2022-7-11 javaScript
JavaScript是什么?
编程语言,脚本语言,依赖于某种容器来运行。
JS是运行在浏览器上的,可以帮助我们去控制页面。
Vue.js react.js jquery.js angular.js node.js(前端的服务器语言)
JS解释器:
火狐(spidermonkey)Chrom、node(v8)Safari(JavaScriptcore)cdge(chakra)
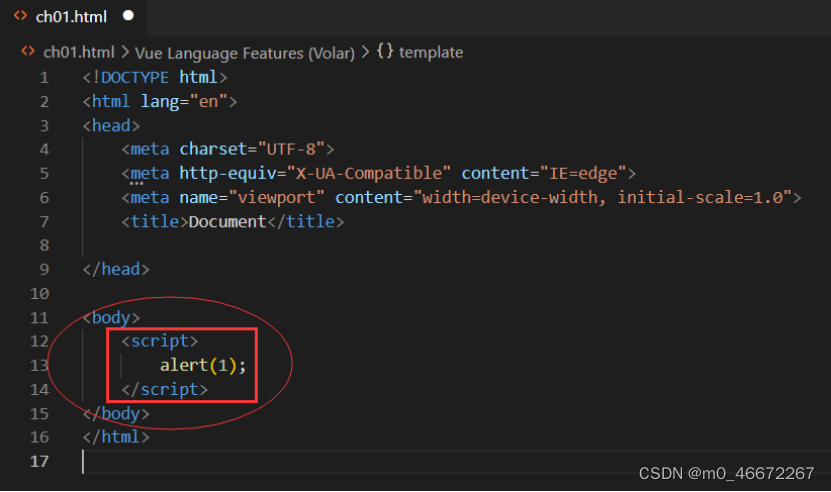
JS可以在哪里执行(写在网页的什么位置?)—— 写在body结束标签的上方

确保在执行js的时候要加载的元素已经加载完了
·外部引入js

JS的简单数据类型:
- 数字(number):整数、正数、小数、负数
- 字符串(string):a、中文、@
- 布尔型(boolean):true(1)、 false(0)
- 空(null):相当于声明了值为空
- undefined(未定义):没有值
定义变量
什么叫变量:
·开发中尽量减少使用字面量,后期维护困难
在ES6(JS新版本)中,新推出了两个词代替var(尽量不用var)
- let:变量用let声明,无法重复定义
- const:兼容let的功能,const声明的变量就是一个常量
JS的复杂数据类型:
数组:一个变量对应多个值
- 使用数组函数(所有的函数一定都有“( )”)

- 使用new关键字

- 使用字面量的方式

·先定义数组,再赋值

函数:可以定义一个函数,用来执行一系列代码。
函数定义后不会自己执行,需要我们手动调用函数

- 无参无返回值
- 无参有返回值
- 有参有返回值
- 有参无返回值
·函数内部不可以再声明函数,但是可以调用函数,调用的方式和正常的调用方式相同
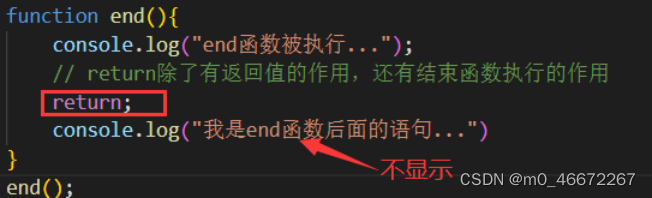
·return除了可以返回结果,还可以终止函数的继续执行。
·在开发中,尽量不要在return后写语句。

弹窗:(实质上就是函数)
- alert:警告弹窗,没有返回值
- confirm:带有确认和取消的弹窗,有返回值。点确定,返回true;点取消,返回false。
- prompt:带有文本框的弹窗,有返回值,返回文本框输入的内容
·n可以在弹窗里换行,换行符
逻辑判断:流程控制
JS的原理解析:
所有的非空的变量都会被解析成1(1代表true)
判断:
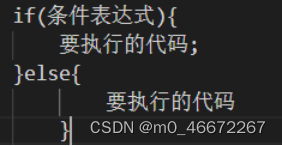
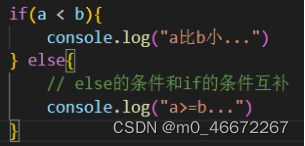
- if...else:
语法:


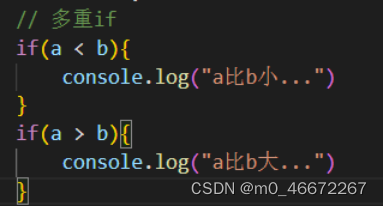
·多重if

·if...else结构和多重if结构有什么区别?
·if...else是可以嵌套的,可以无限嵌套(但是原则上不要超过三层)
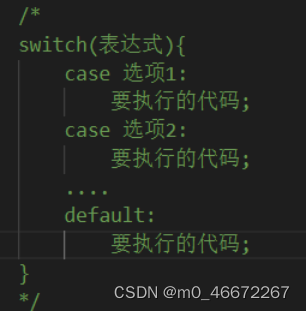
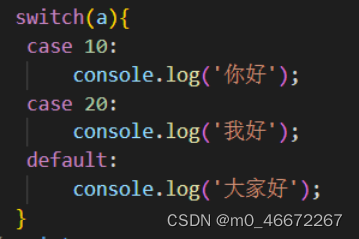
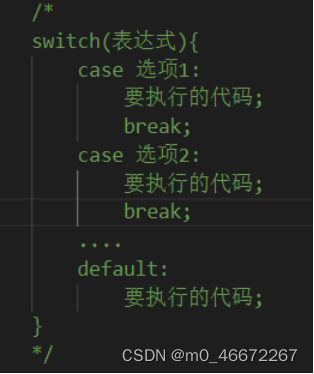
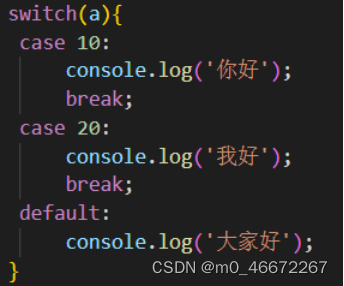
- switch...case结构:
语法:


·当表达式的值在case中匹配成果,汇之星对应的代码,但是停不下来,后面的代码会继续执行,所以要添加break。


怎么选?
- 当需求为区间范围时,switch根本无法使用
- If ... else ...基本上啥都能干
- switch ... case效率高
- 当需求为固定值,且值不多,用switch...case
- 能用switch...case解决的尽量不要用if...else
相似点
- 几乎所有的switch...case都可以转化为if...else
- default几乎相当于else
- case几乎相当于if
不同点
- switch...case需要break
- Switch...case里面的选项可以杂乱无章
三元运算符(三目运算符):
语法是固定的,只能有一个条件、两个选项

+号的特殊性:
除了可以进行加法计算之外,还可以做连接符;
如果先入为主的
- * / % :
可以进行类型转换,如果转不了,结果为NaN(not a number)
工具:
- typeof:获取数据类型(不是函数,是运算符)

- nan:判断是否为数字

·字符串的拼接

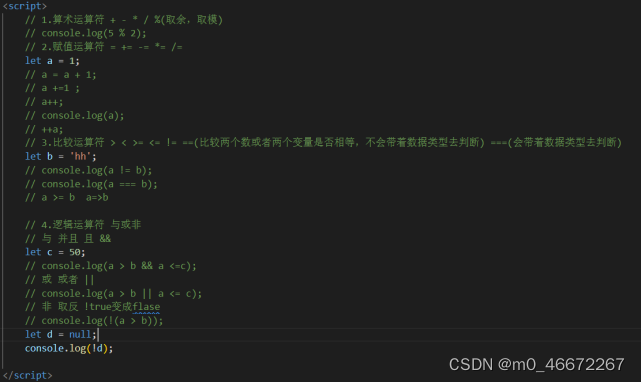
运算符

总结
- JS的引入,应该写在什么位置
- JS的数据类型(数组)
- 变量的定义和声明 var let const
- 3种弹窗
- 函数(重点!)
- return的作用
- 变量的作用域
- 运算符
- typeof(判断数据类型) isNaN(是 不是一个数字)
- 三元运算符
- 流程控制语句:两个流程控制质检的互相配合嵌套关系(重点!)
标签:
相关文章
-
无相关信息
