在angular4中关于jquery以及bootstrap的安装
程序开发
2023-09-07 07:20:58
1.安装jquery 在当前文件目录下使用命令行工具 npm install jquery --save这样就在node_moudle文件加下生成了一个jquery文件夹
2.安装bootstarp文件,在当前文件目录下使用命令行工具 npm install bootstrap--save这样就在node_moudle文件加下生成了一个bootstrap文件夹
这时会在package.json文件下看到jquery以及bootstrap的相关信息
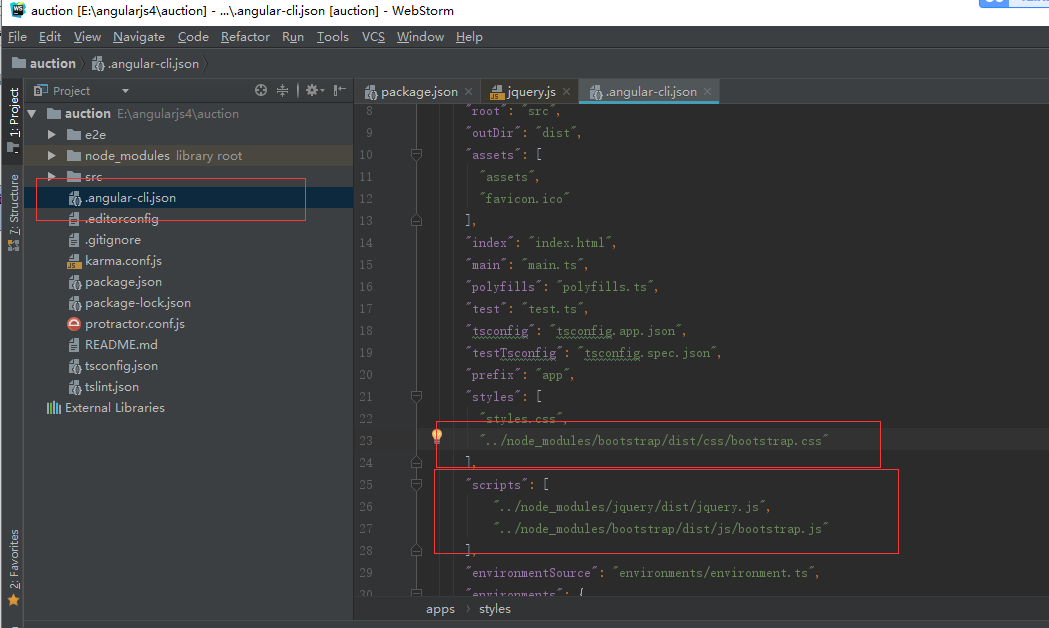
3.配置目录在

4.安装typescript的类型描述文件是的其可以识别jquery以及bootstarp文件
都是在当前文件的目录下
npm install @types/jquery --save-dev
npm install @types/bootstrap --save-dev
转载于:https://www.cnblogs.com/boonook/p/8638560.html
标签:
上一篇:
python内置类型之布尔运算 --- and, or, not
下一篇:
相关文章
-
无相关信息
