组件IO简介

This article is part of an SEO series from Component IO. Thank you for supporting the partners who make SitePoint possible.
本文是Component IO的SEO系列的一部分。 感谢您支持使SitePoint成为可能的合作伙伴。
It doesn’t matter what content management system you use — at some point, someone, somewhere will want to make a change which is beyond the technical limit of their control. Typical examples:
使用哪种内容管理系统都没有关系-有时,某个地方的某人想要进行超出其控制技术极限的更改。 典型示例:
It’s impossible to create a CMS with an easy-to-use interface which provides for every possible option users could ever want. (Well, you could, but it’d effectively be a code editor!) At some point, you’ll need to make technical changes to your WordPress template, static site rendering, React components, Angular configuration or whatever system you’re using. The process will typically involve:
创建具有易于使用的界面的CMS是不可能的,该界面提供了用户可能想要的所有可能的选项。 (可以,但是它实际上是代码编辑器!)在某个时候,您需要对WordPress模板,静态网站渲染,React组件,Angular配置或您使用的任何系统进行技术更改。 。 该过程通常涉及:
- Allocating developer time and resources. That could be a matter of contacting your development agency, discussing the options and agreeing a budget. 分配开发人员的时间和资源。 这可能是与您的开发机构联系,讨论选择方案并同意预算的问题。
- Adding new code, plug-ins or configurations to the existing templates as required. 根据需要将新代码,插件或配置添加到现有模板。
- Pushing the updates to a staging server. 将更新推送到登台服务器。
- Testing the new system thoroughly and ensuring it doesn’t cause regression problems elsewhere. 全面测试新系统,并确保它不会在其他地方引起回归问题。
- Repeating the steps above if any errors or omissions are encountered. 如果遇到任何错误或遗漏,请重复上述步骤。
- Deploying the verified updates to your live server. 将经过验证的更新部署到实时服务器。
Even the smallest changes take time and money. Inevitably, a new request will arrive the minute the first update goes live.
即使是最小的更改也要花费时间和金钱。 不可避免地,新请求将在首次更新生效的那一刻到达。
组件IO方法 ( The Component IO Approach)
Component IO tackles the problem in a different way. Rather than taking a holistic, site-wide approach, the service provides a range of ready-to-use components which can be embedded into any website or application regardless of the implementation technology. Most developers will use the service to supplement existing CMS-based content. However, it is possible to create a multi-page site with minimal HTML and a series of embedded components which control everything.
组件IO以不同的方式解决该问题。 该服务提供了一系列现成的组件,而不是采用整个站点的整体方法,而可以将它们嵌入任何网站或应用程序中,而与实现技术无关。 大多数开发人员将使用该服务来补充现有的基于CMS的内容。 但是,可以用最少HTML和一系列控制所有内容的嵌入式组件来创建一个多页站点。
Hundreds of components are available including:
数百个组件可用,包括:
Components are added to a page with a
使用
Once a component has been installed, developers and non-technical users can access the Component IO dashboard to make changes. They don’t need to understand HTML, CSS and JavaScript or directly edit the page where the component is used. Updates are instantly available on the next refresh.
一旦安装了组件,开发人员和非技术用户都可以访问组件IO仪表板进行更改。 他们不需要了解HTML,CSS和JavaScript或直接编辑使用该组件的页面。 更新在下一次刷新时立即可用。
The benefits of Component IO include:
组件IO的优点包括:
示例1:创建一个内容块 ( Example 1: Create a Content Block)
A content block is one of the simplest and most-used components. First, create or switch to your project by clicking the shield icon at the top left.
内容块是最简单和最常用的组件之一。 首先,通过单击左上方的盾牌图标创建或切换到您的项目。
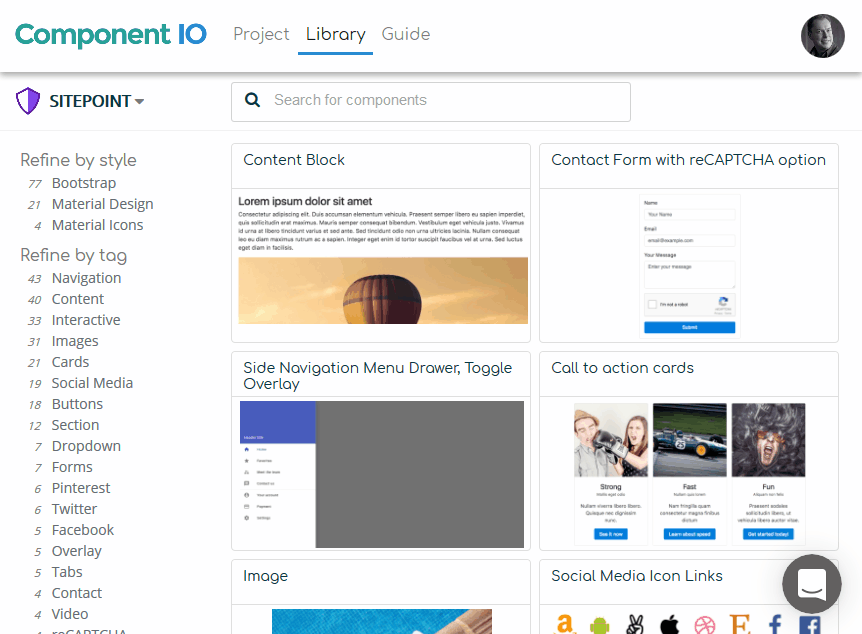
Switch to the library tab at the top to view a list of several hundred components. Click the Content Block component to view a preview then hit the Add to your project button.
切换到顶部的库选项卡,以查看数百个组件的列表。 单击“ 内容块”组件以查看预览,然后单击“ 添加到您的项目”按钮。

The Install tab shows the code block which must be pasted into your page(s):
“ 安装”选项卡显示必须粘贴到您的页面中的代码块:
Two code snippets must be copied into your site’s HTML template. A
The code for the component is copied into the HTML sources at the position is is required:
需要将该组件的代码复制到需要该位置HTML源代码中:
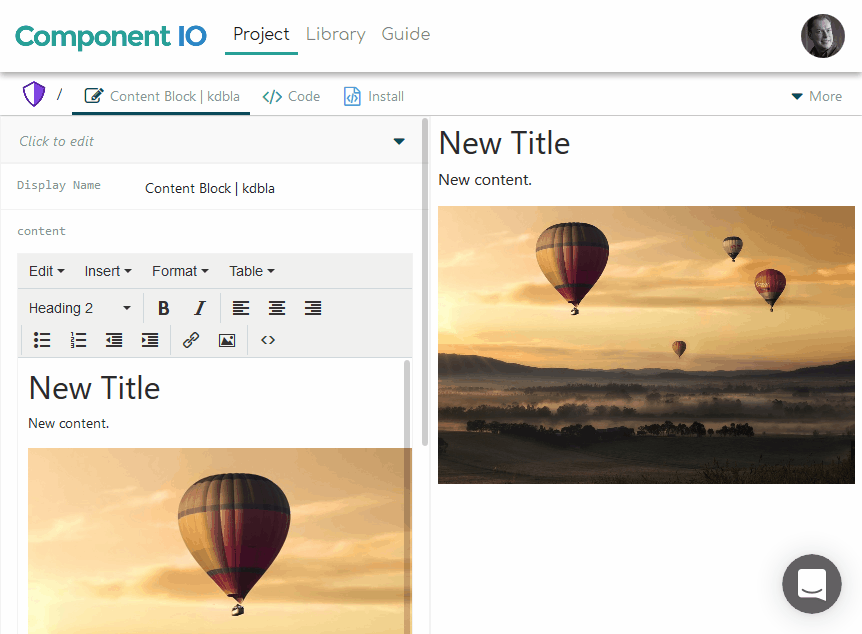
The Edit button leads to the component editing control:
“ 编辑”按钮可导致组件编辑控件:

You can change the component’s content and the display name reference used in the Component.io control panel. Users with a paid subscription or a free trial can click the Code tab to edit the component’s HTML, CSS and JavaScript in a code editor.
您可以在Component.io控制面板中更改组件的内容和显示名称引用。 具有付费订阅或免费试用版的用户可以单击“ 代码”选项卡,以在代码编辑器中编辑组件HTML,CSS和JavaScript。
Once your edits are complete, refresh the page where your component is installed to view the new content updates.
编辑完成后,刷新安装组件的页面以查看新的内容更新。
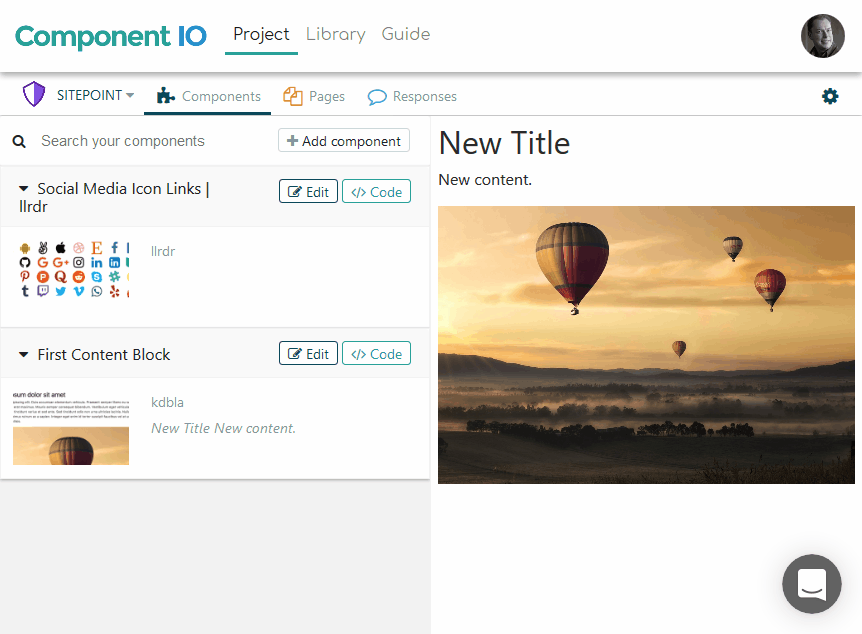
Finally, hit the project shield icon to return to your component dashboard.
最后,点击项目盾牌图标以返回到组件仪表板。

范例2: ( Example 2:)
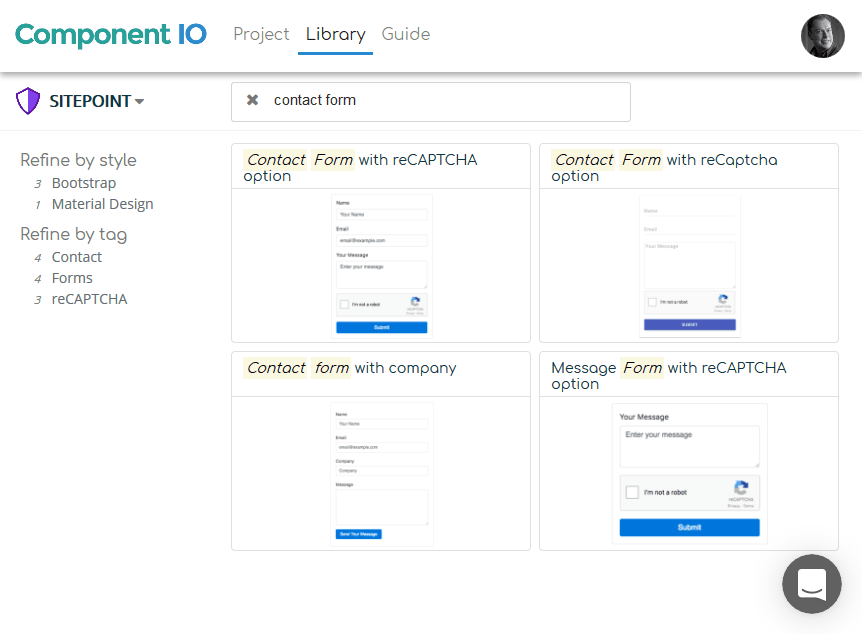
Let’s now add and configure a simple contact form for our page. From the Library tab, search for contact form and select Contact form with company:
现在让我们为页面添加并配置一个简单的联系表单。 在库标签中,搜索联系表格,然后选择与公司联系表格 :

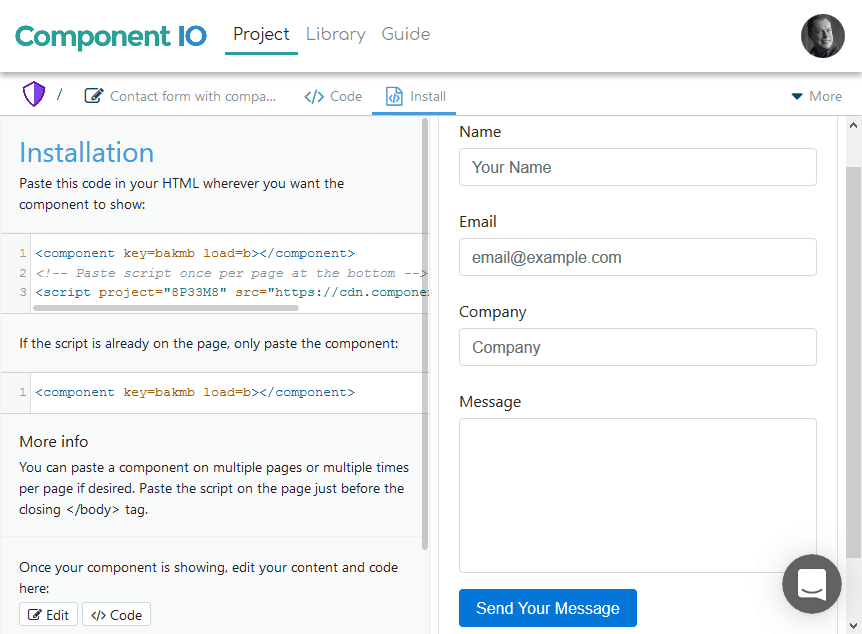
Hit the Add to your project button on the preview page to view the Install tab:
点击预览页面上的添加到您的项目按钮以查看安装选项卡:

Copy the component code into your page as before. Remember you won’t need the
