vue里的虚拟dom
程序开发
2023-09-21 19:02:31
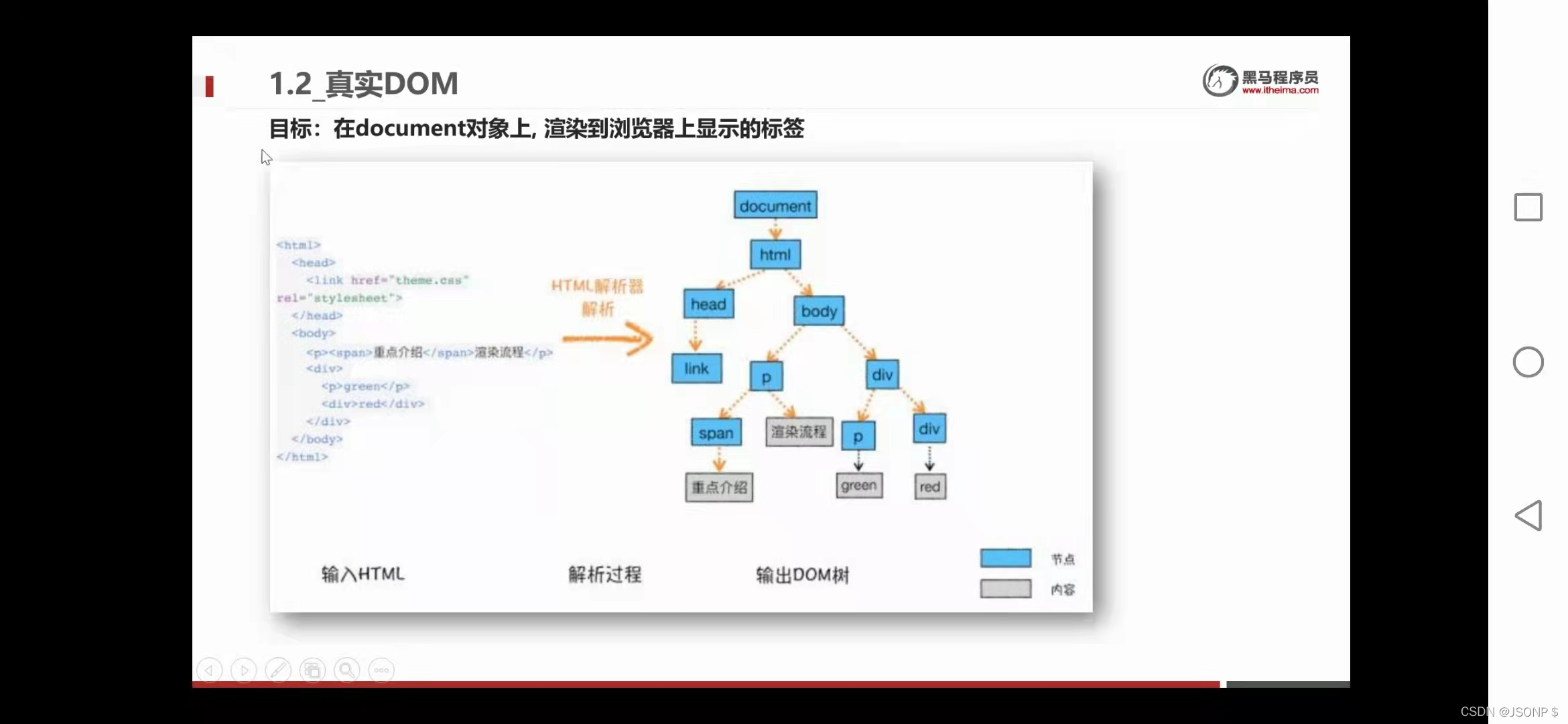
我们先来看一下真实dom

真实dom里面存在太多,不太重要的属性。而且每次属性的值一改变,就会引起重排和重绘,非常的浪费内存。就是把原先的标签和内容全部删除,然后重新排列,重新渲染。
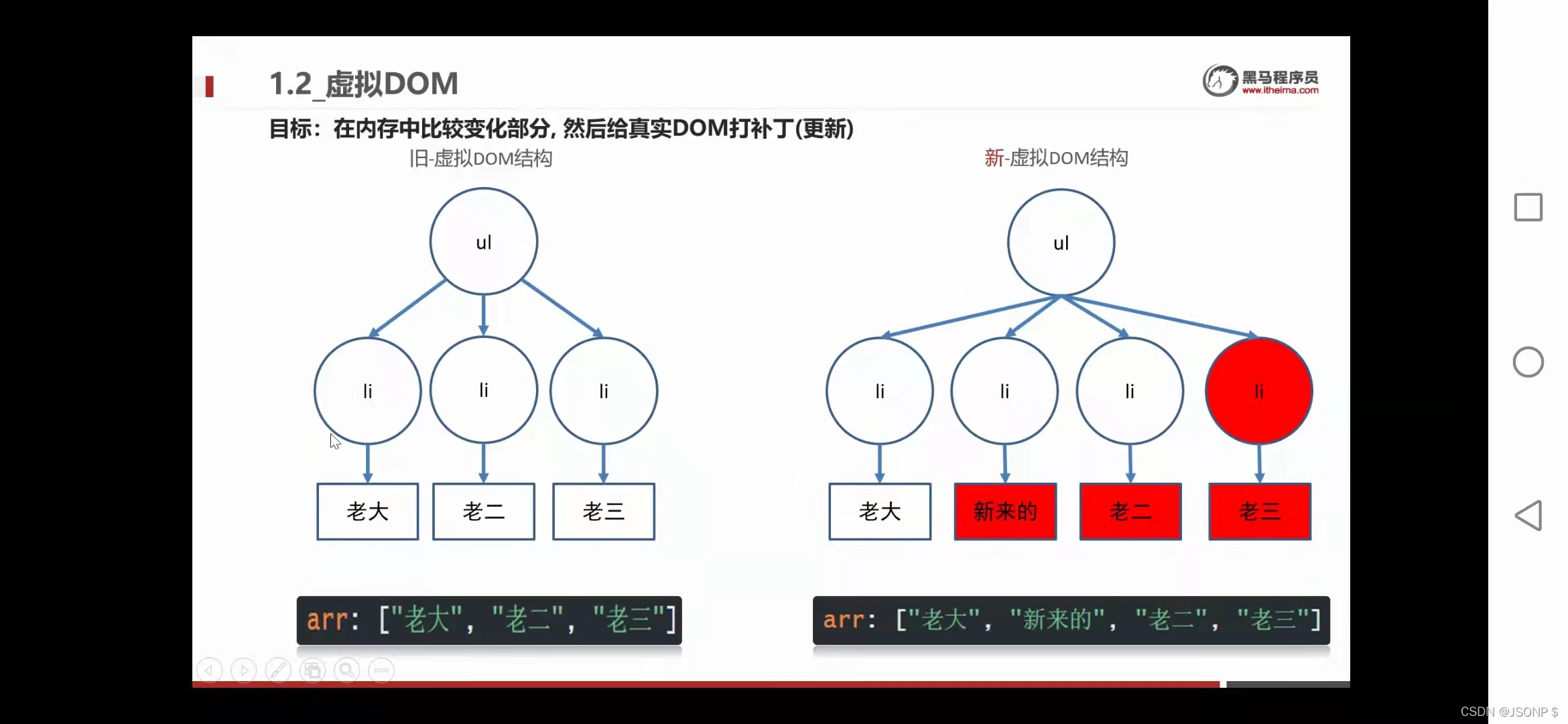
我们再来看一下虚拟dom

虚拟dom的执行逻辑是什么?
vue首先会将标签里面的内容,解析成虚拟dom,然后再将虚拟dom解析成真实的dom。虚拟dom本质上,其实是一个js大对象.。而且这个虚拟dom上存放的都是一个标签的关键属性,不像真实dom,会有几百个不太重要的属性。所以运行起来会非常的节约内存。再执行的时候,如果新增了一个标签的话,vue内部会产生一个旧的虚拟dom和新的虚拟dom。它会让这两个虚拟dom进行比较,只会更新改变部分的内容。然后将需要改变的部分给真实的dom补上,也就是打补丁!

小结一下

diff算法如何比较新旧虚拟dom?

标签:
上一篇:
vue 异步引入百度地图,不在index.html引入(不在登录页加载地图)
下一篇:
相关文章
-
无相关信息
