很多情况下,我们需要用到定位功能,来获取用户当前位置。当前比较流行的定位API有腾讯地图、百度地图、高德地图、搜狗地图等等,在这里我使用的是腾讯地图定位API,根据用户IP获取用户当前位置,API返回结果详细到区一级,包涵经纬度。
一、腾讯地图极简的定位API——IP定位
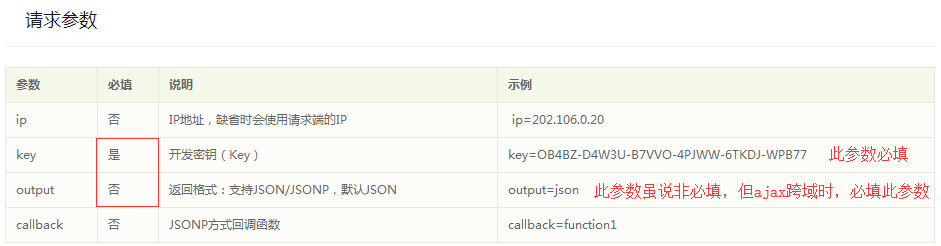
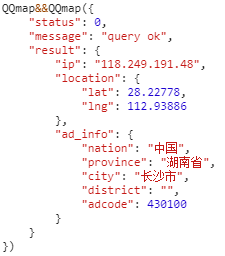
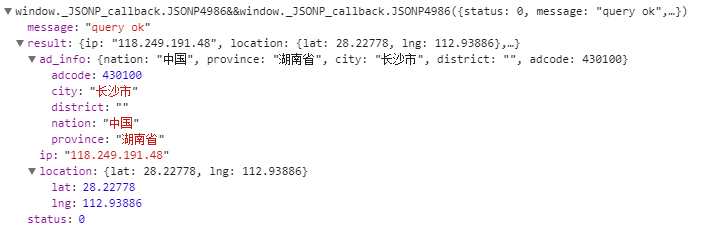
1.1请求参数(如下图所示): 返回参数(如下图所示):


开发密钥需在腾讯地图官网申请,申请地址:http://lbs.qq.com/console/mykey.html) ,申请流程很简单。
详情请见腾讯地图官网-IP定位:http://lbs.qq.com/webservice_v1/guide-ip.html。
1.2IP定位的优缺点:
优点:极简,易懂。不需要用户地理位置授权,不需要引用插件,一个ajax完全搞定。
缺点:定位不准确,虽说可定位到区一级,但实际上一般只能定位到市一级,偶尔还只能定位到省一级,此时就要用到手动定位了。
1.3示例(此处的开发密钥是我已经在腾讯申请好了的,若要引用,烦请去腾讯申请,申请流程很简单。)
1.31 jquery实现IP定位
腾讯定位-jquery
1.32 angularjs实现IP定位
腾讯定位-ng {{loaction}}
二、腾讯地图精准定位API——前端定位组件
2.1请求参数

返回参数:

详情请见腾讯地图官网-前端定位组件:http://lbs.qq.com/tool/component-geolocation.html。
2.2前端定位组件的优点:定位精准,一般能获取到区一级信息,只有偶尔获取不到。本质上这其实是地图组件,插件会在html页面上生成一个
