前端本地缓存
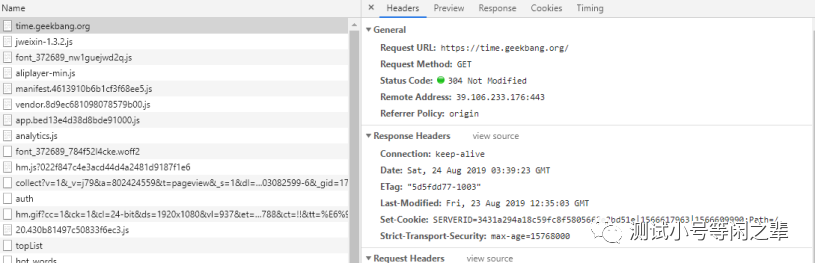
平时使用拦截器(例如 Fiddler)或浏览器 Debug 时,经常会发现一些接口返回 304 状态码 + Not Modified 字符串,如下图中的 Web 首页。

浏览器常用的一种缓存就是这种 基于 304 响应状态实现的本地缓存了,通常这种缓存被称为协商缓存。
协商缓存,顾名思义就是与服务端协商之后,通过协商结果来判断是否使用本地缓存。
一般协商缓存可以基于请求头部中的 If-Modified-Since 字段与返回头部中的 LastModified 字段实现,也可以基于请求头部中的 If-None-Match 字段与返回头部中的 ETag 字段来实现。
两种方式的实现原理是一样的,前者是基于时间实现的,后者是基于一个唯一标识实现的, 相对来说后者可以更加准确地判断文件内容是否被修改,避免由于时间篡改导致的不可靠问 题。下面我们再来了解下整个缓存的实现流程:
当浏览器第一次请求访问服务器资源时,服务器会在返回这个资源的同时,在 Response 头部加上 ETag 唯一标识,这个唯一标识的值是根据当前请求的资源生成的; 当浏览器再次请求访问服务器中的该资源时,会在 Request 头部加上 If-None-Match 字段,该字段的值就是 Response 头部加上 ETag 唯一标识;
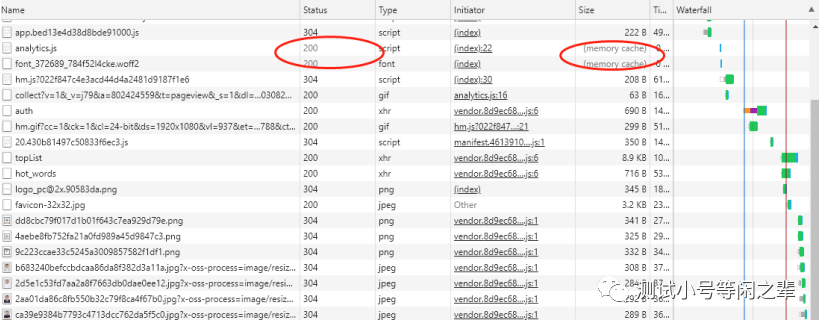
本地缓存中除了这种协商缓存,还有一种就是强缓存的实现。 强缓存指的是只要判断缓存没有过期,则直接使用浏览器的本地缓存。如下图中,返回的是 200 状态码,但在 size 项中标识的是 memory cache。 强缓存是利用 Expires 或者 Cache-Control 这两个 HTTP Response Header 实现的,它 们都用来表示资源在客户端缓存的有效期。 Expires 是一个绝对时间,而 Cache-Control 是一个相对时间,即一个过期时间大小,与 协商缓存一样,基于 Expires 实现的强缓存也会因为时间问题导致缓存管理出现问题。我建 议使用 Cache-Control 来实现强缓存。具体的实现流程如下: 服务器再次收到请求后,会根据请求中的 If-None-Match 值与当前请求的资源生成的唯 一标识进行比较,如果值相等,则返回 304 Not Modified,如果不相等,则在 Response 头部加上新的 ETag 唯一标识,并返回资源;
如果浏览器收到 304 的请求响应状态码,则会从本地缓存中加载资源,否则更新资源。
本地缓存中除了这种协商缓存,还有一种就是强缓存的实现。
强缓存指的是只要判断缓存没有过期,则直接使用浏览器的本地缓存。如下图中,返回的是 200 状态码,但在 size 项中标识的是 memory cache。

强缓存是利用 Expires 或者 Cache-Control 这两个 HTTP Response Header 实现的,它 们都用来表示资源在客户端缓存的有效期。
Expires 是一个绝对时间,而 Cache-Control 是一个相对时间,即一个过期时间大小,与 协商缓存一样,基于 Expires 实现的强缓存也会因为时间问题导致缓存管理出现问题。我建 议使用 Cache-Control 来实现强缓存。具体的实现流程如下:
当浏览器第一次请求访问服务器资源时,服务器会在返回这个资源的同时,在 Response 头部加上 Cache-Control,Cache-Control 中设置了过期时间大小;
浏览器再次请求访问服务器中的该资源时,会先通过请求资源的时间与 Cache-Control 中设置的过期时间大小,来计算出该资源是否过期,如果没有,则使用该缓存,否则请求 服务器;
服务器再次收到请求后,会再次更新 Response 头部的 Cache-Control。
更多内容请关注公众号“测试小号等闲之辈”~
标签:
相关文章
-
无相关信息
