nuxt.js中使用element-ui
程序开发
2023-09-21 16:42:20
如何在nuxt中使用element-ui
一、在nuxt中安装element-ui
1.在nuxt中运行下面代码
npm install element-ui --save
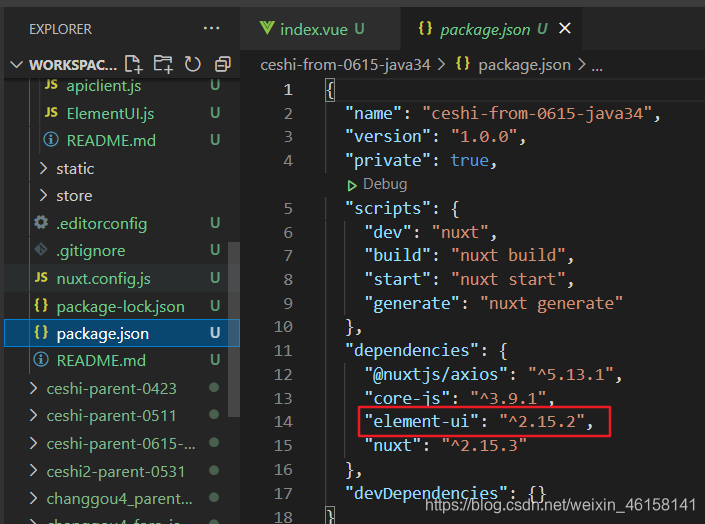
2.在package.json中查看

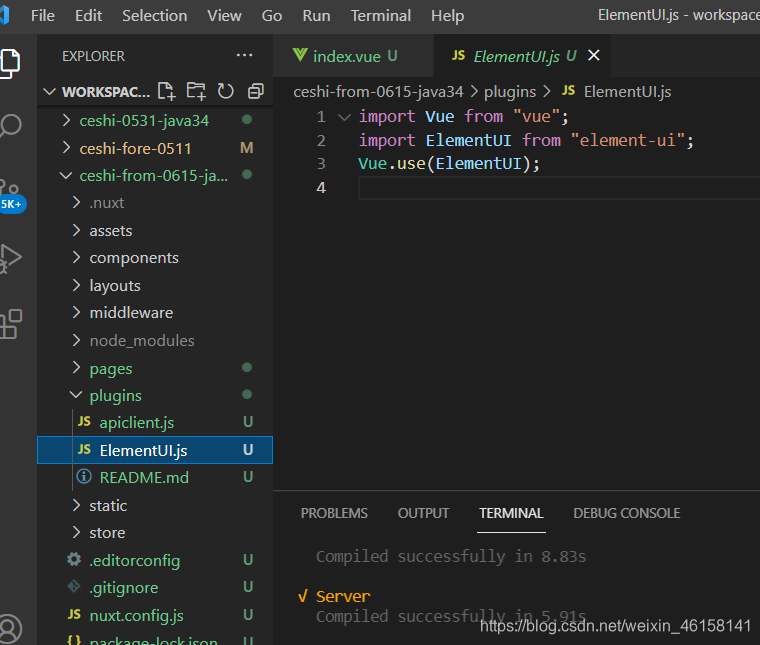
3.在plugins中添加 ElementUI.js

import Vue from "vue";
import ElementUI from "element-ui";
Vue.use(ElementUI);
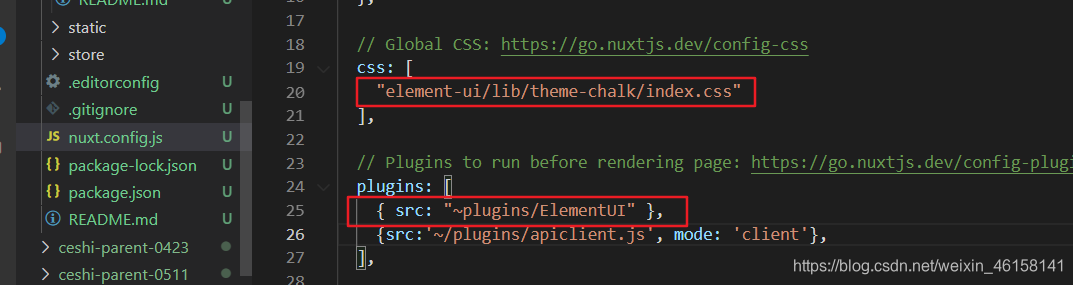
4.在nuxt.config.js中添加

css: ["element-ui/lib/theme-chalk/index.css"],plugins: [{ src: "~plugins/ElementUI" },],
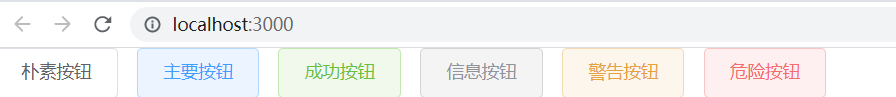
5.以上步骤完成后就可以测试了
在pages下的index.vue中添加
朴素按钮 主要按钮 成功按钮 信息按钮 警告按钮 危险按钮

总结
:
:以上就是今天要讲的内容,本文仅仅简单介绍了如何在nuxt中使用element-ui希望能对你有所帮助
标签:
上一篇:
鉴权:用户体验与安全的平衡艺术
下一篇:
相关文章
-
无相关信息
