textarea输入框的内容如何原模原样的展示出来?(适用于一些antd design框架以及element ui框架)
程序开发
2023-09-08 06:50:44
笔者在工作的时候遇到了一个问题,在写一个新建页面的需求的时候,遇到一个问题:新建页面的文本框里用户输入的内容格式,前端要返回这些数据给后端,后端又不想做空格以及换行的判断处理,,所以后端在返回给前端的数据其实是一大串没有格式的字符串,但是又要求在详情页展示用户输入时候的原格式文本。
其实这个实现起来很简单,现在html和css越来越强大,能实现的功能也越来越多,html提供了一个pre标签,css同样为pre标签提供了pre-wrap属性(当文本框的长度超过显示区域的时候,文本会溢出的时候使用)
下面来看例子:
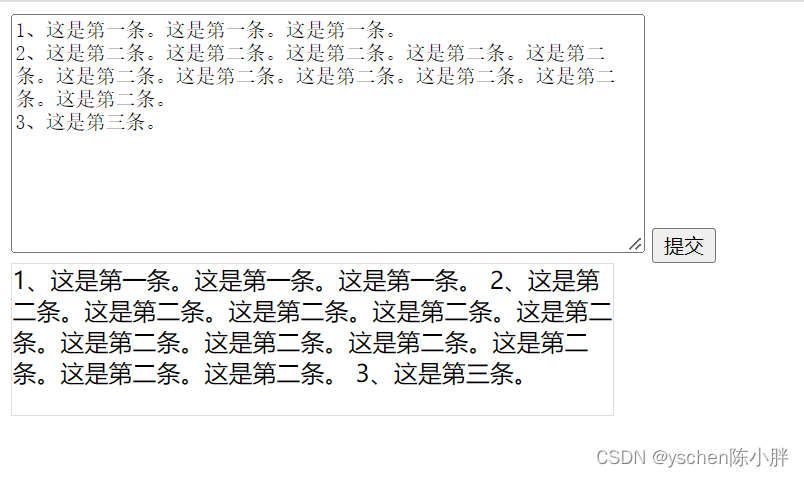
1、这是不用pre标签的时候展示的样子,可以看到用户输入的格式展示的时候完全是乱的。

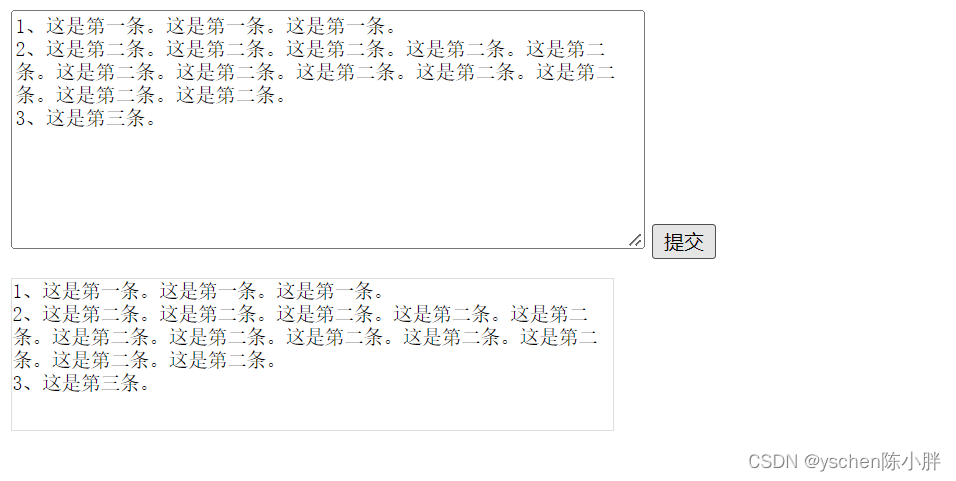
2、pre元素的作用--保证文本格式的正常显示

pre属性
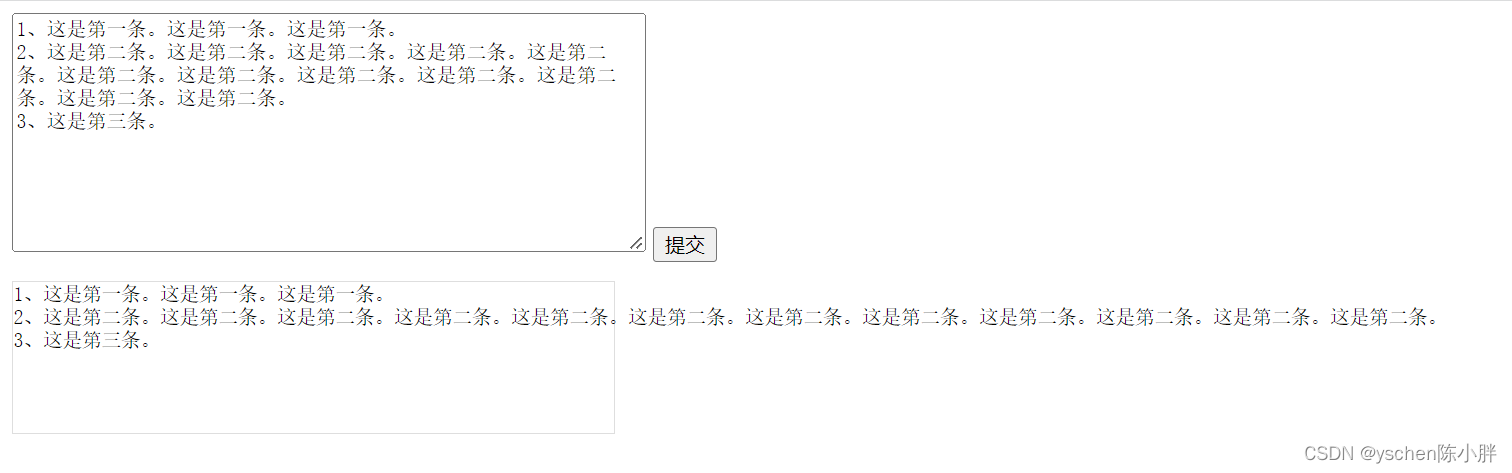
3、pre-wrap属性作用--超出文本区域自动换行

pre属性
标签:
上一篇:
ListCode增删改查代码生成器介绍
下一篇:
相关文章
-
无相关信息
