js子节点遍历以及属性
程序开发
2023-09-13 22:10:04
childNodes:该属性获取当前节点包含所有子节点

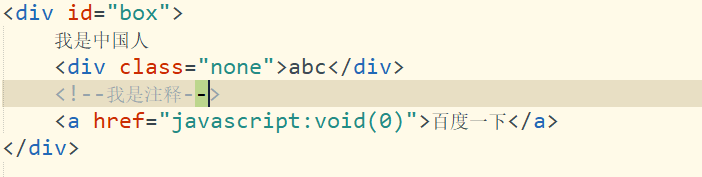
//代码示例:var box = document.getElementById("box")var arr = getNodes(box);console.log(arr);//定义函数返回格式化后的节点function getNodes(dom){var arrNode = [];var domChildNodes = dom.childNodes;for (var i = 0; i < domChildNodes.length;i++) {if(domChildNodes[i].nodeType === 3){var reg = /^s+$/;if(!reg.test(domChildNodes[i].data)){arrNode.push(domChildNodes[i].data);}}else{arrNode.push(domChildNodes[i]); }}return arrNode;}
属性详解:
node.firstChild;获取第一个子元素node.lastChild;获取最后一个子元素node.parentNode;获取父元素node.childNodes[i];获取某个子节点node.nextSibling;获取下一个兄弟节点node.previousSibling;获取上一个兄弟节点node.nodeValue;元素null node.nodeName;元素DIV 注释#content 文本#text 文档nullnode.nodeType; 元素1 注释8 文本3 文档9
标签:
上一篇:
Opencascade源码学习之模型算法_建模算法介绍
下一篇:
相关文章
-
无相关信息
