关于HTML的基础知识汇总
目录
一、什么是前端
二、HTML+CSS+JAVASCRIPT
三、超文本标记语言HTML
四、HTML标准格式
五、 基本常用标签
六、 a标签
七、表单
八、列表
九、img标签
十、表格
十一、get与post的区别
一、什么是前端
前端工程师:技术栈HTML+CSS+JAVAScript 基础
Bootstrap jquery vue rect angular.js Node.js
Echars protype ES5 ES6 ajax 等
Mysql oracle redis
Linux centos redhat Nignx
网络协议: Http UDP TCP 等
WebService Websocket
必须要掌握一门应用级语言 Java Python 等
数据结构和算法
二、HTML+CSS+JAVASCRIPT
结构层:html5—XHTML HTML4.0版本 超文本标记语言
表现层:css3.0 -css2.0版本 层叠样式表
行为层:javascript 脚本语言 用于定义整个网站的行为
W3C -----万维网联盟定义一系列的标准 ----Web标准
符合HTTP协议 面向连接 符合Web通信的标准
我们所有的web项目都要尊崇W3C所提供的标准和HTTP协议。
三、超文本标记语言HTML
英文:Hyper Text Markup Language
区分:
HTML ----超文本标记语言---展示数据
XML ---- 可扩展标记语言 ----存储数据 配置文件 json
内容:
HTML ----固定标签 h1 body
XML ---- 没有固定标签 任何标签都可以。 标签---Tag
四、HTML标准格式
使用 !+Tab 按键 那么就可以自动生成HTML文档模板
文档类型 html ----MIME类型
language=“en” zh-cn 属性节点
源 编码字符集----utf-8Document 标题
正文
五、 基本常用标签
基本标签如下:
123123123 --标题标签 n=1~6
行
--行标签
--换行
--水平线
六、 a标签
a标签用于定义超链接和锚点
百度一下放入网站网址跳转
其他html文件放入html文件路径跳转href属性放入另一个a标签的name属性
跳转点七、表单
用于收集用户数据 在什么样的场景会使用到表单
登陆、注册 表格 需要提交的场景 都会用表单
必要属性:一个是method定义提交方式,另一个是action定义提交去向
八、列表
列表分为:有序列表,无序列表,自定义列表
1.无序列表
- 无序列表的标签
- 列表的选项
- --无序列表
- a
- b
- c
2.有序列表
- 有序列表标签
- 列表的选项
- --有序列表
- a
- b
- c
3.定义列表
- 表示定义列表
- 定义的项目
- 定义项目的描述
九、img标签
用于在页面中引入图片
src -----source 源代码
alt -----规定图像的替代文本。
border ----边框 单位像素值
width 宽度 height 高度 像素值 ----百分比
usemap 用于做位图 map ----映射
map 位图
area 规定位图区域
Document 

十、表格
标签表示的是表格
表行 表头 默认加粗 表元 Document 表行 表头 表头 表头 表元 表元 表元 
十一、get与post的区别
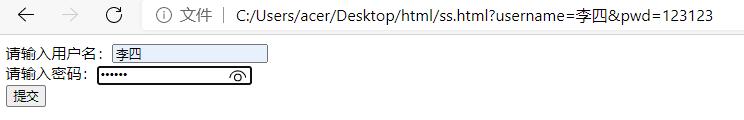
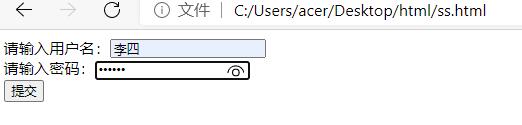
在使用表单的时候action属性会用到get和post两种请求方式。get和post有什么不一样吗?
这是get的提交

这是post的提交

从图片就可以看出,get请求并不安全,用户名与密码都会泄露,所以为了信息安全,一般使用
post请求。get一般用于安全度不重要的热数据。除了安全性不同,默认情况下 和 method为get请求,而要使用post就需要手动设置。
get请求在路径的地址上存在属性值 url的地址是有限制的
最大为64kb
标签:
上一篇: 【vue】使用若依框架,一页面点击按钮跳转二页面,导航栏和侧边栏保留 下一篇:相关文章
-
无相关信息
