移动web开发研究
1、jQuery Mobile

jQuery Mobile框架能够帮助你快速开发出支持多种移动设备的Mobile应用用户界面。jQuery Mobile最新版本是1.4.0,默认主题采用扁平化设计风格。jQuery Mobile1.4.0主要侧重于性能和控件方面的改进。除了全新的默认主题和SVG图标,还新增了开关控件、通用过滤器、箭头弹出框、滑动提示框等一系列功能,更是集成了jQuery UI的Tab部件。jQuery Mobile继承了jQuery的优势,并且提供了丰富的适合手机应用的UI组件。jQuery Mobile还有很多的第三方扩展。

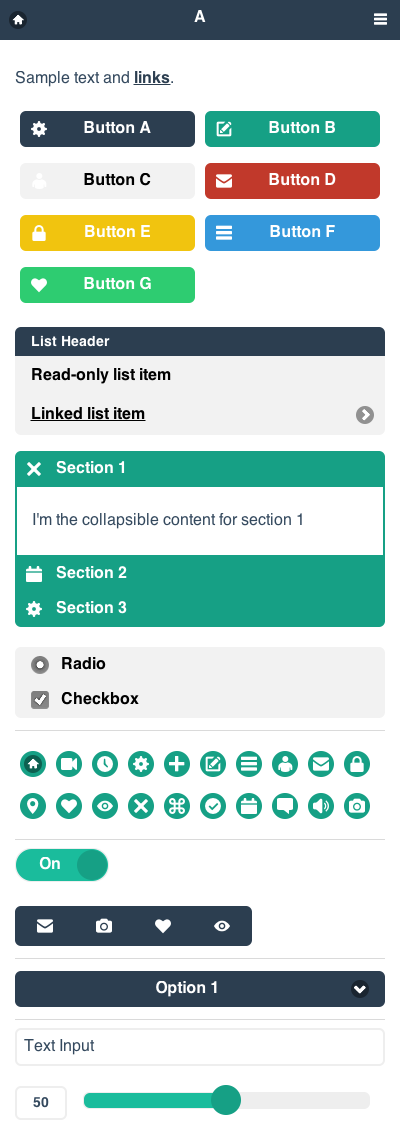
1.1 jQuery mobile flat-ui 主题
https://github.com/ququplay/jquery-mobile-flat-ui-theme

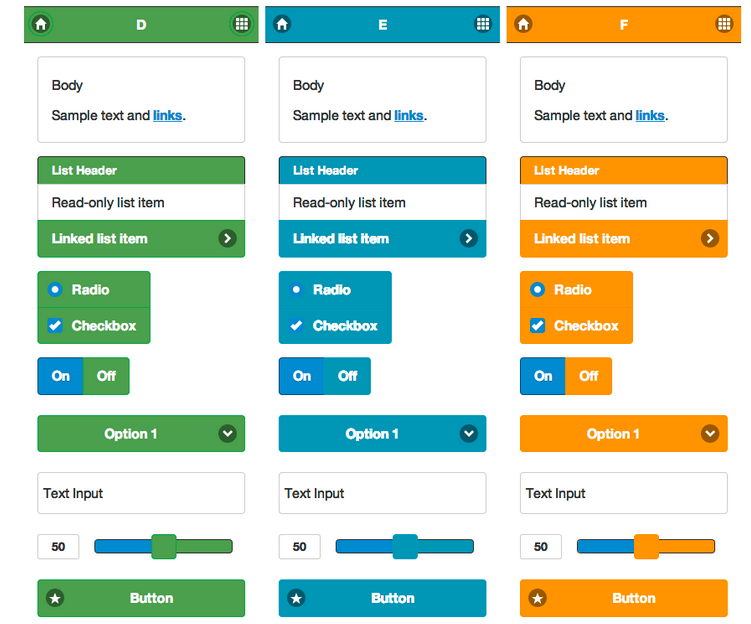
1.2jQuery mobile Bootstrap 主题
https://github.com/commadelimited/jQuery-Mobile-Bootstrap-Theme
2、Sencha Touch
Sencha Touch做的Web App看起来更像Native App,用户界面组件和丰富的数据管理,全部基于最新的HTML 5和CSS3的 WEB标准,全面兼容Android和iOS设备。Sencha Touch提供了超过50个组件。
3、阿里系web框架


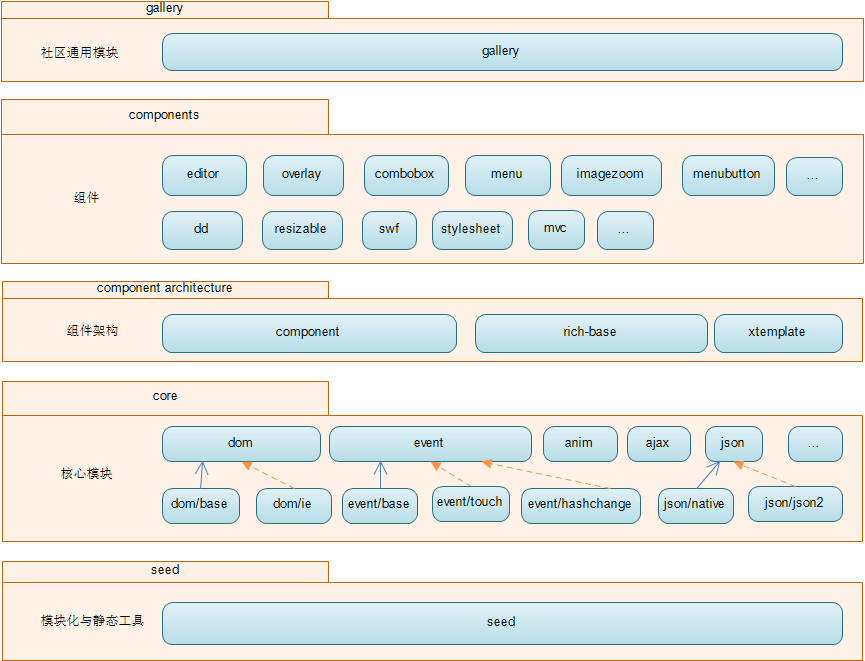
Kissy是阿里前端自己开发的前端框架,KISSY 是一款跨终端、模块化、使用简单的 JavaScript 框架。除了完备的工具集合诸如 DOM、Event、Ajax、Anim 等,KISSY 还面向团队协作做了独特设计,提供了经典的面向对象、动态加载、性能优化解决方案。作为一款全终端支持的 JavaScript 框架,KISSY 为移动终端做了大量适配和优化,让你的程序在全终端均能流畅运行。KISSY Mobile是一套面向移动端的功能特性集合,实现灵活配置的转场动画和View的解偶。KISSY 5.0已经全面支持移动端。Kissy架构可以参考这里。Kissy架构图:
4、百度移动web框架
百度移动web框架有三个了解了一下。4.1 GMU
GMU(Global Mobile UI)是 百度前端通用组开发的移动端组件库,具有代码体积小、简单、易用等特点,组件内部处理了很多移动端的bug,覆盖机型广,能大大减少开发交互型组件的工作 量,非常适合移动端网站项目。 该组件基于zepto的mobile UI组件库,提供webapp、pad端简单易用的UI组件!
4.2 Clouda+

Clouda+是移动web应用开发整体解决方案,并特别针对百度轻应用场景进行了优化,旨在让webapp体验和交互媲美Native应用。
4.3 efe
efe百度商业体系前端团队推出的web框架,efe有如优势。4.3.1模块化、组合式的移动前端框架
4.3.2基于 Stylus 的移动端样式库
他是提供了 JavaScript 模块、CSS 样式库与开发平台的完整前端解决方案。擅长移动端 SPA 项目、轻应用。
他是专为移动端设计的 Mixin 风格样式工具库。在其基础上创建了 Rider UI,一个灵活的 UI 样式库。
5、tencent
5.1 Spirit
Spirit并不是一个具体的框架或者工具,但是她是移动端一系列解决方案的整合与聚拢。她是Alloyteam开发团队在移动开发项目中通过大量实践、归纳、总结提炼而成,最终沉淀下来的一个体系,真正建立一套移动Web开发的集成解决方案。Spirit主要由5个部分组成:移动Web开发规范、JM、JMUI、Mobug、Mars。

5.2 Frozen UI
Frozen UI是腾讯ISUX团队(社 交用户体验设计团队)根据最新的手机QQ设计规范制作的移动端Web框架,包括CSS基础样式和组件、JavaScript基础组件和一些动画效果库。为 了方便记忆和增添趣味性,腾讯ISUX团队为它取了动画片《冰雪奇缘》的英文名,并把Elsa女王作为该项目的卡通代言人。
项目主页:http://frozenui.github.io
Github代码托管地址:https://github.com/frozenui/frozenui
6、ionic
Ionic提供了一个免费且开源的移动优化HTML,CSS和JS组件库,来构建高交互性应用。基于Sass构建和AngularJS 优化。
Ionic既是一个CSS框架也是一个Javascript UI库。许多组件需要Javascript才能产生神奇的效果,尽管通常组件不需要编码,通过框架扩展可以很容易地使用,比如我们的AngularIonic扩展。
Ionic遵循视图控制模式,通俗的理解和 Cocoa 触摸框架相似。在视图控制模式中,我们将界面的不同部分分为子视图或包含其他视图的子视图控制器。然后视图控制器“驱动”内部视图来提供交互和UI功能。 一个很好的例子就是标签栏(Tab Bar)视图控制器处理点击标签栏在一系列可视化面板间切换。 github。

7、Amaze UI
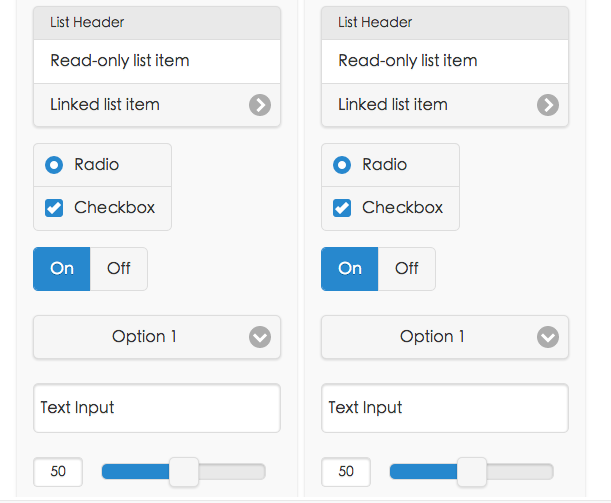
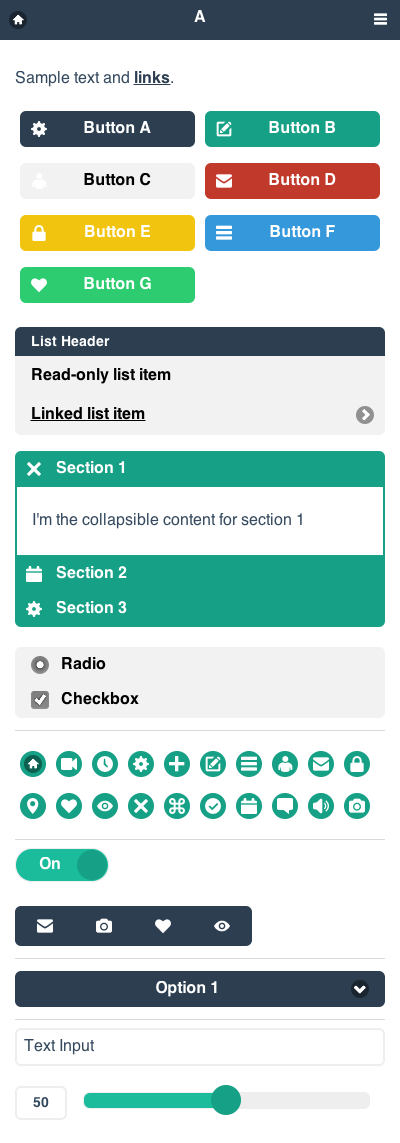
Amaze UI 采用业内先进的 Mobile first 理念,从小屏逐步扩展到大屏,最终实现所有屏幕适配,适应移动互联潮流。Amaze UI 含近 20 个 CSS 组件、10 个 JS 组件,更有 17 款包含近 60 个主题的 Web 组件,可快速构建界面出色、体验优秀的跨屏页面,大幅度提升你的开发效率。Amaze UI 非常注重性能,基于轻量的 Zepto.js 开发,并使用 CSS3 来做动画交互,平滑、高效,更适合移动设备,让你的 Web 应用可以高速载入。

8、CardKit
CardKit 是来自豆瓣的一个移动 UI 框架,使用 CardUnitComponent 概念快速构建移动 Web 应用。应用外观跟原生应用无异。

9、App.js
App.js 是一个轻量级的 JavaScript UI 库,用来创建移动的 Web 应用,应用的外观跟原生的应用相同,性能也近乎一致。
特点:
跨平台,支持 Android 2.2+ 和 iOS 4.3+
Widgets 和自定义主题
页面调整管理

10、Junior
Junior为 前端框架,用来构建基于HTML5的移动Web应用,外观与行为跟本地应用相似。它采用针对移动性能优化的CSS3转换,支持旋转灯箱效果,包含多样的 Ratchet UI组件。整个框架使用Zepto(类似jQuery语法的轻量级移动设备js类库),且整合了backbone.js的视图和路由。 Junior十分易于使用,且提供详细的文档及案例,便于学习。11、Jingle
Jingle是 一个SPA(Single Page Application)开发框架,用来开发移动端的html5应用,在体验上尽量去靠近native应用,希望有一天html5能够做到与native 一样的操作体验。提供了按钮、列表、表单、弹出框、轮换、上拉/下拉、日历等各种移动端常用的组件,简单适用.
12、mui
性能和体验的差距,一直是mobile app开发者放弃HTML5的首要原因。 浏览器天生的切页白屏、不忍直视的转页动画、浮动元素的抖动、无法流畅下拉刷新等问题,这些都让HTML5开发者倍感挫败,尤其拿到Android低端机 运行,摔手机的心都有; 另一方面,浏览器默认控件样式又少又丑,制作一个漂亮的控件非常麻烦,也有一些制作简单的ui框架但性能低下。
mui框架有效的解决了这些问题,这是一个可以方便开发出高性能App的框架,也是目前最接近原生App效果的框架。
13、Polymer
Google给我们带来了Polymer。Polymer是是一个让你可以轻易创建web组件的框架。
在他们完成开发web应用底层结构之后,他们开始专注于UI。Polymer 是 material design 在 web 平台的实现. Polymer 团队与 material design 设计团队合作非常的紧密。 事实上, Polymer 在 material design 的研发阶段扮演着关键性的角色: 它被用于快速原型化和重现设计的概念.
转载于:https://www.cnblogs.com/boonya/p/5795496.html
标签:
相关文章
-
无相关信息