angular路由 和 router-outlet
程序开发
2023-09-08 07:06:51


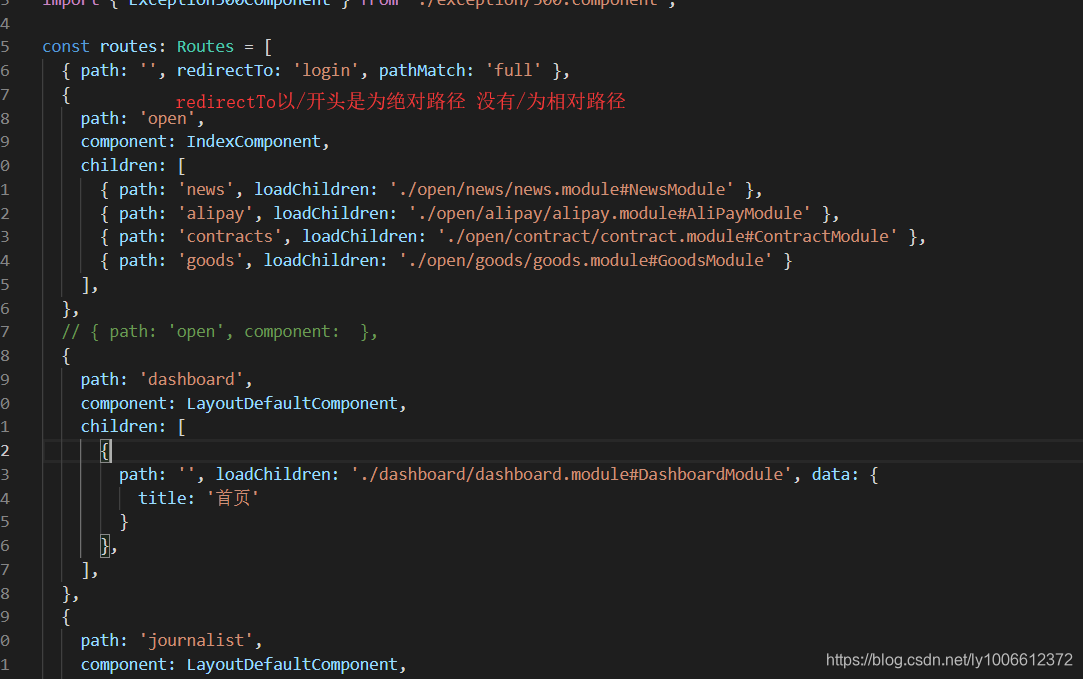
path
一个用于匹配浏览器地址栏中URL的字符串。
pathMatch
prefix:以指定的路径开头;
full:与指定路径完全一样。
参考
路由跳转
this.router.navigate([‘url’,参数]);
this.router.navigateByUrl(‘url’);

router-outlet
参考
如果在浏览器的地址栏中添加 /about ,比如: http://localhost:4200/about
路由本应该会匹配地址,并显示 AboutComponent 。然而事实并非如此。我们需要告诉路由要在哪里显示这个AboutComponent组件。为了实现这个,需要在 about.component.html 的最后添加 元素,是 RouterModule 中的其中一个指令。
当然,在实际应用中,我们不会手动在地址栏中输入/about的, 而是通过 标签来实现。
再来看个例子
到底是怎么占位的呢?
当点击 Add coins 这个 标签时,会激活
Add coins
这个时候, 以下的 div 区域会被替换:
这就是说, 如果想在哪个区域显示 create.component.html 这个子网页,只需要添加
就可以了。
总结
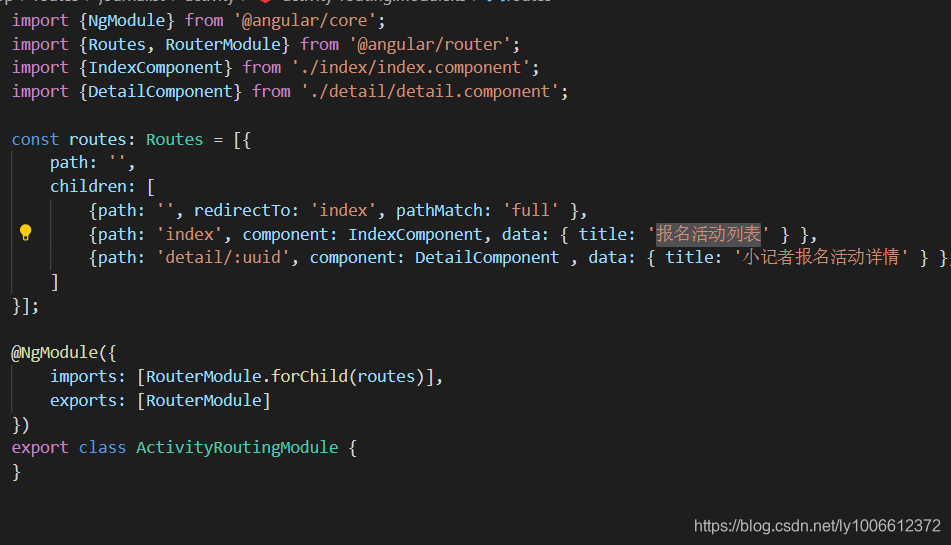
子组件

把子组件模板全部放到一个父组件模板里

把RouteRoutingModule放到RoutesModule里

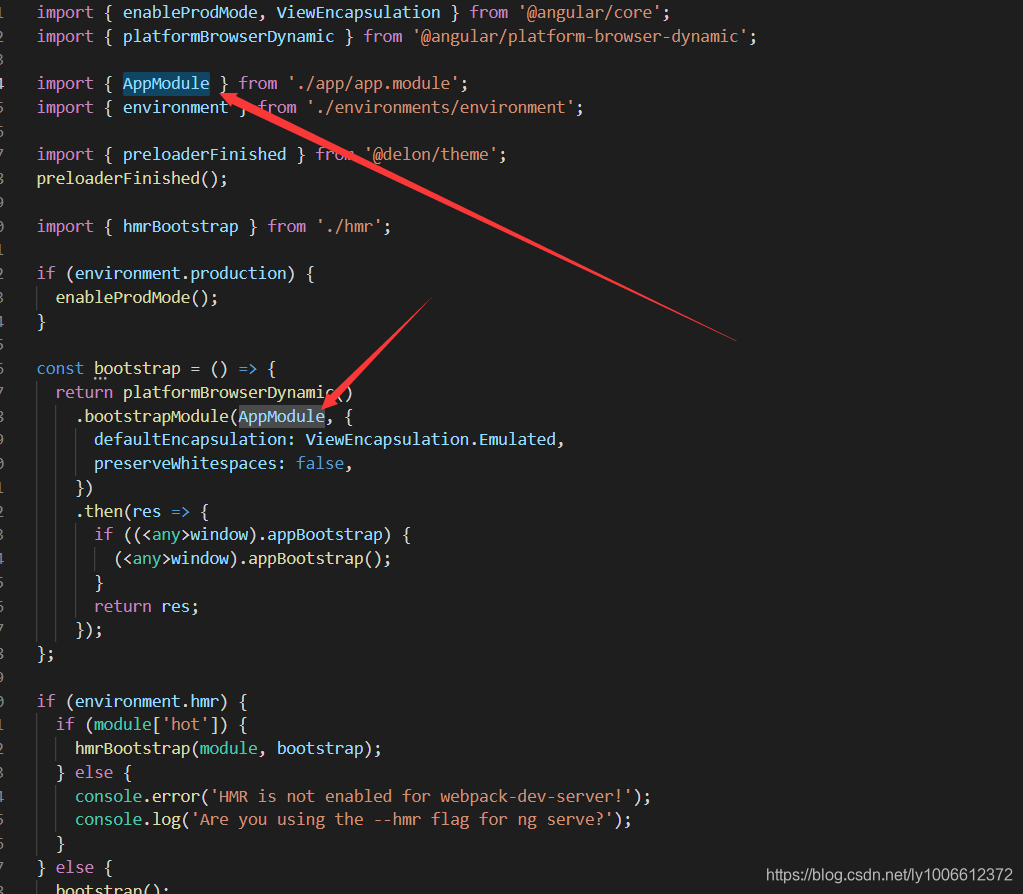
把RoutesModule导入AppModule,程序入口

在Main.ts里面导入AppModule

在index.html里面引用App的组件,这个组件就包含了之前导入的全部组件

标签:
上一篇:
ngx-workspace Angular自定义可拖动模块/组件大小和位置
下一篇:
相关文章
-
无相关信息
