Erupt Framework 零前端代码,几行Java注解,搞定后台管理系统

什么是 erupt
erupt 是一个低代码 全栈类 框架,它使用 Java 注解 动态生成页面以及增、删、改、查、权限控制等后台功能,会简单的 Spring Boot 基础知识即可,不需要懂前端,也不需要写繁琐的 CURD ,自动创建表结构,controller / service / sao / mapper 文件都不用创建,极大减少开发工作量,将后台开发速度提升到极致。
取代代码生成器,开发后台管理系统更优解!
为什么要做 erupt ?
无论开发怎样的系统,都需要配套的管理后台做数据支撑,是软件开发中必不可少的一环,但实际开发中存这无法规避的痛点,如:开发效率低下、接口对接繁琐、界面差强人意、代码重复、有安全漏洞,导致开发成本极高。
虽然近些年来 代码生成器 成了后台开发的新宠,但它真的是后台开发的最优解吗?
代码生成器的本质还是生成繁琐的前端与后台代码,一旦修改后期生成的代码很难合并,想想 Mybatis-Generator,基本上就是一次性的东西,虽然减轻了部分工作,可解决方式并非最佳。
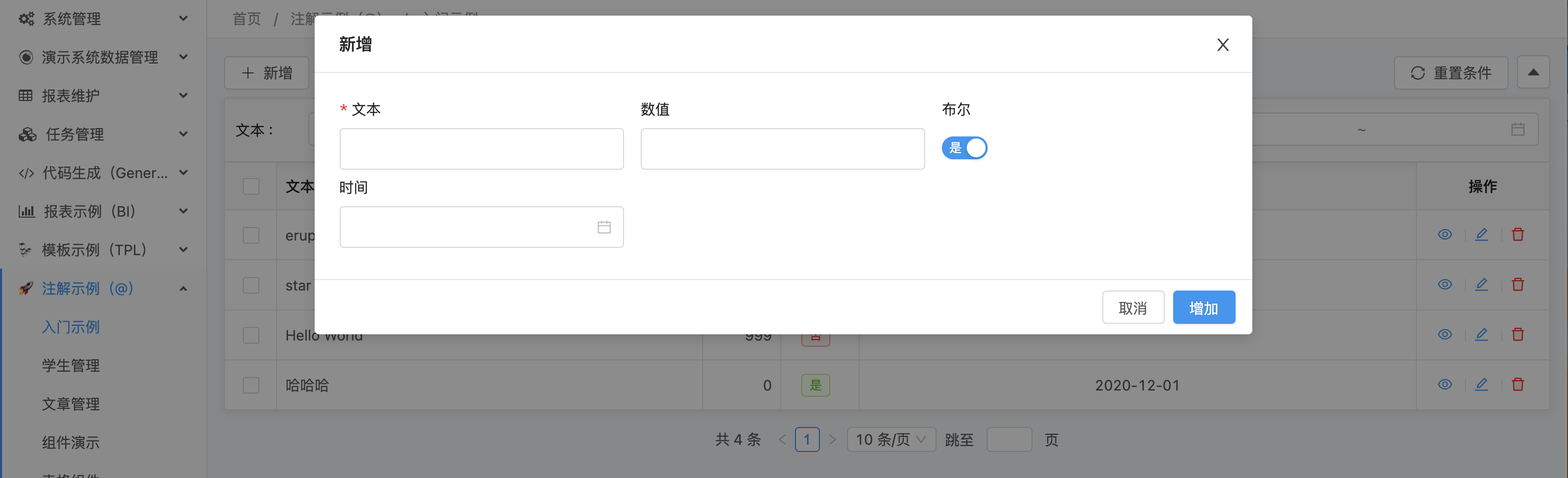
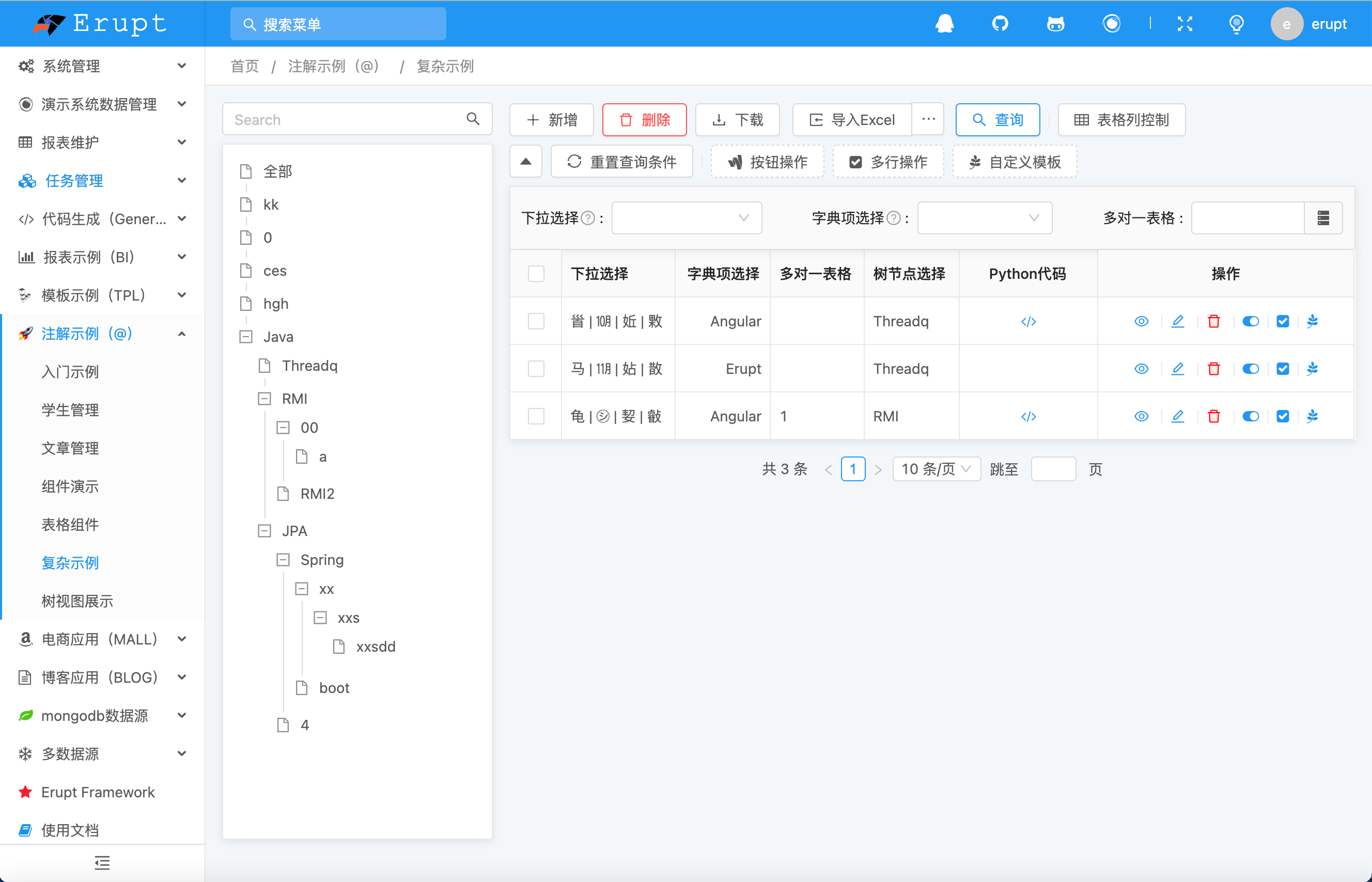
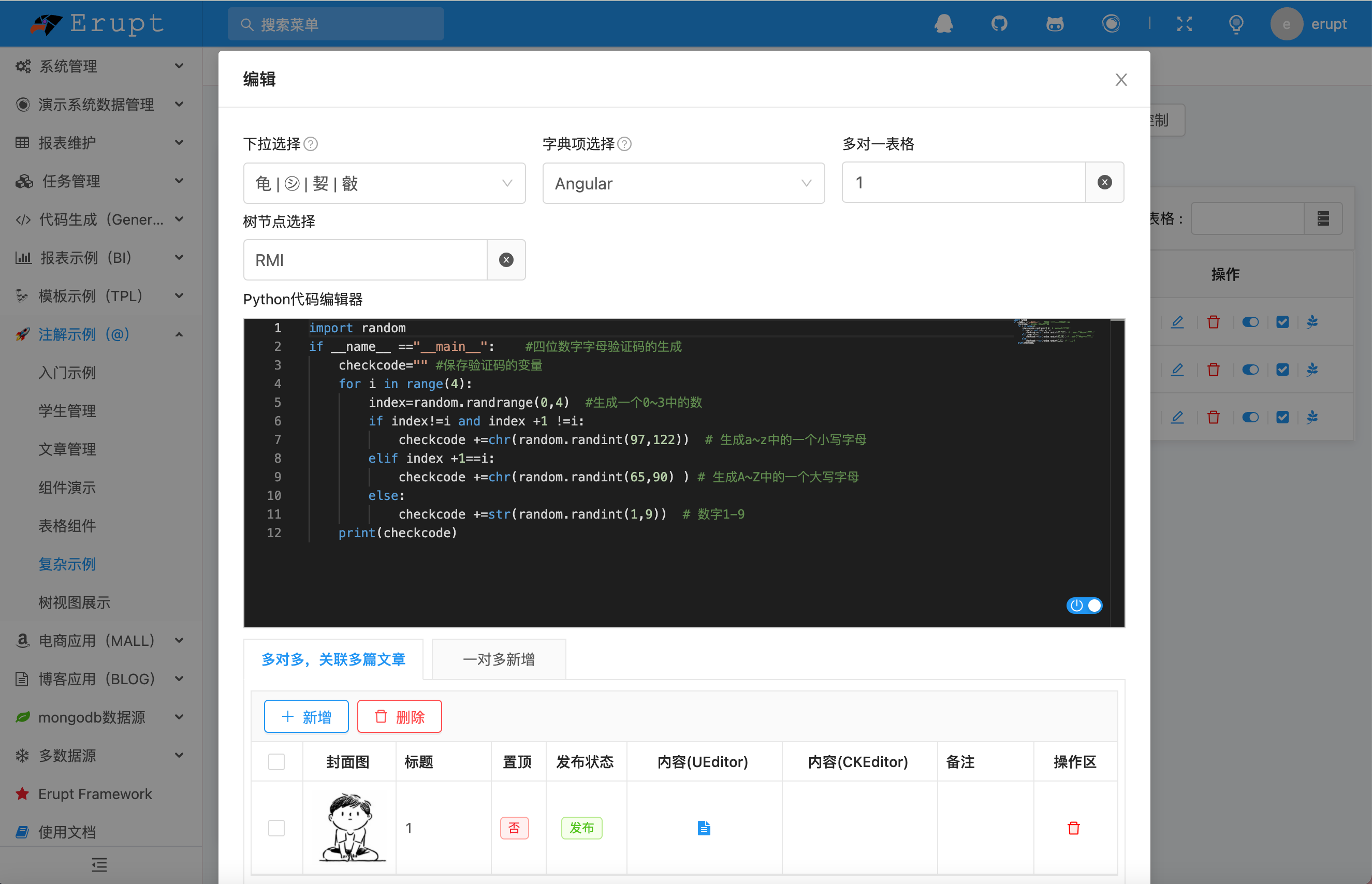
开发后台管理系统大部分情况下只想做个普通的增删改查界面,用于数据管理,类似下面这种: 

@Erupt(name = "简单的例子",power = @Power(importable = true, export = true)
)
@Table(name = "t_simple") //数据库表名
@Entity
public class Simple extends BaseModel {@EruptField(views = @View(title = "文本"),edit = @Edit(title = "文本", notNull = true, search = @Search))private String input;@EruptField(views = @View(title = "数值", sortable = true),edit = @Edit(title = "数值", search = @Search))private Float number;@EruptField(views = @View(title = "布尔"),edit = @Edit(title = "布尔"))private Boolean bool;@EruptField(views = @View(title = "时间"),edit = @Edit(title = "时间", search = @Search(vague = true)))private Date date;}功能体验
这个界面虽然用 Vue + Ant-Design + SSM 也能做出个大概,但仔细观察会发现它有大量细节功能如:
全部实现这些仅前端就需要大量的代码,后端的接口与业务逻辑更不在少数。
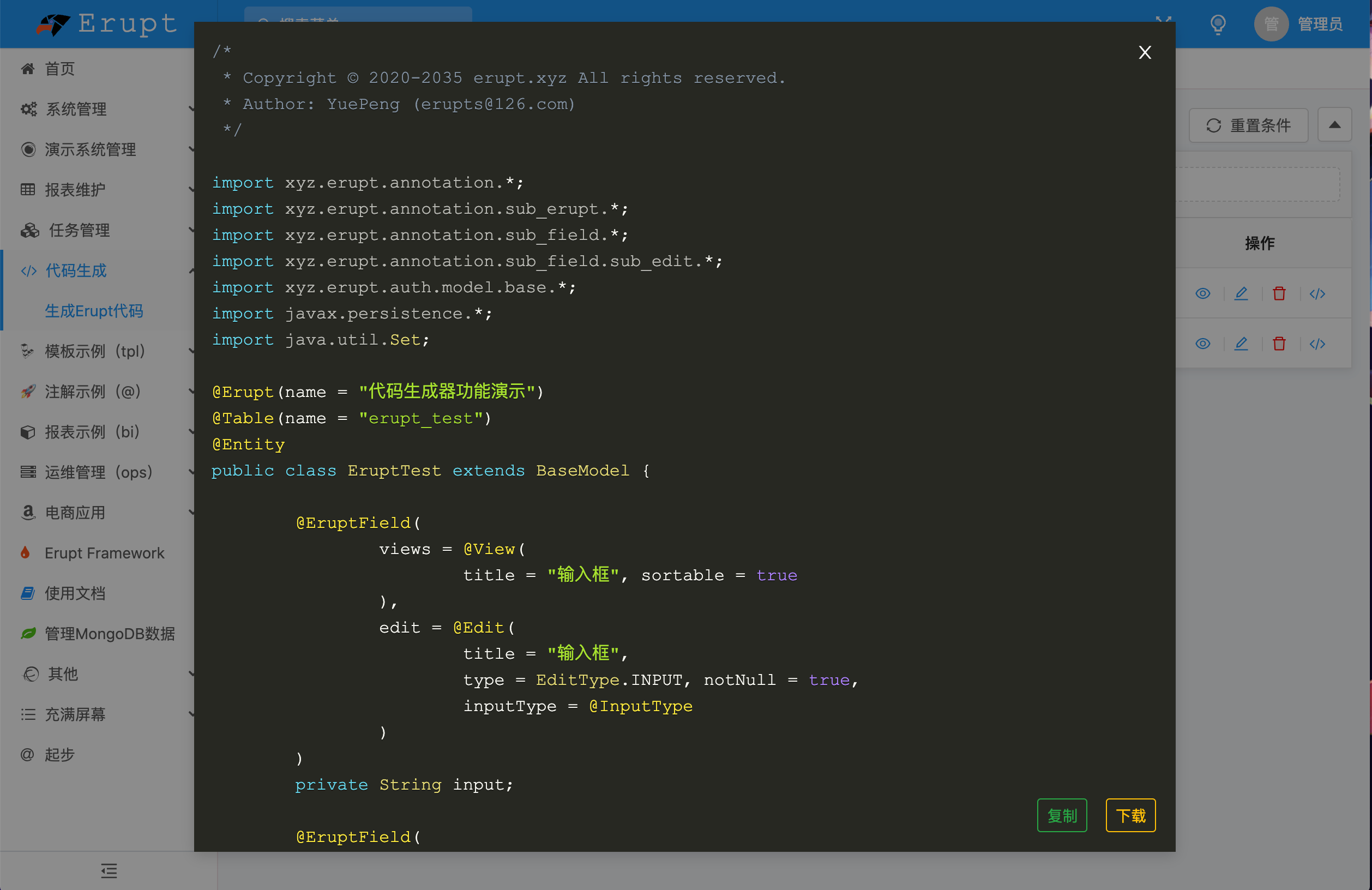
但可以看到,用 erupt 只需要 30 几行代码就能完成,你不需要了解 Angular / React / Vue / Jquery 也不需要了解 JavaScript / HTML / CSS,甚至不需要了解 Spring MVC / Mybatis / SQL,即便没学过 erupt 也能猜到大部分配置的作用,只需要简单配置就能完成所有后台页面开发。
这正是建立 erupt 的初衷,对于大部分常用页面,应该使用最简单的方法来实现,甚至不需要学习各种框架和工具,专注核心业务,告别 996,省下的时间做自己喜欢做的事,从此不再因为繁琐的后台开发而焦头烂额。
首页 | Home
https://erupt.xyz
简介 | Intro
Erupt Framework 快速的构建管理页面,不需要懂前端、零CURD、自动建表,仅需单个类文件 + 简洁的注解配置,即可快速开发企业级 Admin 管理后台!
Erupt 提供企业级中后台管理系统的全栈解决方案,提供超多业务组件,简洁美观的后台页面,支持所有主流数据库,支持多数据源,严密的安全策略,极高的扩展性,大幅压缩研发周期,专注核心业务。
特性 | Features
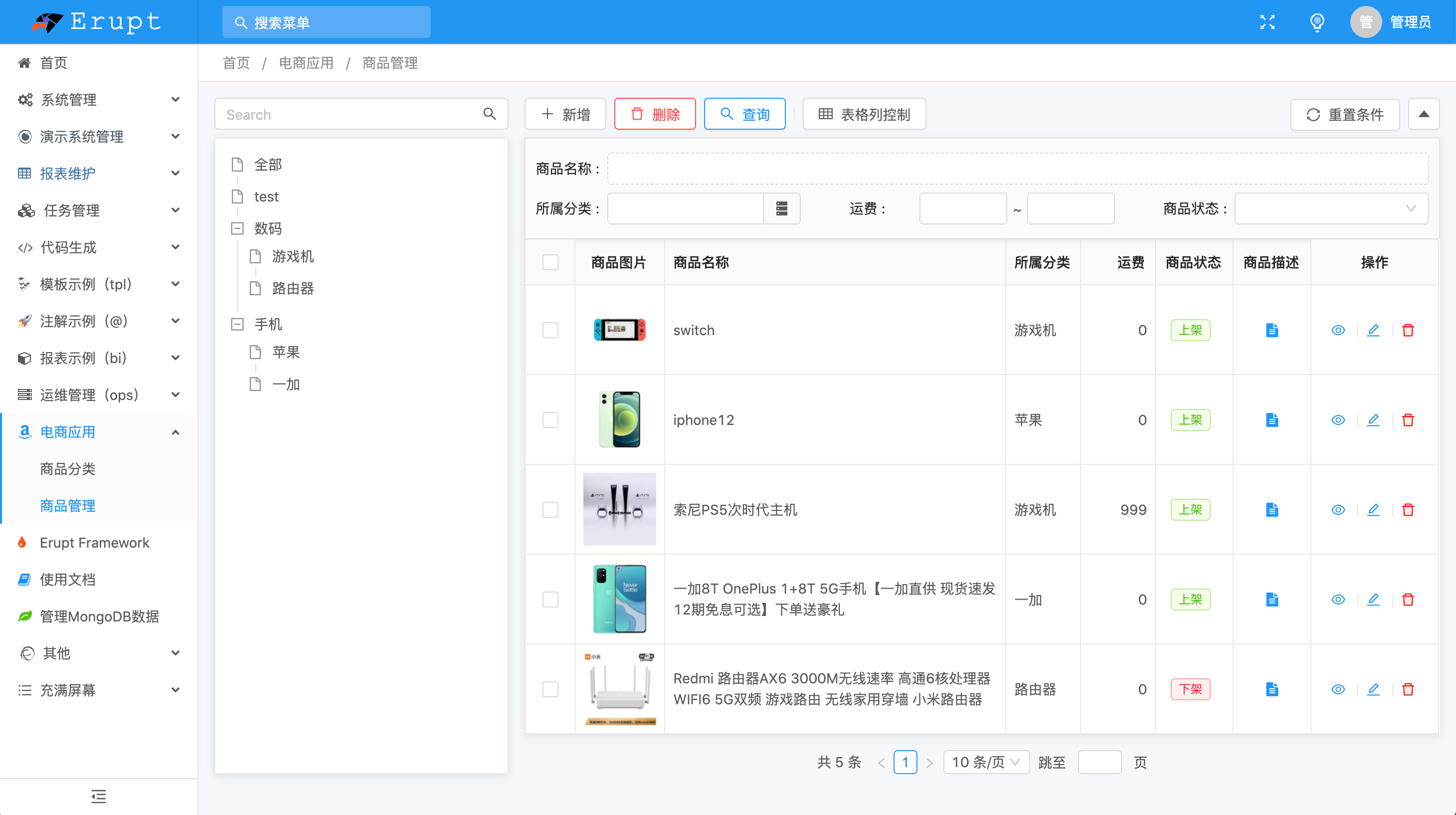
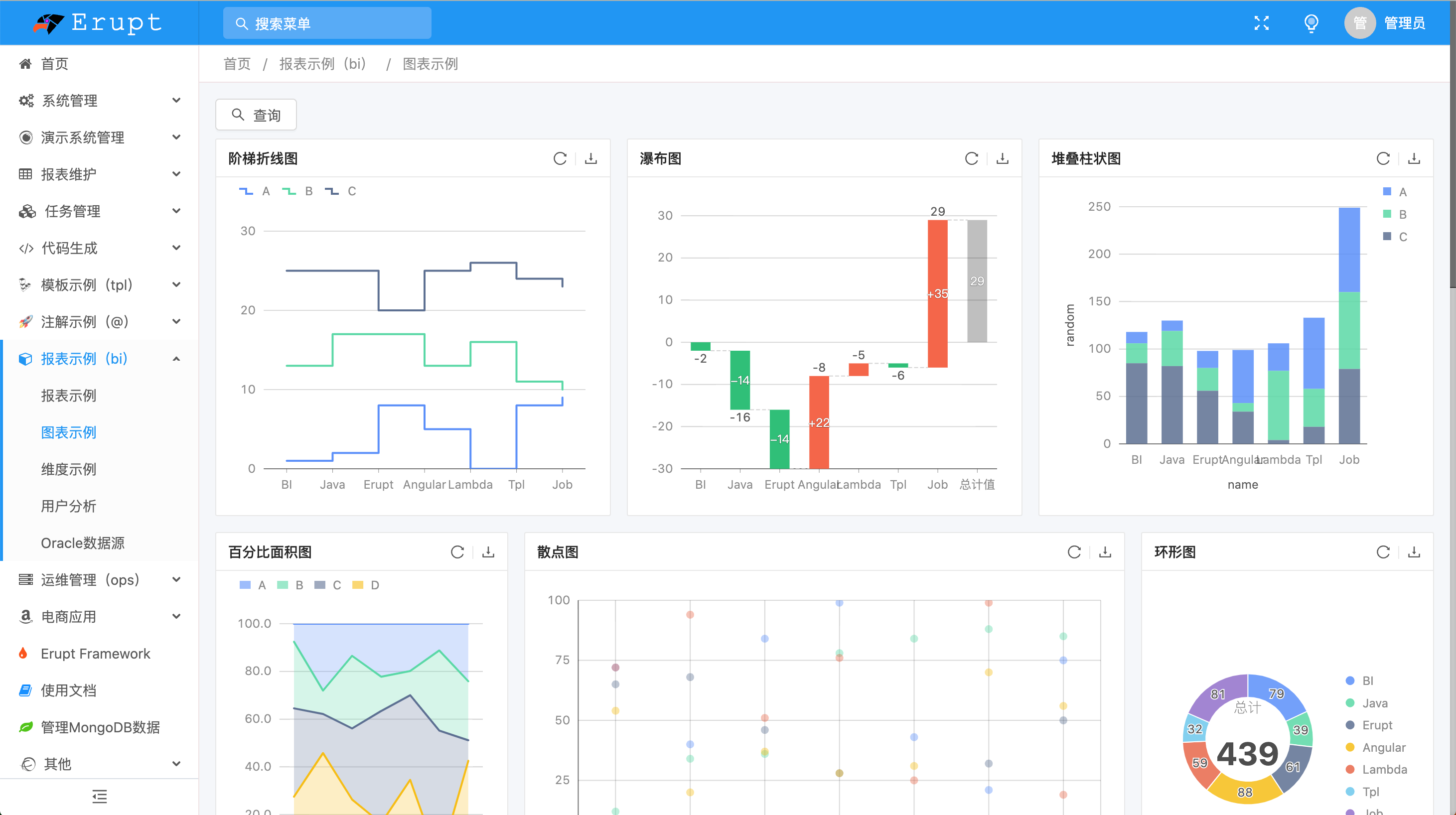
演示截图 | Screenshot








在线体验 | Demo
演示地址:https://www.erupt.xyz/demo
账号密码:guest / guest
支持主流 4 款现代浏览器,以及 Internet Explorer 11+,可直接运行在 Electron 等基于 Web 标准的环境上
Edge / IE
Firefox
Chrome
Safari
Opera
Electron
Erupt 使用 Apache License 2.0 协议,源代码完全开源,无商业限制。 开源不易如果喜欢请给作者 Star 鼓励 👇
Github:https://github.com/erupts/erupt
Gitee:https://gitee.com/erupt/erupt
标签:
相关文章
-
无相关信息
