vue-admin-template-master HtmlWebpackPlugin templateParameters
利用vue-admin-template-master搭建一个后台管理,添加富文本编辑器时选择了tinymce,整合tinymce步骤如下:
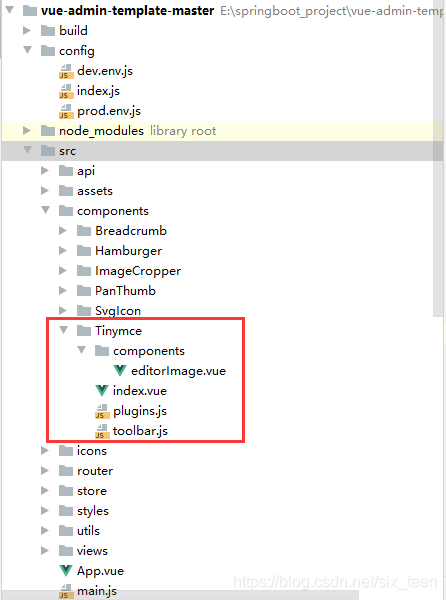
1. 下载好tinymce组件放入src/components目录下

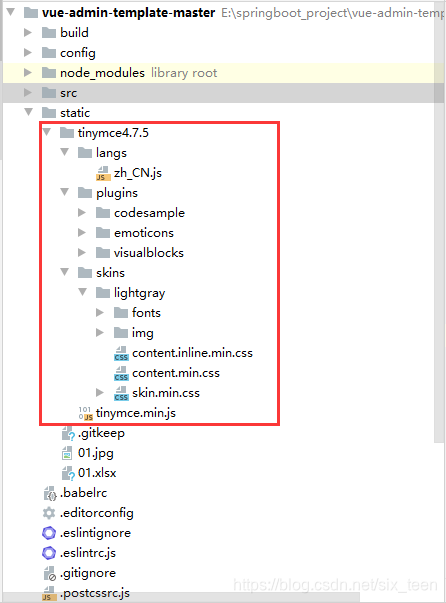
在static目录下放置tinymce相关模块

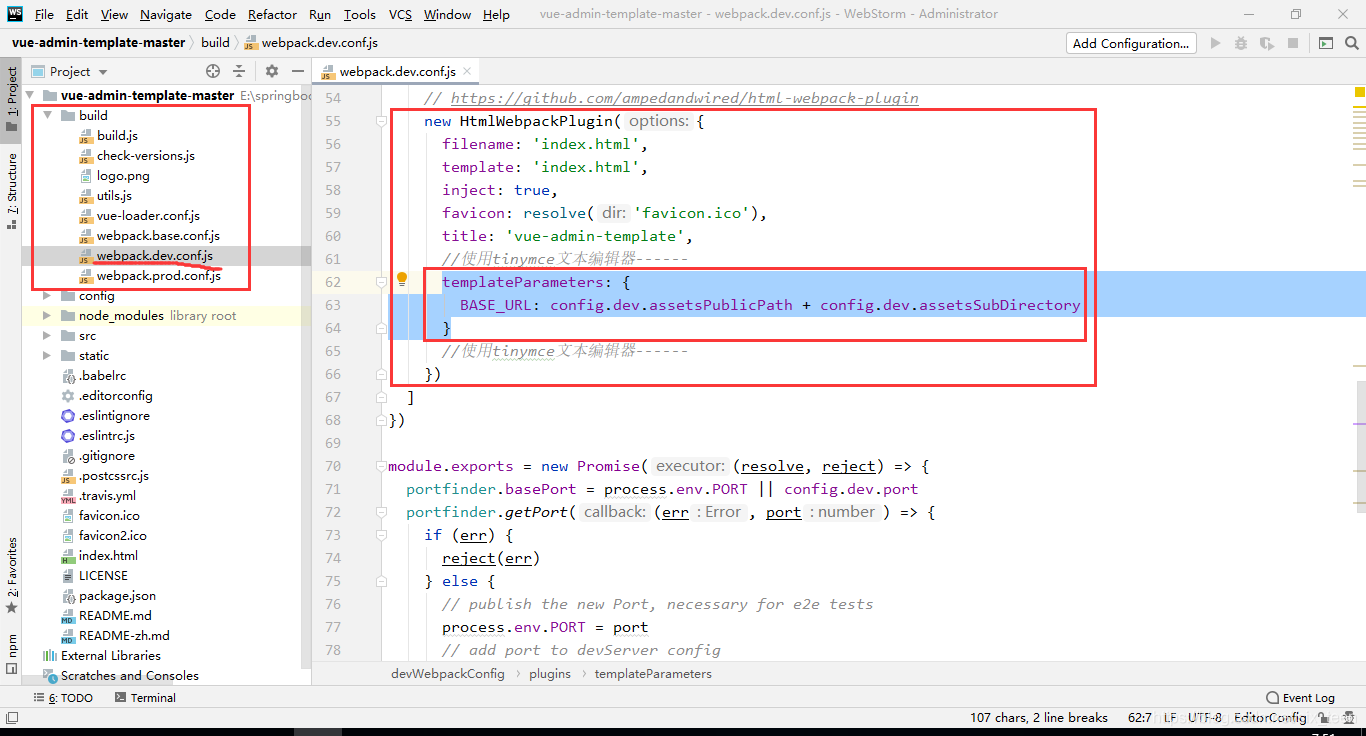
2. 在build/webpack.dev.conf.js文件内添加上一行代码
templateParameters: {BASE_URL: config.dev.assetsPublicPath + config.dev.assetsSubDirectory
}

3. 在vue-admin-template-master下的index.html引入js

这里可能大家会对<%= BASE_URL %>比较疑惑,后面我会解释道。
4. 在你想用tinymce组件的.vue文件中引入一下,并注册组件

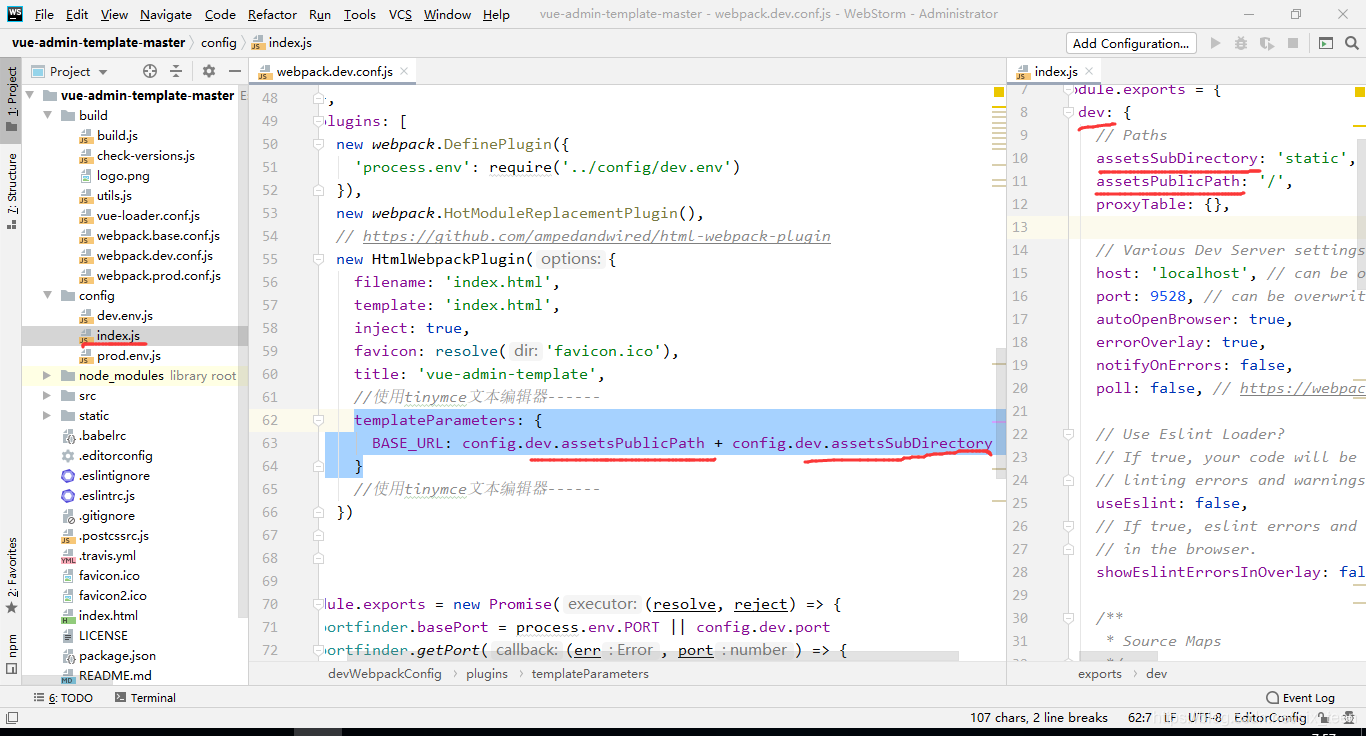
接着第三步骤的<%= BASE_URL %>进行解释

因为引入了config目录且该目录下有index.js所以引入此js文件

因此BASE_URL 拼接的路径就是/static 即当前项目路径下的static目录,<%= BASE_URL %>引用这个BASE_URL是因为webpack plugins内的 HtmlWebpackPlugin这个插件
这个插件的大致作用就是:插件为你生成一个HTML文件,使用lodash模板提供你自己的模板,或使用你自己的loader。
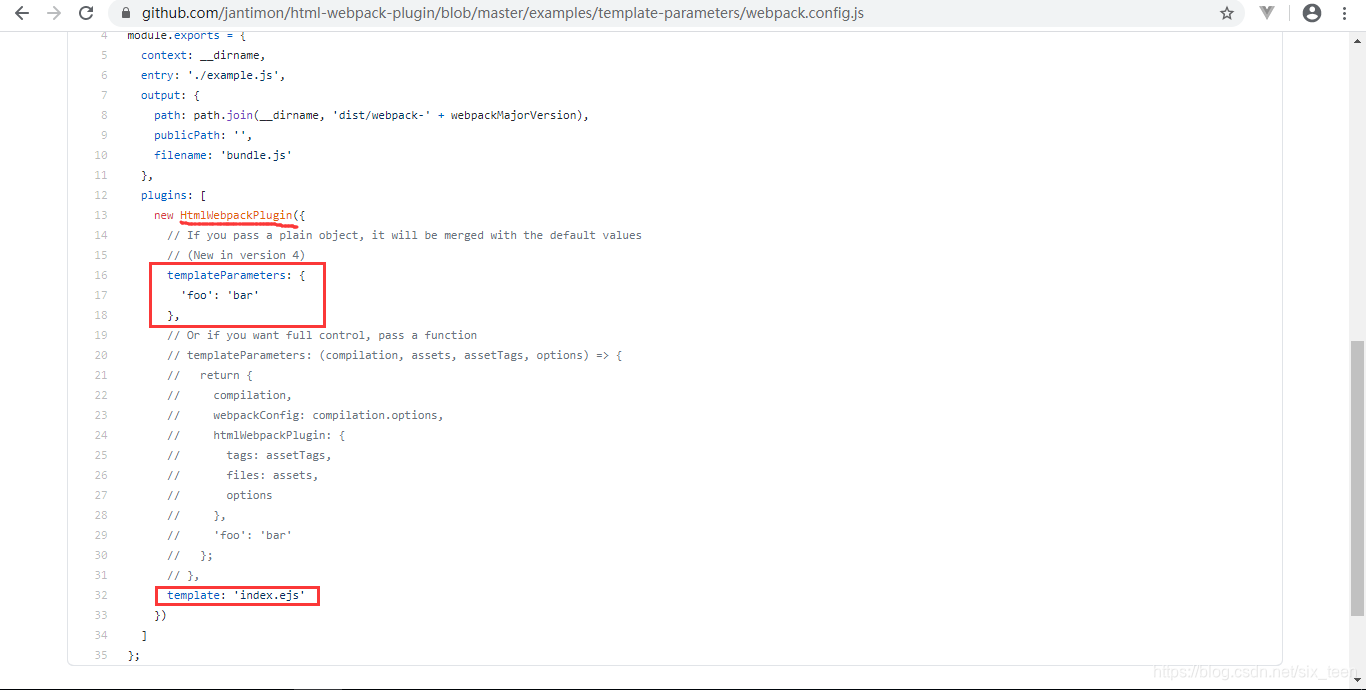
在此插件的配置中找到了<%= 变量 %>的用法

url:https://github.com/jantimon/html-webpack-plugin/tree/master/examples/template-parameters
webpack.config.js

index.ejs
<%= foo %>
最后的页面就是
dist/webpack-4/index.html
bar
所以<%= BASE_URL %>就是对配置文件中BASE_URL的以引用的感觉,如有错误,望大佬们指出。
标签:
相关文章
-
无相关信息
