如何在HTML里面使用Vue组件(包含递归组件)
程序开发
2023-09-07 15:00:11
在讲解之前,大家可以看一下我的资源里的一个demo(产品流程态势图),里面就是在html里面使用的vue和vue组件,大家可以参考一下,如果有什么疑问,可以评论留言,我会及时的回复大家!
上期我们讲解了如何在html里面引入vue.js,这一期我们来讲解一下如何在html里使用vue组件,防止代码臃肿,方便我们维护,下面是一般组件在html里的示例:
Document 上面有两个注意点:
1、子组件必须有一个根元素,如图;

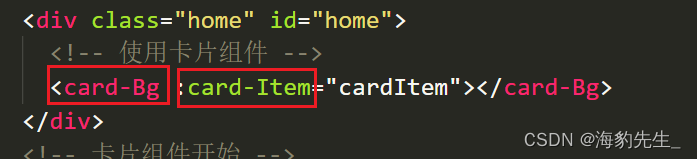
2、组件使用时的标签名字和传参时使用的命名不能用驼峰,需要用“-”连接,如图;

以上是vue组件在html中的使用,下面分享一个知识点:递归组件,首先说一下递归组件的使用场景,当接口返回的数据是一个树状结构时,我们需要使用递归组件将树状结构深层遍历出来,这个大家也可以参考我的资源里的“产品流程态势图”左侧树结构,下面是简单的代码实现:
Document 希望本次的分享对大家有所帮助!
标签:
上一篇:
Vue修改默认端口号
下一篇:
相关文章
-
无相关信息
