前端框架-Angular5 说明与分析
程序开发
2023-09-08 07:16:34
简介
Angualr 是一款来自谷歌的开源的 web 前端框架,诞生于 2009 年,由 Misko Hevery 等人创建,后为 Google 所收购。是一款优秀的前端 JS 框架,已经被用于 Google 的多款产品当中。
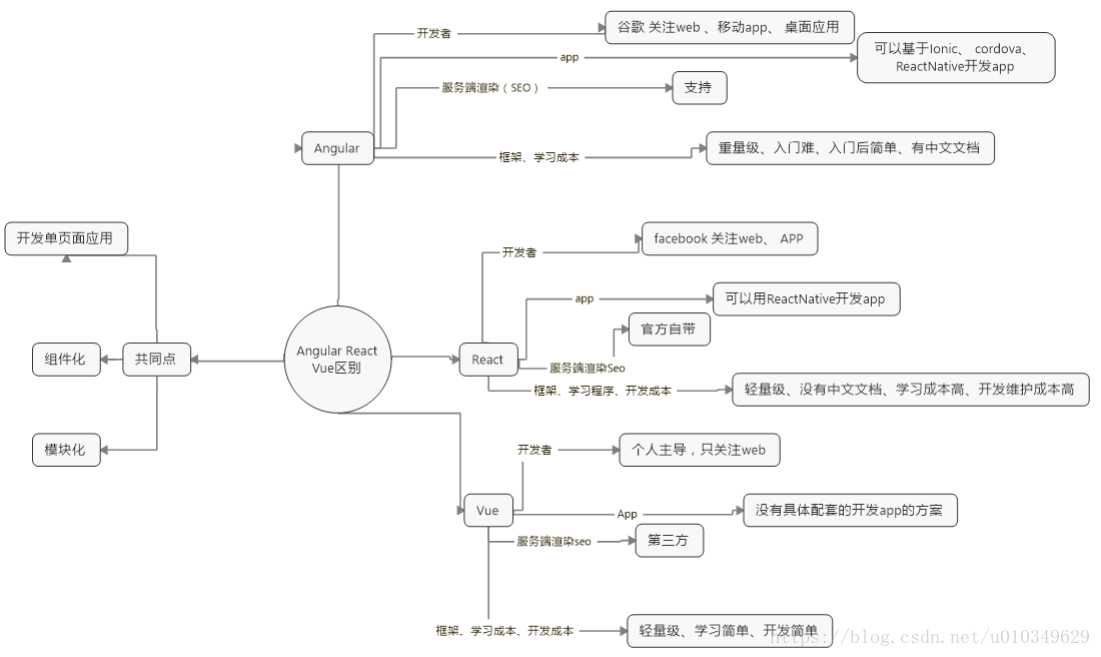
Angular、Vue、React对比分析
Angular1也叫做AngularJs,由于从Angular2之后有了重大的改变,从开发方式来看完全基于TypeScript,和以前 AngularjsJS 对比就像一款新的框架。随着之后 Vue 和 React 的出现,很多人慢慢的开始使用 Vue 这样的轻量级框架。其实 Angular2到当下Angular5都要比 React 简单很多,只要入门开发起来比Vue 也
要简单。 下面来看看这三个框架的对比:
使用Angular5建立第一个项目
检查 Node.JS 版本
在cmd窗口中运行命令 node -v 和 npm -v, 来检查已有的
node 和 npm 版本。
全局安装 Angular CLI
1.1使用 npm 命令安装
npm install -g @angular/cli 1.2使用 cnpm 命令安装 (国内镜像)
cnpm install -g @angular/cli 创建项目
1.1.通过 cmd 找到你要创建项目的目录
1.2通过命令创建项目 ng + new + 项目名称
ng new first-app启动项目
1.1安装项目的所需依赖
cnmp install1.2运行项目
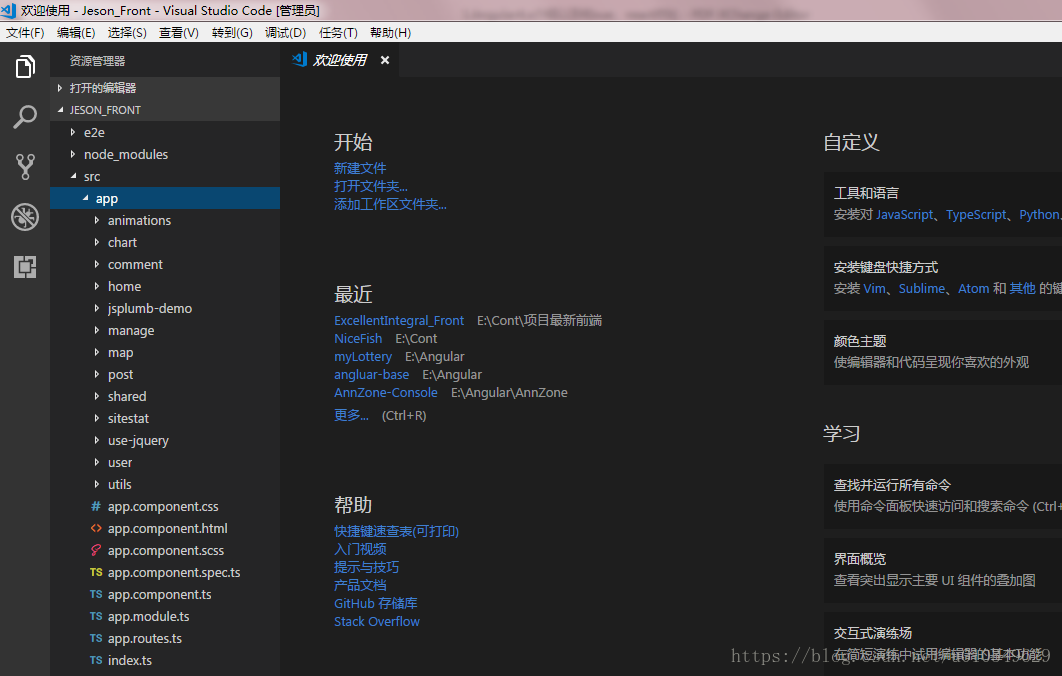
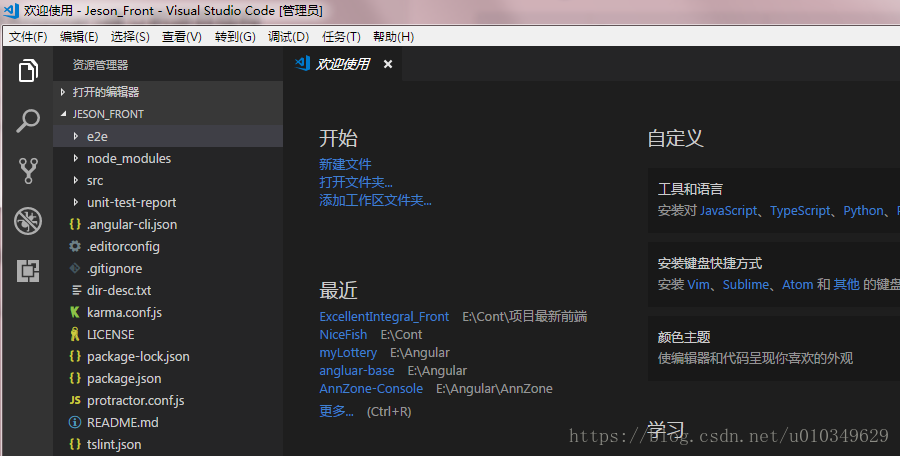
ng serve 分析Angular5建立的项目结构
小结
因为做项目的缘故接触到了Angular框架,使用中最喜欢它对于SPA应用中所使用的各种路由功能,很好的设计让页面组件之间的跳转可以更加高效炫酷的展示。
标签:
上一篇:
Ant design Vue menu导航菜单 顶部模式重复显示多个二级菜单
下一篇:
相关文章
-
无相关信息