vue 插值表达式 与 指令
一 、插值表达式
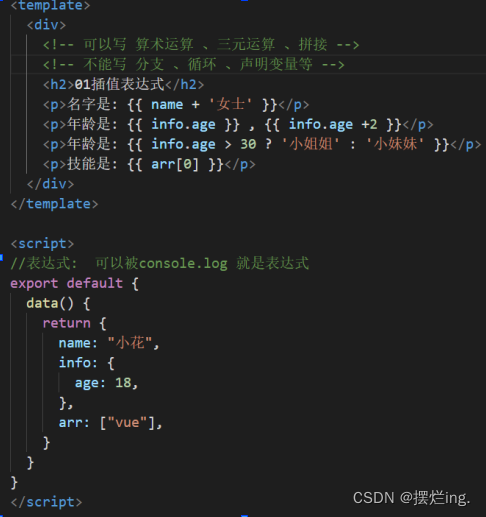
作用: 数据渲染
语法 { { } }
注: 中间可以写 算术运算 三元运算 拼接
不能写 分支 循环 声明变量 且 不能是data之外的自定义变量

二、vue指令
1. v-bind
用来 动态绑定标签上的属性值
语法: <元素 v-bind : 属性名1 = "值1" v-bind : 属性名2 = "值2">
简写 <元素 :属性名1 = "值1" :属性名2 = "值2">

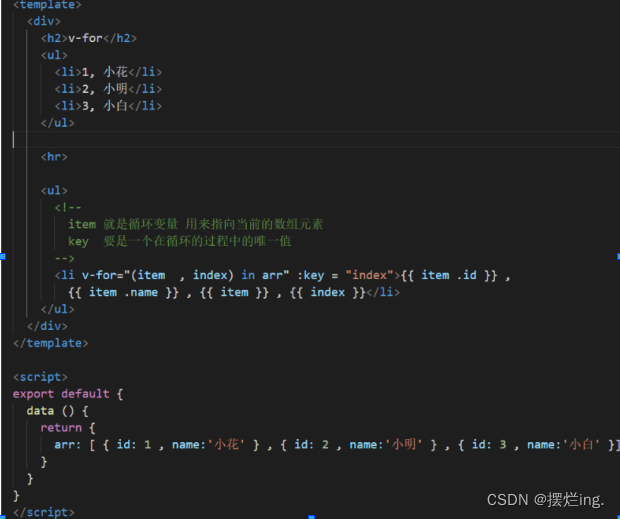
2. v-for
作用: 列表渲染 所在标签结构 按照数据数量 循环生成
语法 <标签 v-for "( 值 , 索引或属性名 ) in 目录结构" :key = "唯一值">
注: 索引可以省略 目录目标可以是 数组 / 对象 / 数字

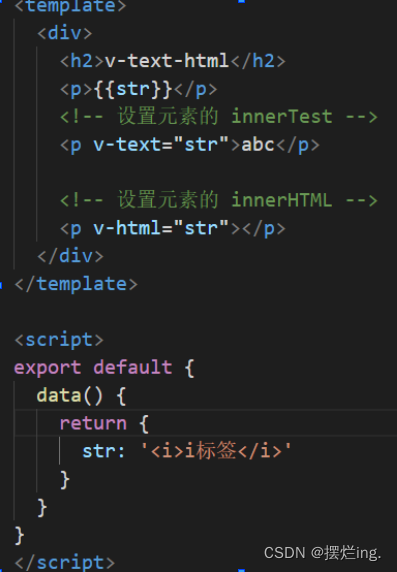
3. v-text 和 v-html
v-text : 把值当成普通字符串显示 v-text ===> innerText
v-html : 把值当成html解析 v-html ===> innerHTML

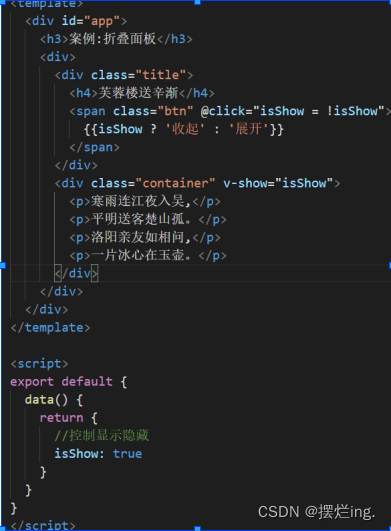
4. v-show 和 v-if
v-show
原理: 设置css样式 display : none 让元素不可见
性能较好, 如果需要频繁的切换 显示与隐藏 功能 ,可以使用v-show
v-if
原理: 根本就没有创建这个元素 所以不可见
会动态创建和删除 , 特殊情况:如登录用户就显示头像等 就使用v-if

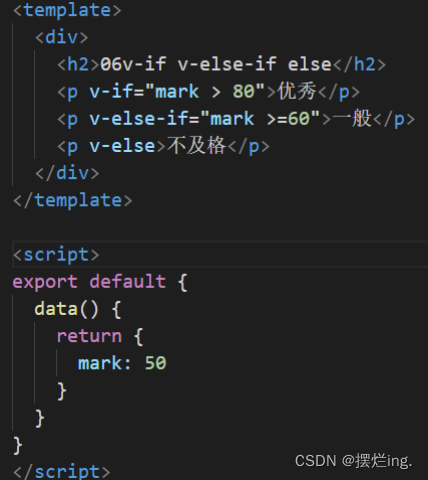
5. v-if 和 v-else-if 和 v-else
模板中的选择结构
与js中if选择器结构是一样的

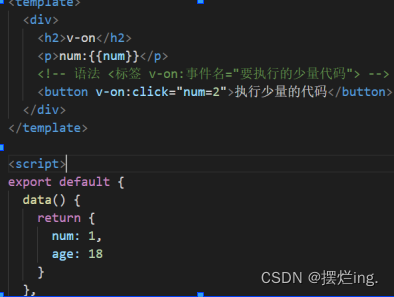
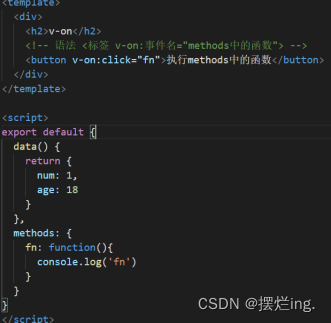
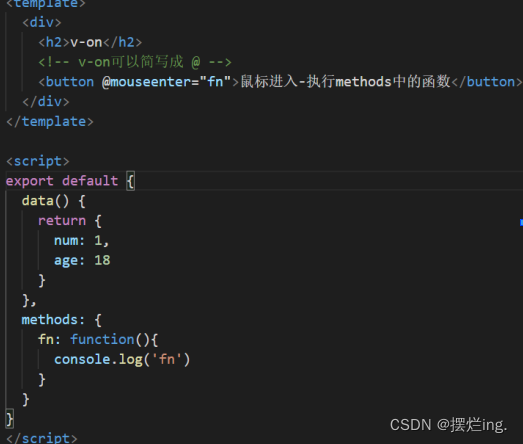
6. v-on 和 methods
作用: 给标签绑定事件
(1).语法 <标签 v-on:事件名="要执行的少量代码" >

(2). 语法 <标签 v-on:事件名="methods中的函数" >

(3). 语法 <标签 v-on:事件名="methods中的函数(实参)" >

(4). v-on可以简写成@

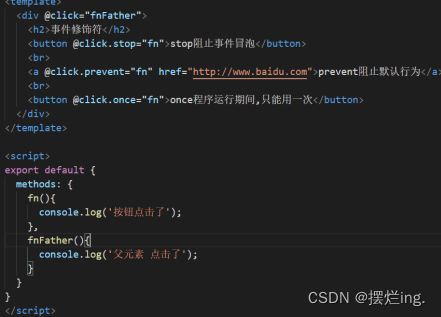
7. v-on事件修饰符
语法 <标签 @事件名.修饰符="methods里函数" >
.stop -- 阻止事件冒泡
.prevent -- 阻止默认行为
.once 程序运行期间 只触发一次事件处理函数

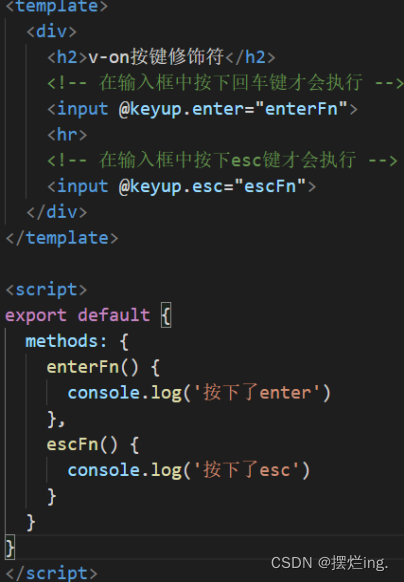
8. v-on 按键修饰符
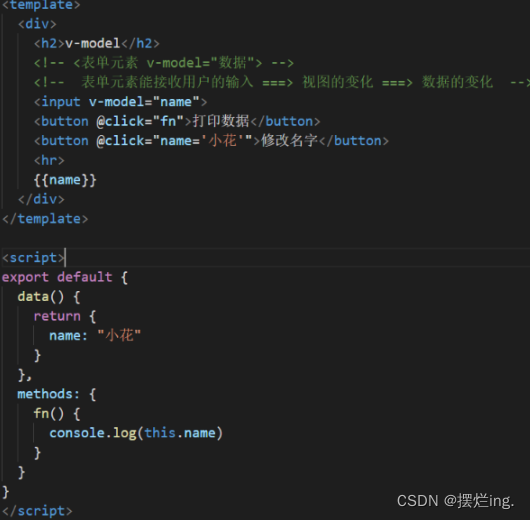
9. v-model
语法 : <表单元素 v-model="data数据变量>

标签:
相关文章
-
无相关信息