布局:左侧菜单栏 右侧内容
程序开发
2023-09-08 06:41:31
(如有错敬请指点,以下是我工作中遇到并且解决的问题)下一篇文章改进了内容
在网上搜这个内容时,大部分说 左侧a标签然后链接到右侧的iframe框架。有的 用frameset标签实现的,有的 左侧点击时,右侧使用innerHTML/innerText方法加入内容,有的 左侧点击时,右侧隐藏其他div,显示对应内容的div。
我试了其中一个方法(左侧a标签 链接到右侧的iframe框架)
one
虽然大概实现了这样的效果,但是F12控制器会报错,找不到a标签里的链接。
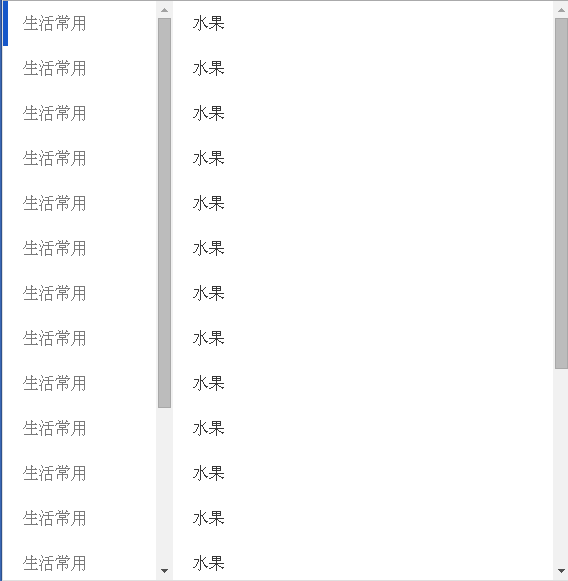
这是我打出来的效果。 
因为我工作中获取左右两侧的内容都是通过接口得到的。
所以只需把页面的界面布置好即可。大概是这样:
打开页面时加载左侧菜单的内容,并加载默认带有active样式的菜单的相应内容。
然后再通过点击左侧内容再向接口获取内容更新到右侧。
左右两侧的滚动条是独立的,滚动时互相不影响。
js效果就略过了。
- 生活常用
- 生活常用
- 生活常用
- 生活常用
- 生活常用
- 生活常用
- 生活常用
- 生活常用
- 生活常用
- 生活常用
- 生活常用
- 生活常用
- 生活常用
- 生活常用
- 生活常用
- 生活常用
- 生活常用
- 生活常用
- 水果
- 水果
- 水果
- 水果
- 水果
- 水果
- 水果
- 水果
- 水果
- 水果
- 水果
- 水果
- 水果
- 水果
- 水果
- 水果
- 水果
- 水果
- 水果
- 水果
*{margin: 0;padding: 0;list-style: none;
}
html,body{height: 100%
}
.wrap{height: 100%;display: flex;
}
.left{width: 30%;height: 100%;overflow-y: auto;
}
.right{-webkit-box-flex: 1;flex: 1;height: 100%;overflow-y: auto;
}
.left_main,.right_main{height: 100%; overflow-y: auto;
}
.left li{color: #7a7a7a;
}
.right li{color: #373737;
}
.ma-li{font-size: 16px;padding-left: 20px;/*height: 45px;*/line-height: 45px;
}
.ma-li.active{border-left: 5px solid #1657c9;padding-left: 15px;
}
另外附上一些链接。
标题:jquery点击左侧菜单右侧推送弹出内容显示效果代码
http://www.17sucai.com/pins/6122.html
标题:左边菜单,点击左边右边内容改变
http://www.cnblogs.com/haiying520/p/5401727.html
更多导航菜单样式:
http://www.freejs.net/daohangcaidan_9.html
标签:
上一篇:
Vue(三)双向绑定、监视函数、事件修饰符、双向绑定原理
下一篇:
相关文章
-
无相关信息
