element滚动条组件el-scrollbar的使用
程序开发
2023-09-07 07:31:27
element官网文章中没有介绍滚动条的使用方式,但是官方滚动条源码中有滚动条的样式代码
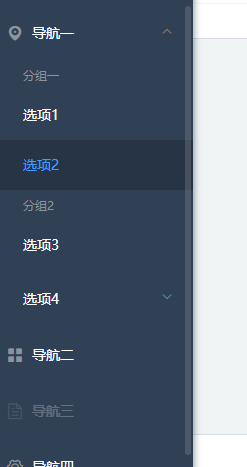
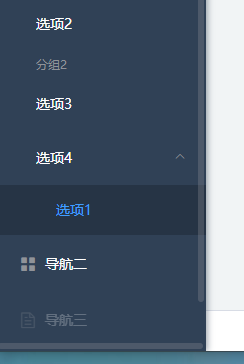
样式效果

使用方法
页面中引入 el-scrollbar 组件
占位

el-scrollbar 组件有以下几个模块的内容:
如果不需要横向滚动条(不加scoped)
方式二:如果 滚动条组件用在 Layout.vue 组件中,请不要在 Layout.vue 中引入隐藏横向滚动条的 css 样式,这会影响后续如 下拉选择框的滚动条样式
解决方法:创建一个 css 文件,在 Layout.vue 中单独引入css 文件,记得加上 Layout.vue 中滚动条组件的父级 class 类,避免影响后面的样式
// common.css
/* element滚动条组件 隐藏水平滚动条 */
.sidebar-wrapper .el-scrollbar__wrap {overflow-x: hidden;}
Layout.vue
标签:
上一篇:
ng new 新建项目时遇到warning: LF will be replaced by CRLF in .editorconfig. The file will have its original
下一篇:
相关文章
-
无相关信息
