前后端分离项目的打包部署
程序开发
2023-09-20 19:23:23
SpringBoot + Vue项目部署到指定服务器上。
1.打包部署后端项目
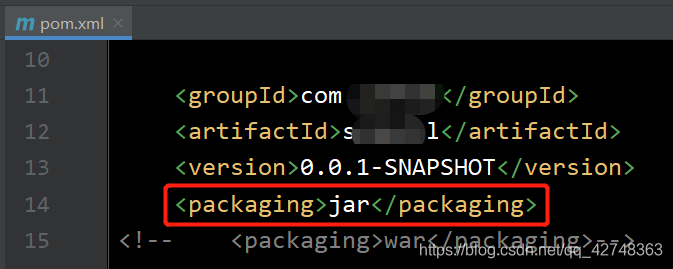
1.1.设置打包类型
在pom.xml文件中设置打包类型

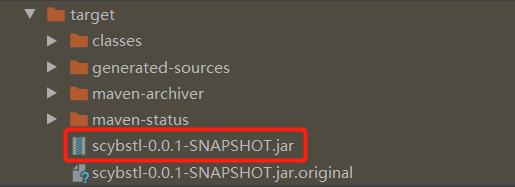
1.2.打成jar包

打包后生成target文件夹,用于存放打包后的文件,其中就包含打成的jar包。

1.4.利用xshell访问服务器
①.连接到服务器;
②.进入存放jar包的目录中;
③.查看文件夹内容(此时我们还未传打好的jar服务器上)

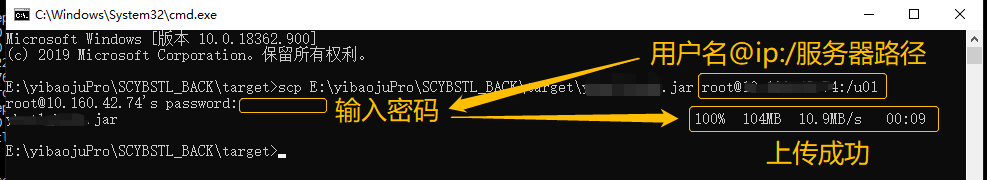
1.5.上传本地jar包到服务器上
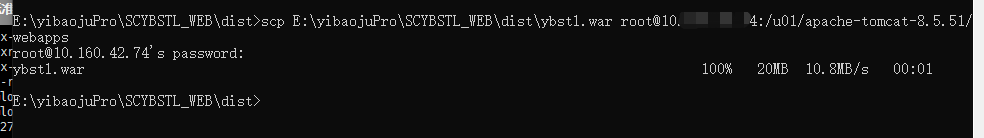
进入jar所在的target文件夹,cmd
scp jar包在本地的路径 用户名@ip:/服务器存放jar包路径

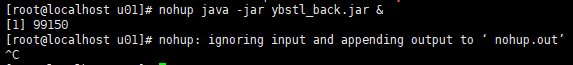
1.6.启动jar包
此时,xshell中输入ll即可看到jar已经存放进去了。接下来我们开启jar
包:
nohup java -jar xxxx.jar &
注意:ctrl+c退出当前操作之后再进行其它操作。

此时后端代码部署完毕,可通过后端地址访问。
2.Vue前端打包部署
2.1.前端打包
teminal中输入命令npm run build

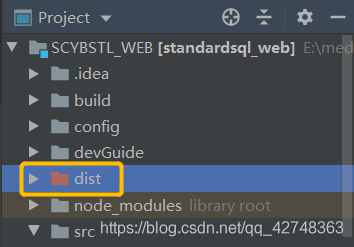
生成dist文件夹,war包就存放在里面。
2.2.前端war包上传到服务器上
同后端上传jar包到服务器上

2.3.启动tomcat
进入服务器tomcat/bin,启动./startup.sh即可。
3.更新代码后重新发布
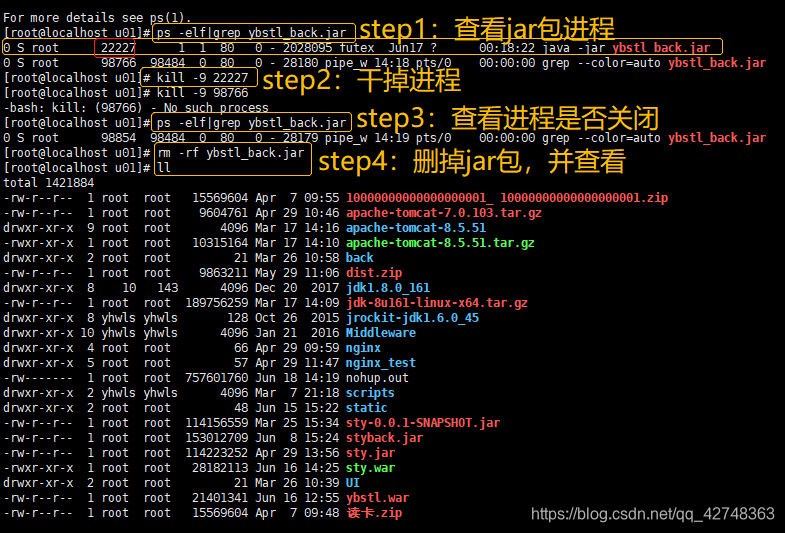
3.1.xshell中停掉后端服务并删除

3.2.接下来就和初次打包部署后端一样了
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++
初次打包部署,如有错误,请指正!
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++
标签:
上一篇:
聊聊关于性能优化和其他(一)
下一篇:
相关文章
-
无相关信息
