vue 控制元素的显示和隐藏
程序开发
2023-09-10 08:03:33
方法:
- 使用 v-if 指令,通过动态的向DOM树内添加或者删除DOM元素的方式来显示或隐藏元素;
- 使用 v-show 指令,通过设置DOM元素的display样式属性来控制显隐。
v-if 指令与 v-show 指令都可以根据值动态控制DOM元素显示隐藏,
v-if 和 v-show 属于Vue的内部常用的指令,指令的职责是当表达式的值改变时把某些特殊的行为应用到DOM上。
v-show 示例:
比如想要 隐藏 下面这个 按钮 那么给这个 div 加一个 v-show 的属性,名字我写的showButton,
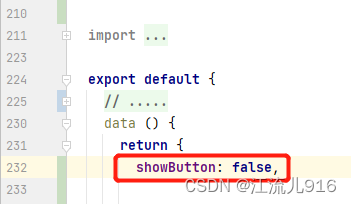
然后在 js 代码中 设置 showButton 的默认值为 false ,就是刚启动的时候,默认是不显示的,

后面如果想要 显示 这个 按钮 ,就直接设置 showButton 为 true 就好了
标签:
上一篇:
windows11-IIS和nginx部署 vue3项目
下一篇:
相关文章
-
无相关信息
