node.js、webpack、vue-cli下载安装、配置教程以及vue项目的创建
node.js、vue.js、webpake安装教程及常用命令
node.js
下载路径
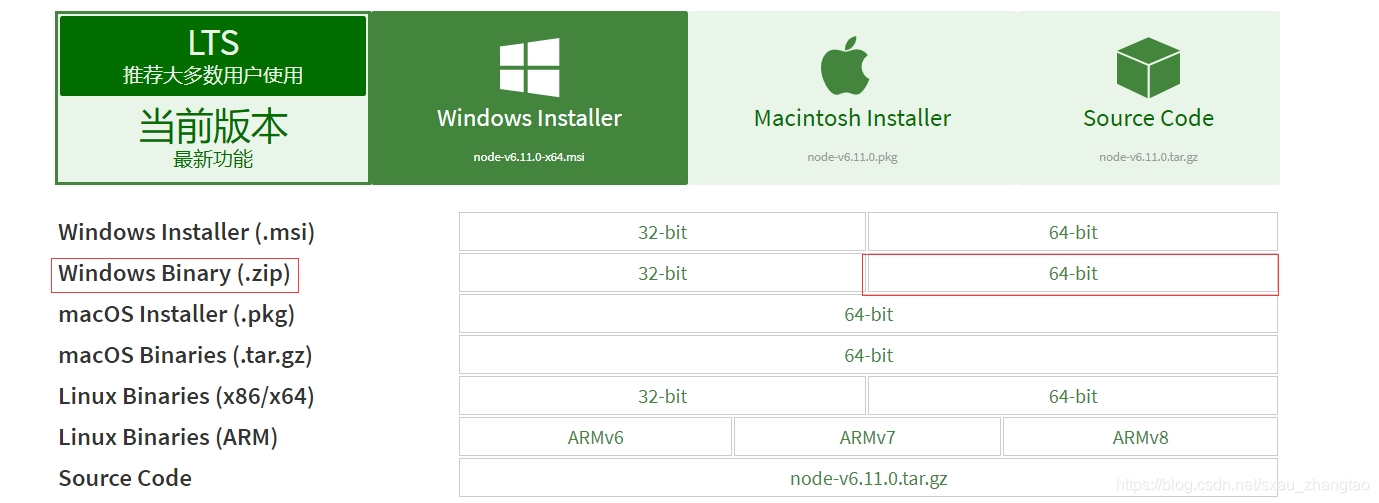
官方下载路径:https://nodejs.org/zh-cn/download/

常见的有msi和zip两种形式。
①msi文件下载后点击安装包,一直next(下一步)即可安装。
②zip文件下载后解压到指定路径即可。
安装、配置
本文主要通过zip解压的方式讲解配置方法。
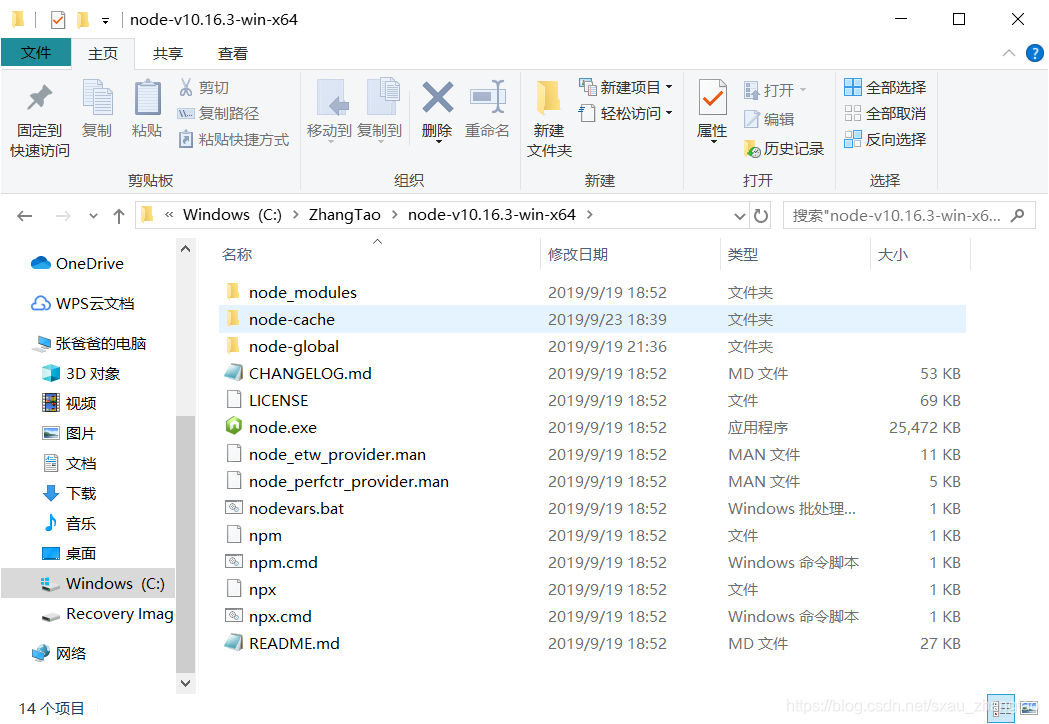
- 将文件解压到要安装的位置,并新建两个目录
①node-global : npm 全局安装位置
②node-cache:npm 缓存路径

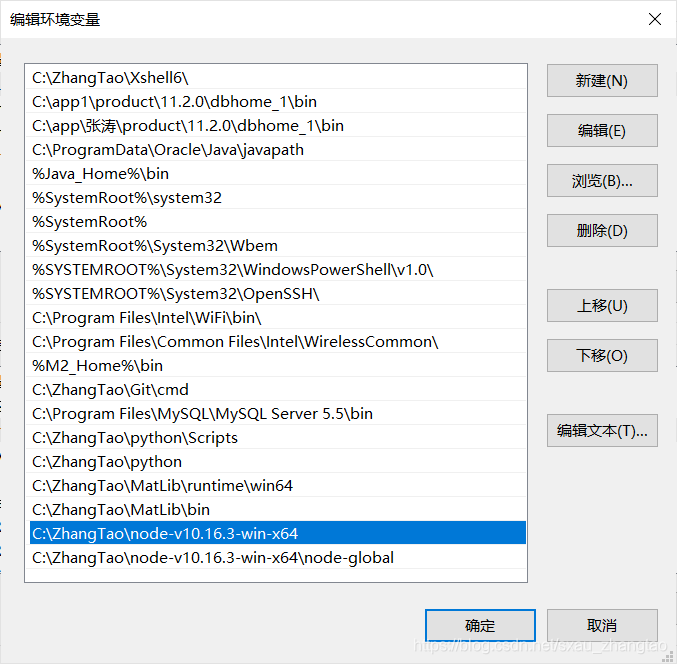
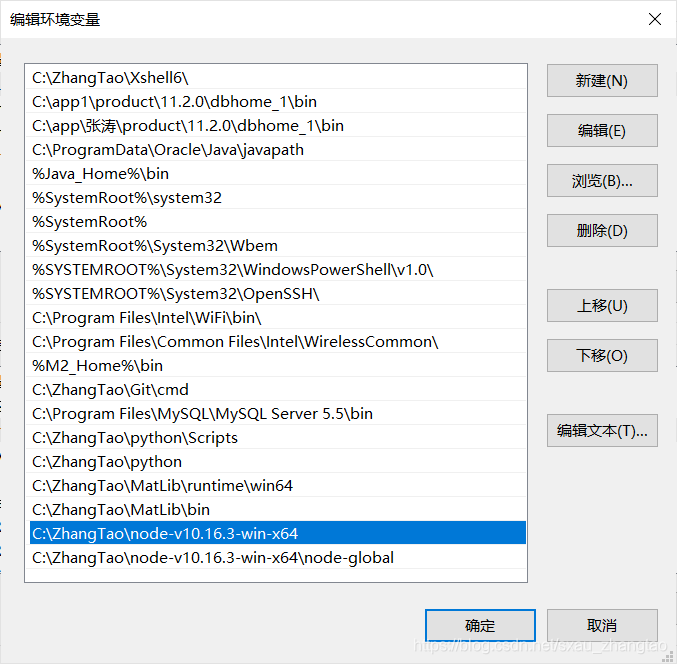
- 将node.exe 所在的目录添加到path环境变量,这样我们在使用命令行时就可以在任意路径使用node命令了,同时该目录下有一个npm.cmd文件,打开文件其实就是将我们的npm命令映射到node.exe npm-cli.js,由于存在该映射所以只要把node.exe 所在的目录添加到path环境变量,也可以在任何目录下执行npm install了。

- 执行命令,检查是否配置成功。
依次输入node -v、npm -v,若出现版本消息,则安装配置成功。

- 配置npm全局安装路径。
node-global :npm全局安装位置,node-cache:npm 缓存路径
如果执行命令卡死,可以删除npm config set prefix "D:devnode-v6.11.0-win-x64node-global" npm config set cache "D:devnode-v6.11.0-win-x64node-cache"C:Users用户名.npmrc后重新执行。(用户名:为当前电脑的用户名)
webpack
webpack是一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX)、coffee、样式(含less/sass)、图片等都作为模块来使用和处理。 webpack 的核心是 依赖分析,把依赖分析出来了,其他都是细枝末节了。
安装、配置
- 配置环境变量
webpack是用来打包的module,通常我们会在命令行中执行,而webpack同样在node-global中做了映射,所以只需要将node-global加入path环境变量即可。

- 在dos执行npm命令进行安装webpack。
npm install webpack -g

vue-cli
vue-cli是vue的脚手架工具,借助WebPack用于快速构建标准vue项目。其作用是用配置好的模板迅速搭建起一个项目工程,省去自己手动配置webpack配置文件的内容,快速上手工程级别的项目开发,降低入门门槛。
安装
vue-cli的安装前提是上述的node安装好以及npm配置好,通过npm命令安装。
安装命令:npm install vue-cli -g
删除命令:npm uninstall vue-cli -g
vue
vue是一个"MVVM框架(库)",MVVM就是Model-View-ViewModel的简写,vue和angular和react类似,相比angular小巧,比较容易上手。vue的核心库"只关注视图层",并且"非常容易学习",非常容易与其他库或者已有的项目整合,另一方面,vue完全有能力驱动采用单文件组件和vue生态系统支持的库开发的复杂单页面应用。
创建步骤
安装完上述的node、wabpack、vue-cli后就可以创建vue项目了。具体步骤如下:
- 命令行跳到要创建vue项目的路径。
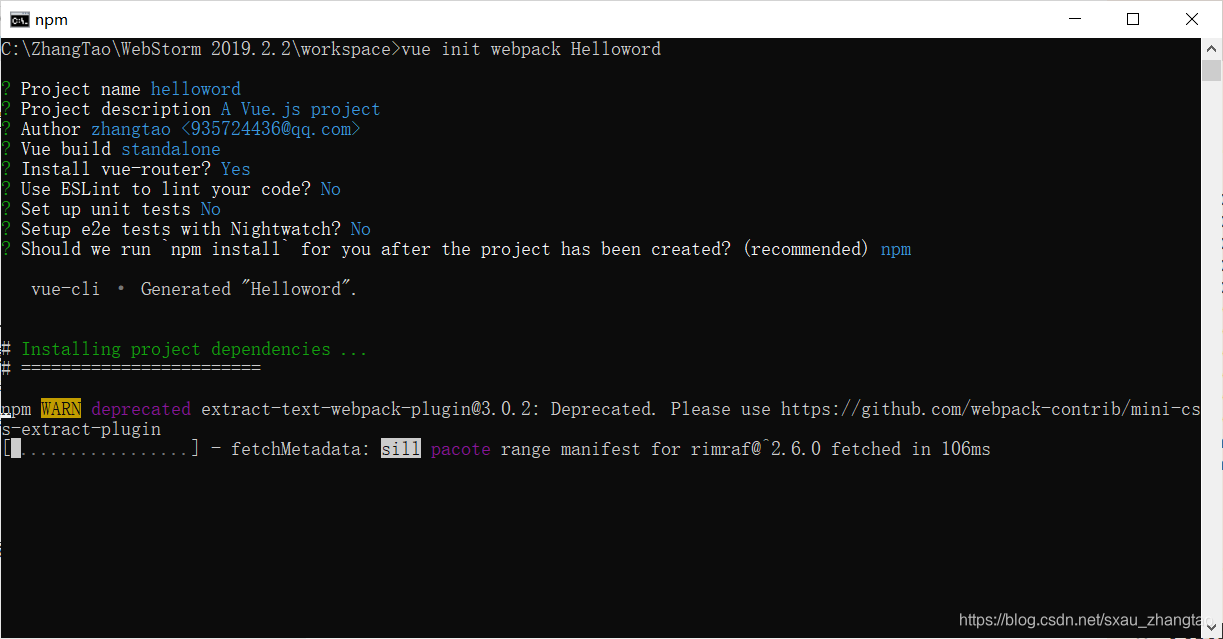
- 命令行输入:
vue init webpack项目名

- 默认按照上述蓝色选项选择创建。
- 安装完成后,执行命令
npm run dev,运行文件。出现链接:http://localhost:8080,点击运行即可。


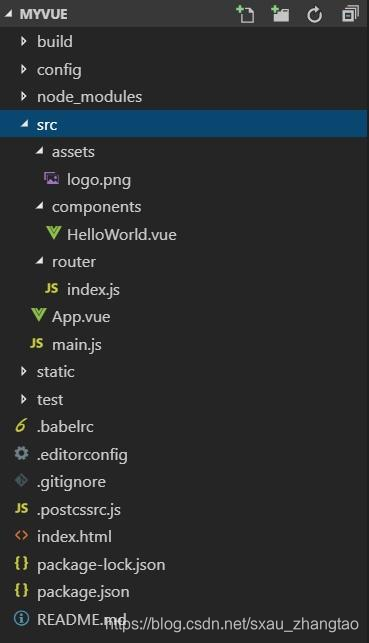
vue项目目录说明

build:项目构建(webpack)相关代码
config:配置目录,包括端口号等
node_modules:npm加载的项目依赖块
src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
assets: 放置一些图片,如logo等
components:该目录里存放的我们的开发文件组件,主要的开发文件都存放在这里了
App.vue:项目入口文件
main.js:项目的核心文件
router:路由配置目录
static:放置一些静态资源文件
test:初始测试目录,可删除
.xxxx文件:这些是一些配置文件,包括语法配置,git配置等
index.html:首页入口文件
package.json:项目配置文件
README.md:项目的说明文档,markdown 格式
标签:
相关文章
-
无相关信息
