H5移动框架之ionic(一、Mac OS下安装及创建第一个项目)
程序开发
2023-09-10 18:46:05
一.ionic的简介及Mac OS下的环境搭建
1.简介
ionic是一个用来开发混合手机应用的,开源的,免费的代码库。可以优化html、css和js的性能,构建高效的应用程序,而且还可以用于构建Sass和AngularJS的优化。ionic会是一个可以信赖的框架。
官方文档
[ionic 官方网站](https://ionicframework.com/)
[ionic 官方文档](https://ionicframework.com/docs/)
[Github 地址](https://github.com/driftyco/ionic)
特点
- ionic 基于Angular语法,简单易学。
- ionic 是一个轻量级框架。
- ionic 完美的融合下一代移动框架,支持 Angularjs 的特性, MVVM ,代码易维护。
- ionic 提供了漂亮的设计,通过 SASS 构建应用程序,它提供了很多 UI 组件来帮助开发者开发强大的应用。
- ionic 专注原生,让你看不出混合应用和原生的区别
- ionic 提供了强大的命令行工具。
- ionic 性能优越,运行速度快。
2.Mac OS下的环境搭建
想要在Mac OS下使用ionic构建项目并在iOS模拟器下运行,需要搭建以下环境:
node.js、cordova、ionic、Xcode(构建项目)
iOS-sim、iOS -deploy(在iOS模拟器下运行)
1.安装node.js
要装cordova和ionic,需先安装node.js,因为cordova和ionic需要通过命令在线安装。
去官网下载node.js安装包安装,网址是node官网,下载完成后默认安装即可。
安装完后,在终端terminal输入以下命令验证是否安装成功:
node -v
npm -v

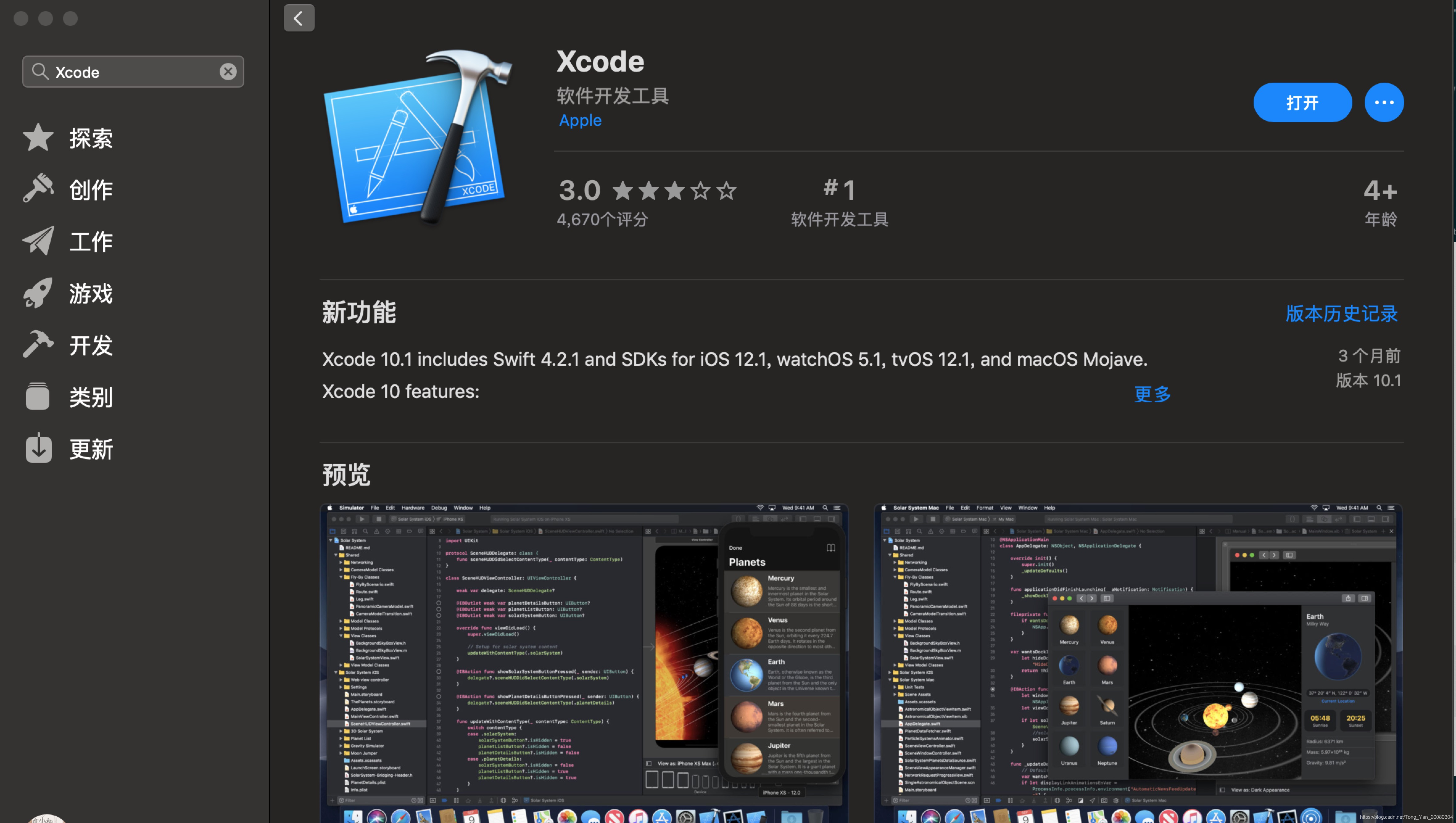
2.安装Xcode
去App Store里安装最近的Xcode app

3.安装cordova和ionic
需要通过命令在线安装。全局安装cordova
sudo npm install -g cordova ionic
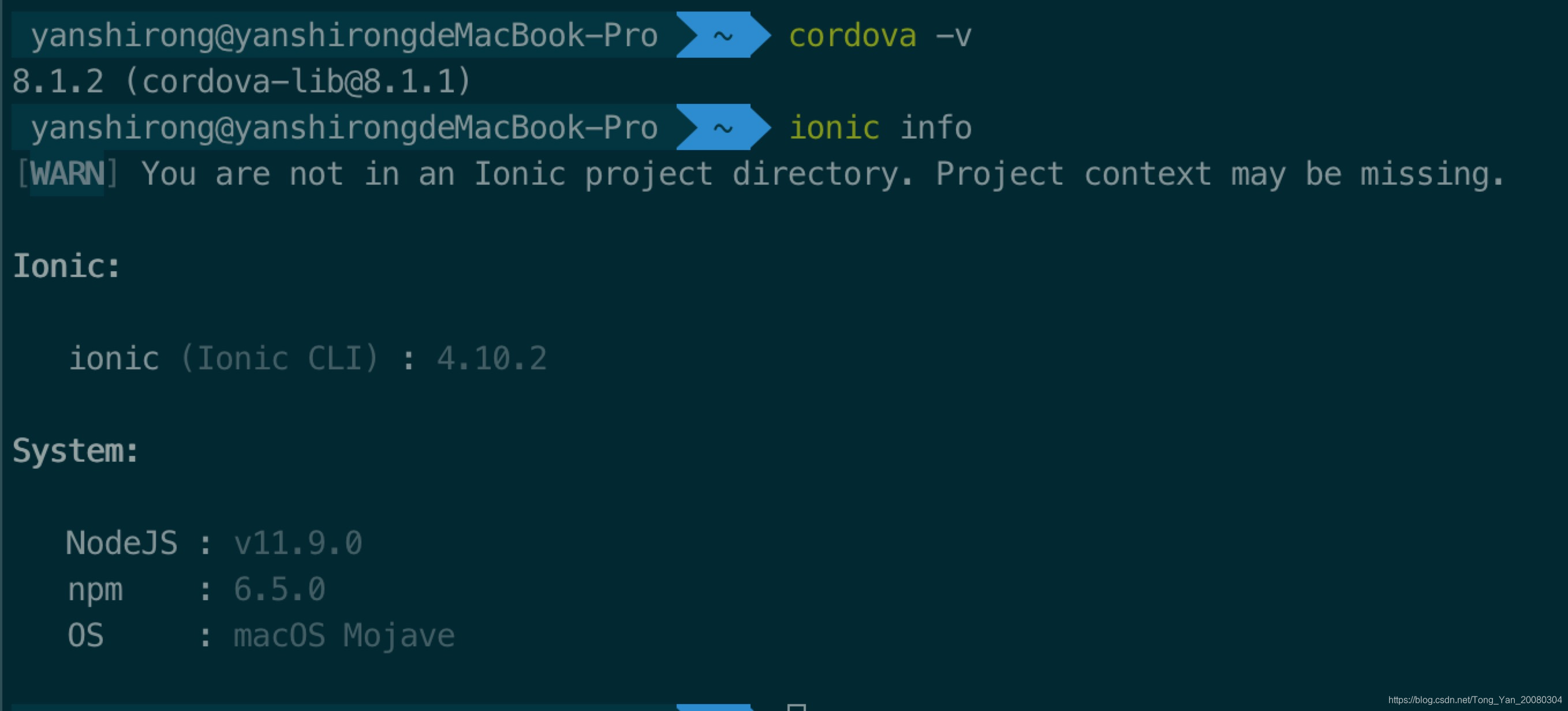
验证是否安装成功
cordova -v
ionic info

4.安装iOS-sim 、iOS -deploy
使用命令行安装
sudo cnpm install -g ios-sim
sudo npm install -g ios-deploy --unsafe-perm=true
验证是否安装成功
ios-sim --version
ios-deploy -V

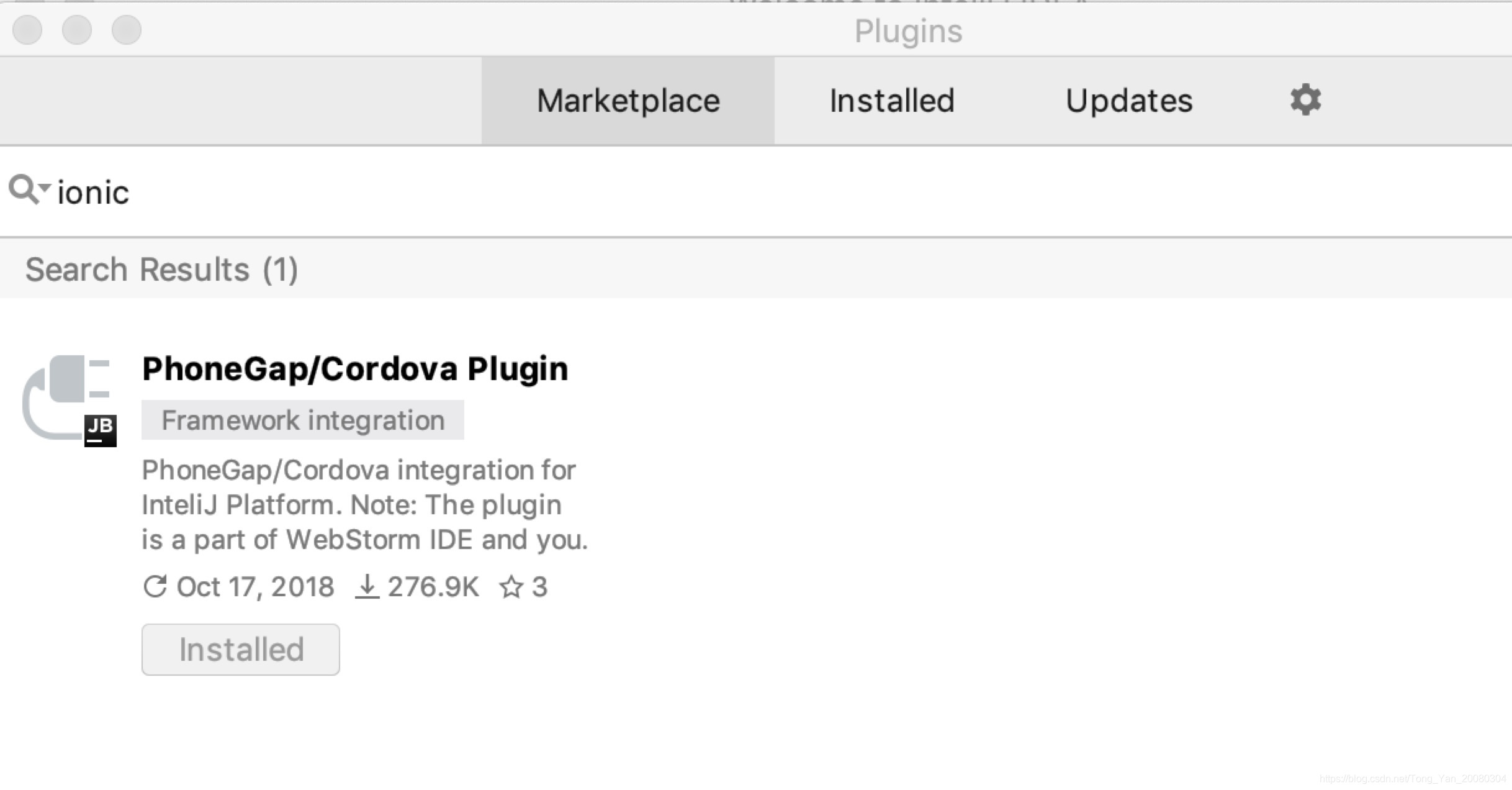
5.IDEA编辑代码
如果使用IntelliJ IDEA编辑代码,需要安装相关插件,输入 ionic 搜索即可

至此,环境搭建完毕
二.创建第一个ionic项目ionicDemo
因为使用IntelliJ IDEA编辑代码,所以将项目创建在/Users/XXX/IdeaProjects路径下(依个人需求而定),通过命令行创建项目.
1.进入目录
命令行进入目录
cd IdeaProjects
2.创建demo项目
命令行创建demo项目
ionic start ionicDemo blank
也可使用ionic start ionicDemo,然后选择相应模版
创建完毕后,出现? Install the free Ionic Appflow SDK and connect your app? (Y/n),选择n,等待完成
3.运行项目
进入项目目录cd ionicDemo
①.在浏览器中运行项目
命令行ionic serve,即可在浏览器中运行项目
②.在iOS模拟器中运行项目
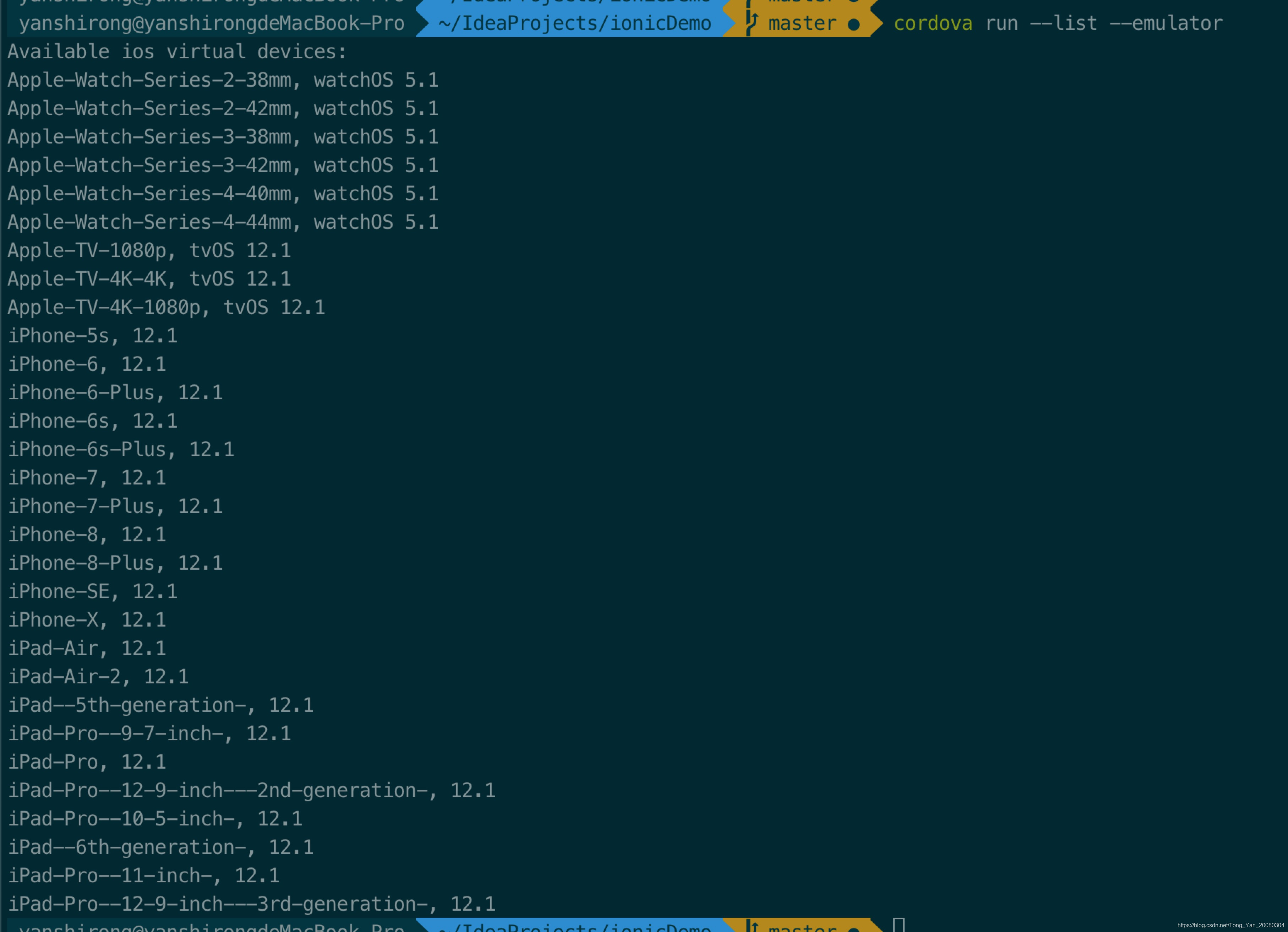
查看可用的模拟器
cordova run --list --emulator

选择使用iPhoneX运行(或不指定模拟器)
ionic cordova run ios -- --buildFlag="-UseModernBuildSystem=0" --target="iPhone-X"
ionic cordova run ios -- --buildFlag="-UseModernBuildSystem=0"
运行成功后如下图

标签:
上一篇:
安卓app开发方式之webApp
下一篇:
相关文章
-
无相关信息
